
代码如下
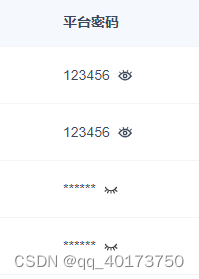
思路:列表渲染的时候,给一个状态设置默认值,点击睁眼闭眼操作的时候,改变当前行的状态,实现睁眼闭眼操作
<el-table-column label="平台密码" min-width="160" >
<template v-slot="{row}" >
<div class="flex">
<div v-if="!row.show">
<span class="fs-14">******</span>
<svg-icon slot="reference" icon-class="close-eye" class="icon" @click="handleShow(row)"></svg-icon>
</div>
<div v-else>
<span class="fs-14" v-if="row.show">{
{row.password}}</span>
&







 本文介绍如何在Vue.js项目中利用Element UI的el-table和el-table-column组件,结合JavaScript实现表格内密码字段的睁眼闭眼效果。通过列表渲染时设置状态,并在点击事件中切换当前行的状态,达到显示或隐藏密码的目的。
本文介绍如何在Vue.js项目中利用Element UI的el-table和el-table-column组件,结合JavaScript实现表格内密码字段的睁眼闭眼效果。通过列表渲染时设置状态,并在点击事件中切换当前行的状态,达到显示或隐藏密码的目的。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4961
4961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








