国内 edge 浏览器扩展是城市正常访问的,扩展也是特别丰富的,那么使用 Edge 下载扩展安装在 chrome 中使用
-
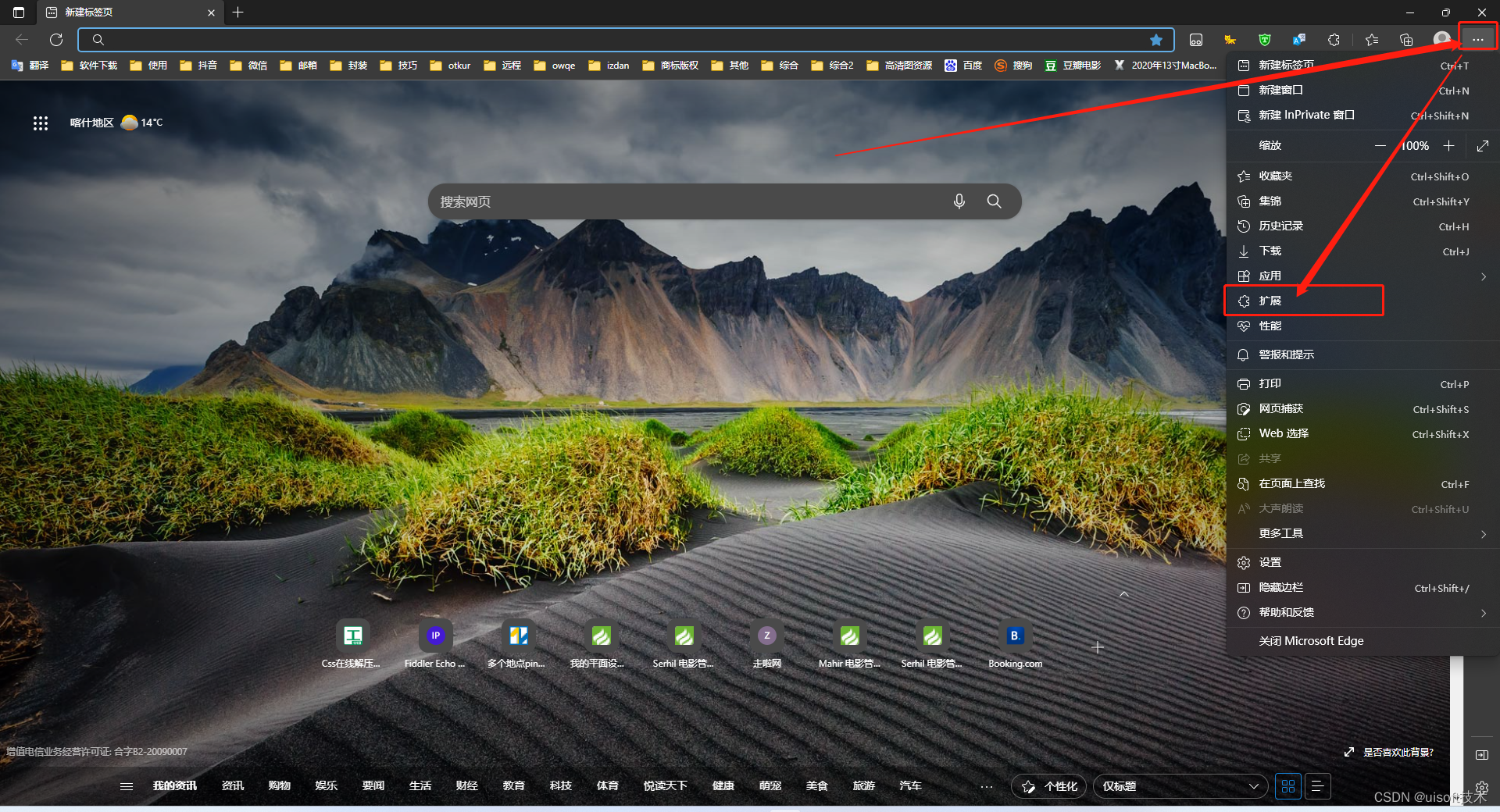
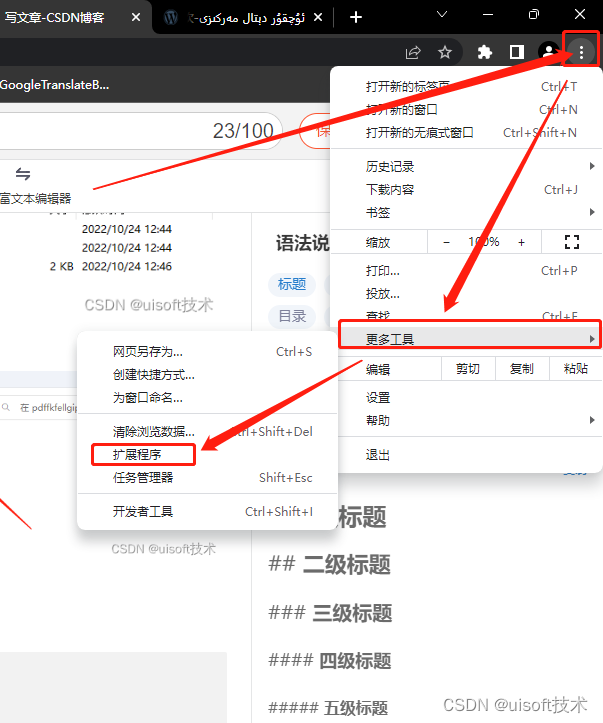
打开 edge 浏览器,点击… 点 ----- 扩展

-
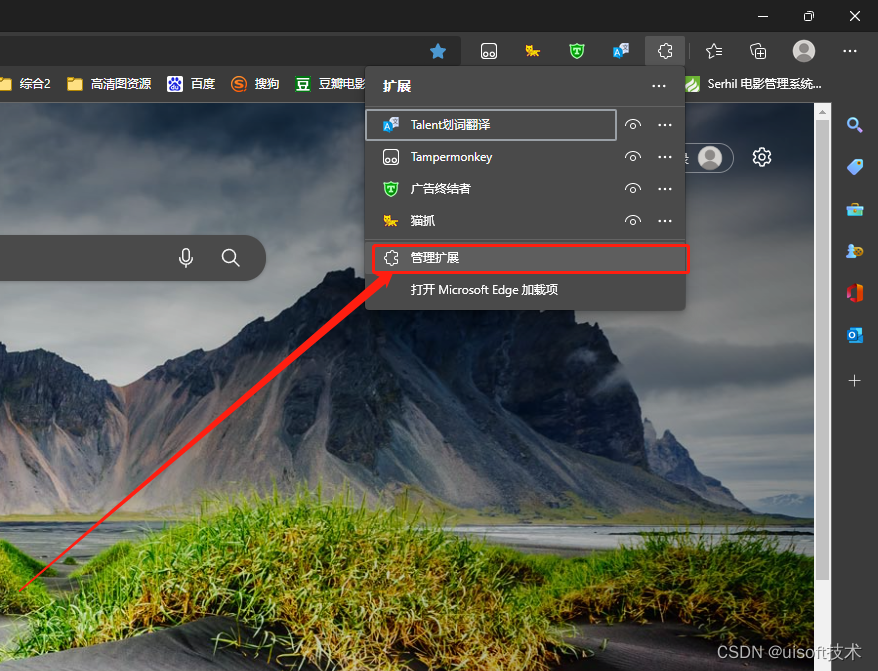
点击扩展观看里

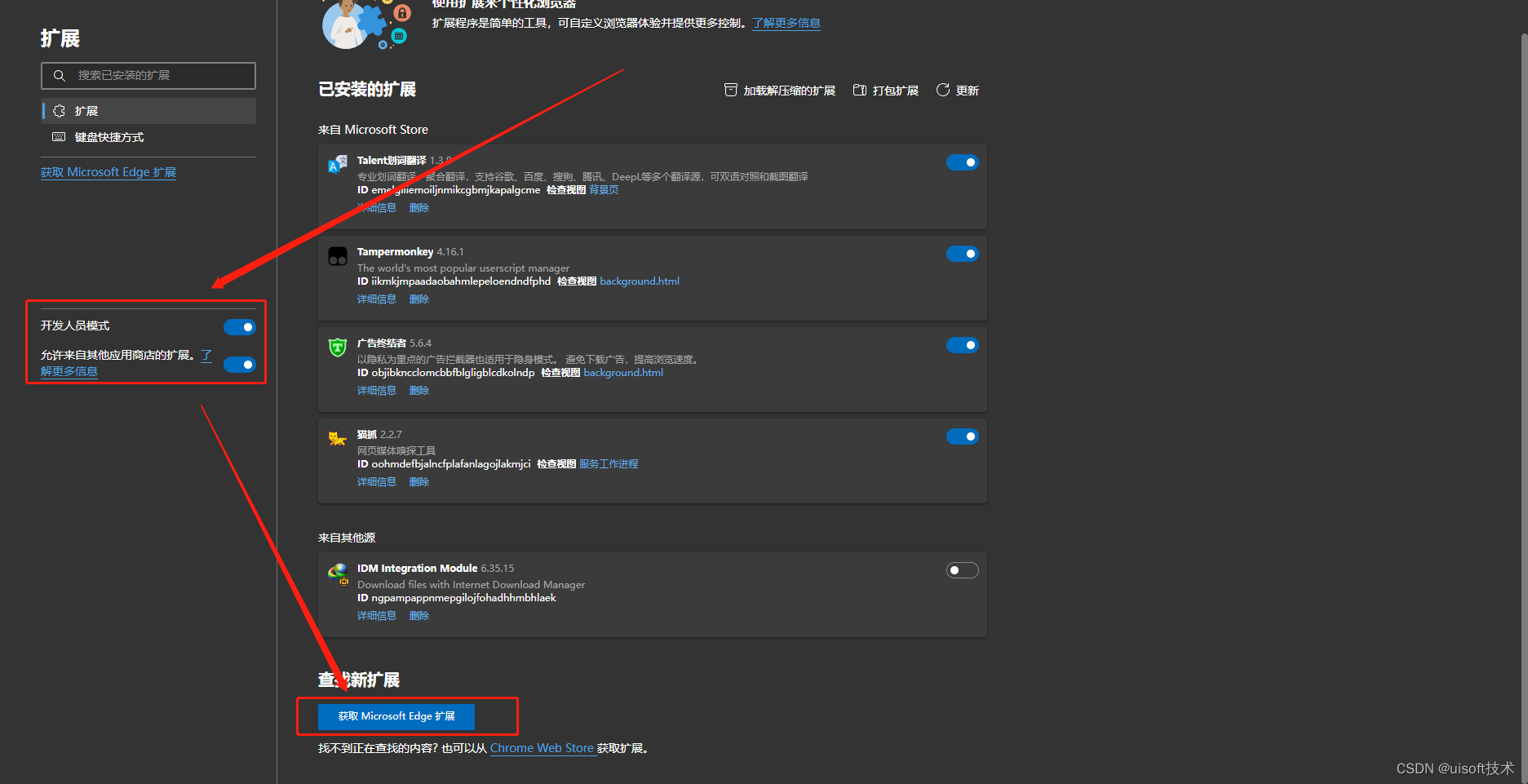
3. 按以下只是操作

-
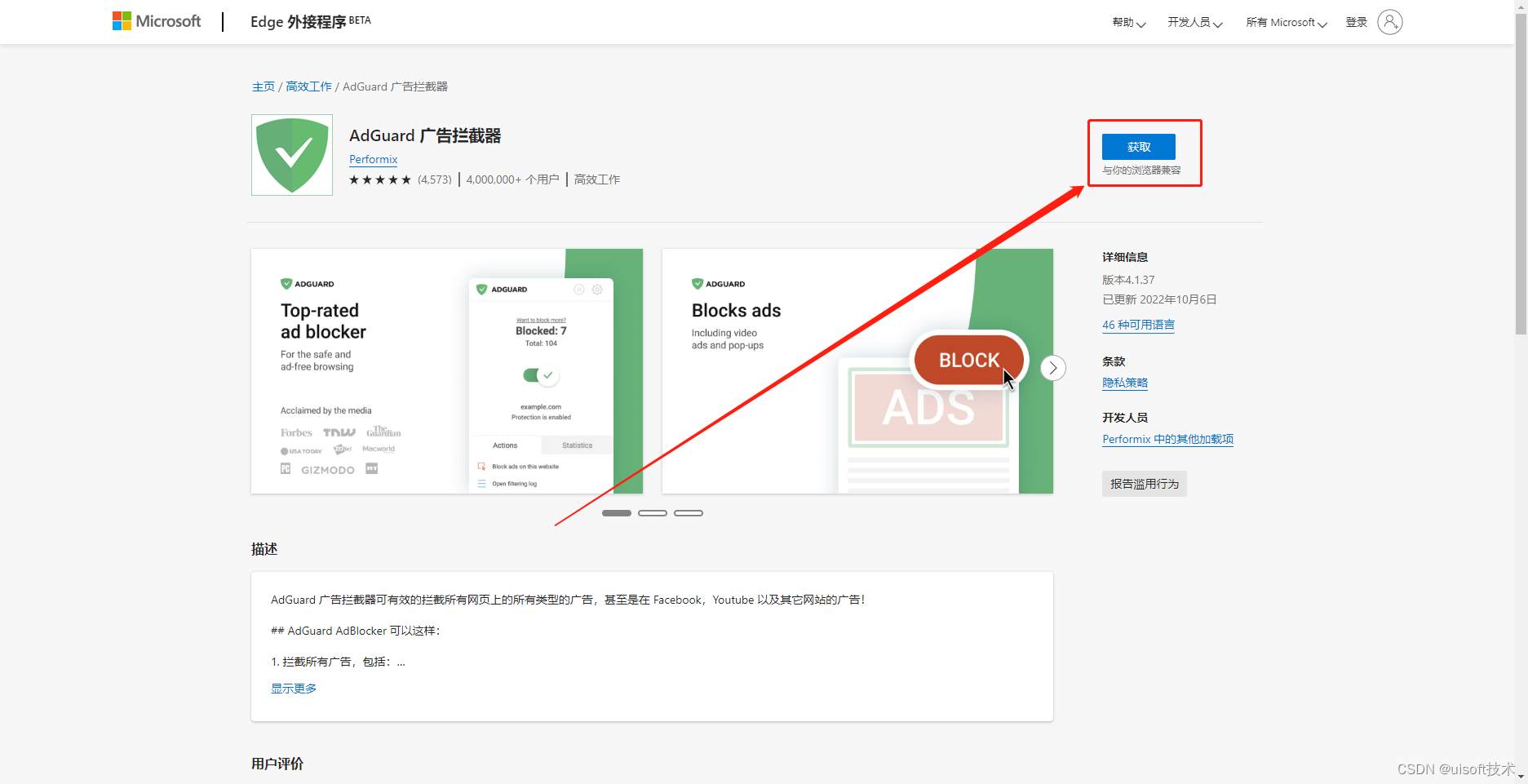
打开 edge 浏览器扩展市场,下载想要的插件


-
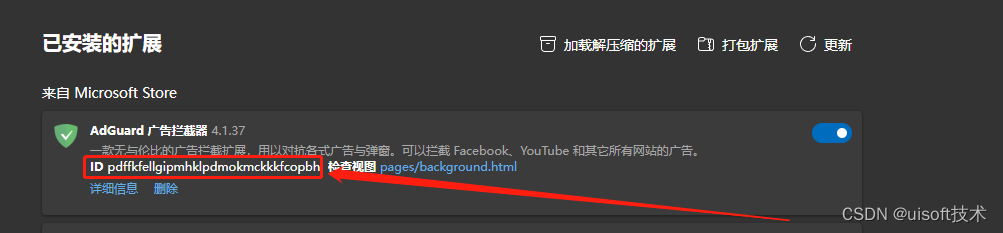
下载完了以后 edge 自动安装,然后我们回到扩展管理页面,查找扩展 id 就可以

-
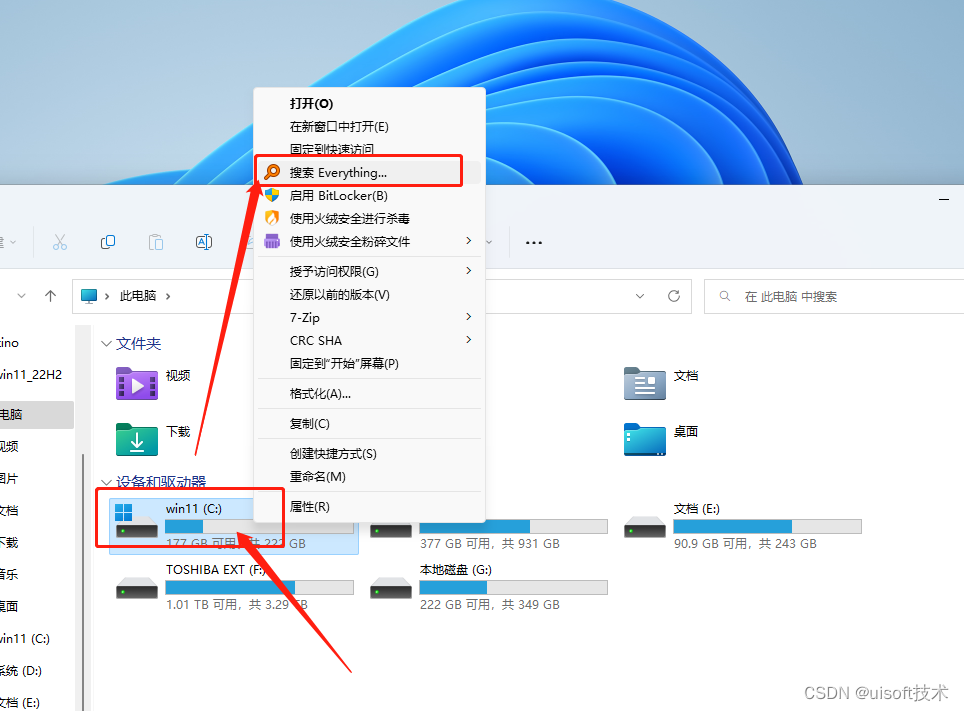
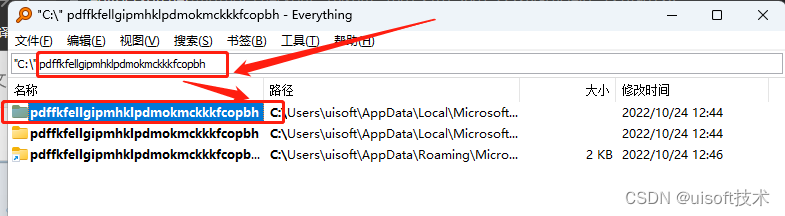
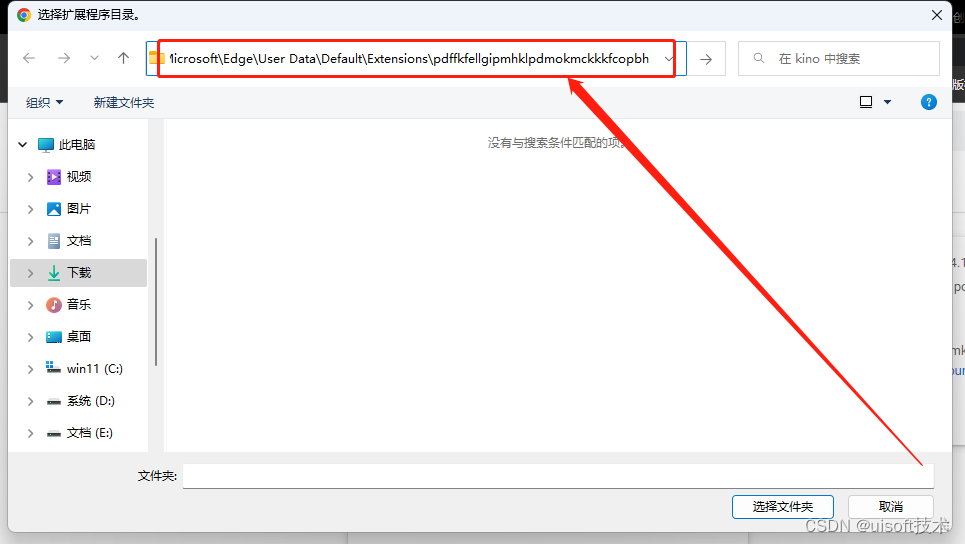
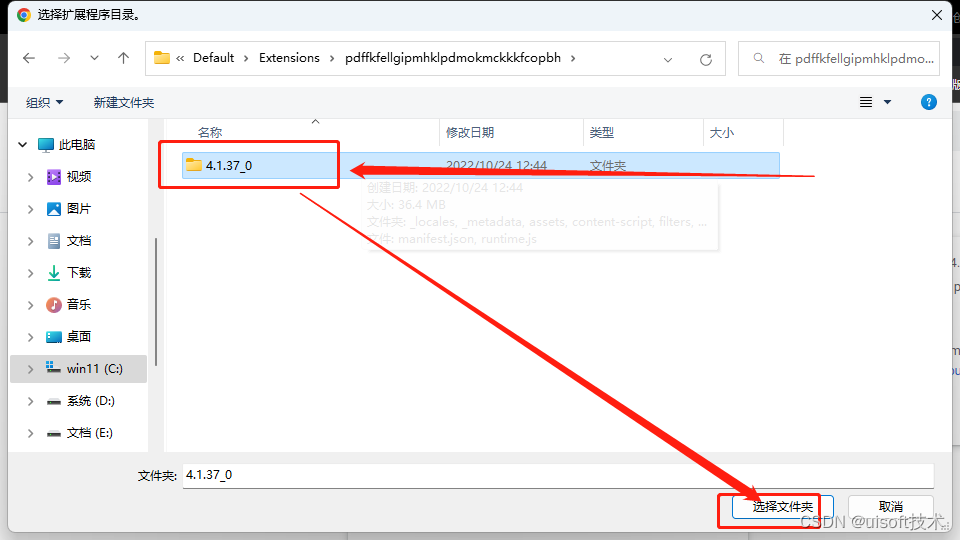
复制想要在 chrome 商用的插件 ID 之后,打开搜索工具,在 C 盘里面开始搜索


-
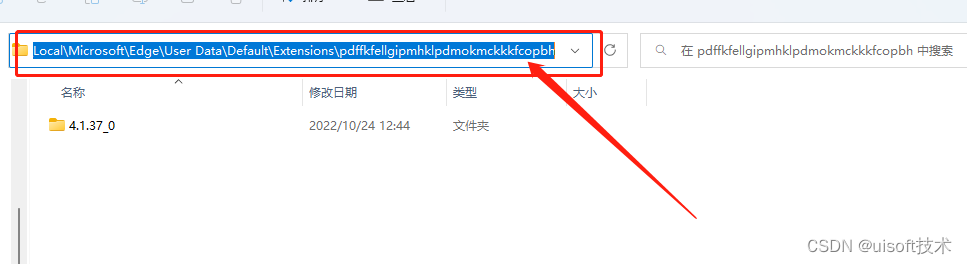
复制路径

-
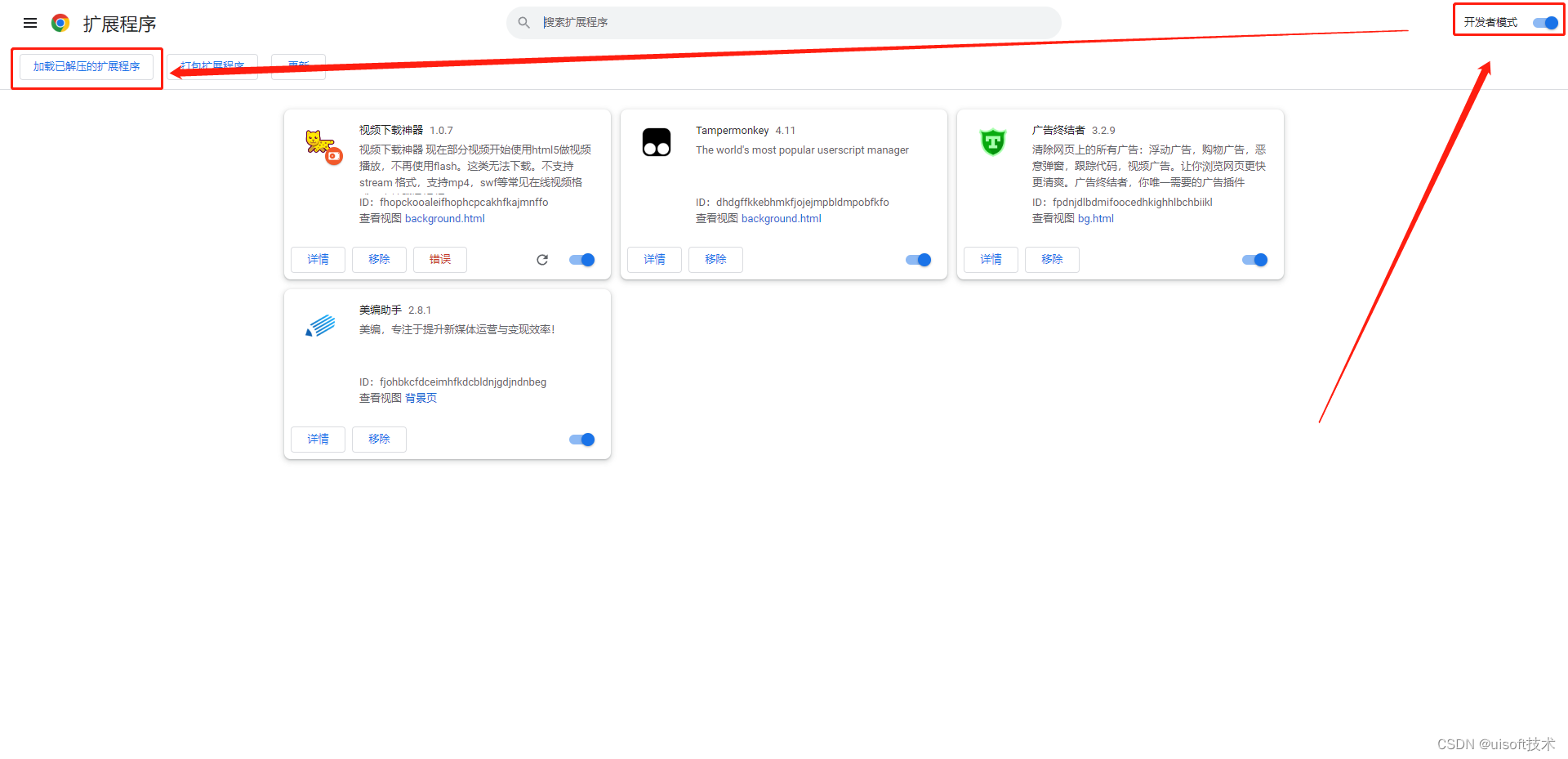
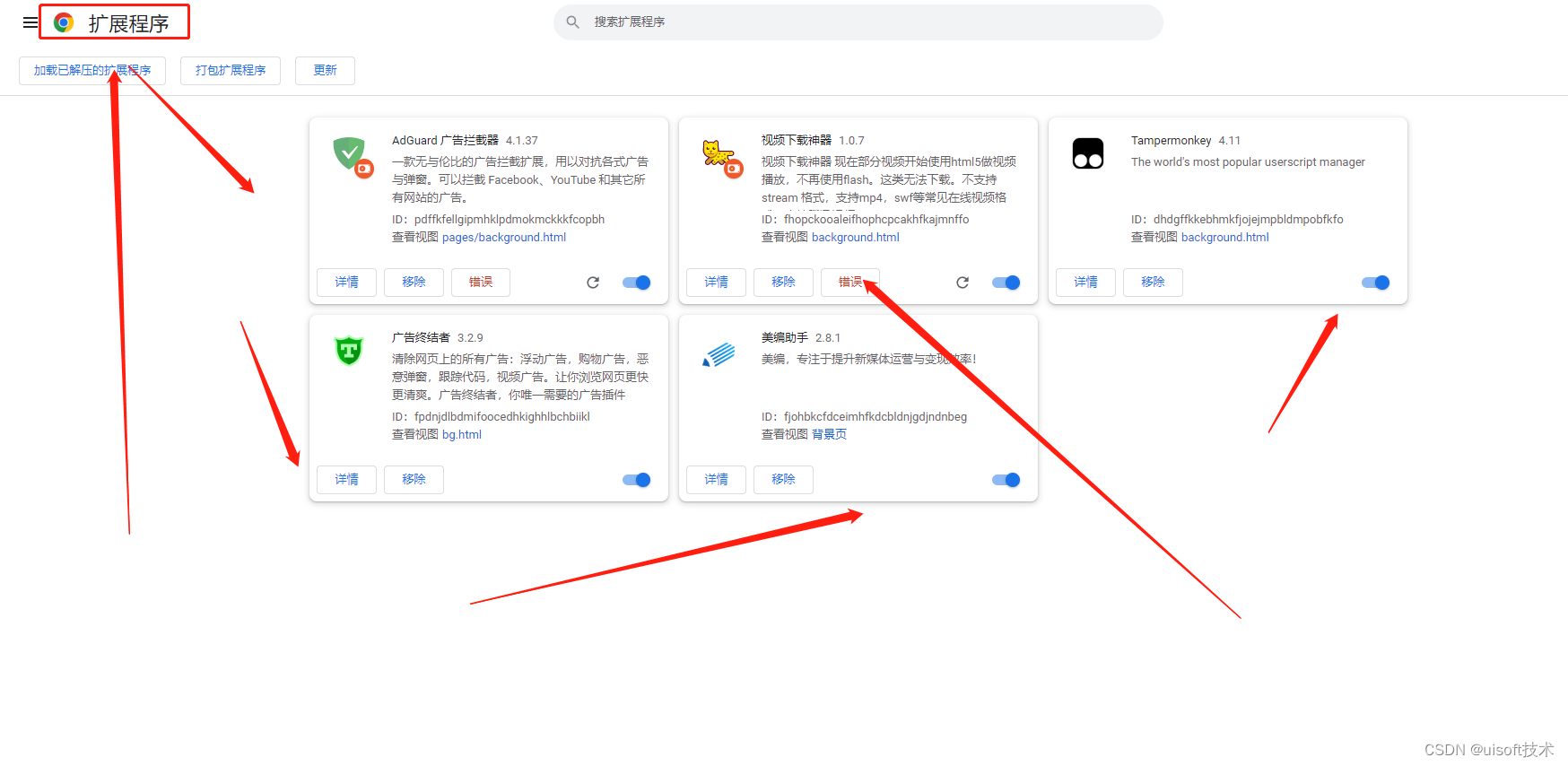
打开 chrome 浏览器,扩展管理页面

-
按指示操作

-
粘贴我们第 7 步复制的路径,点击 enter


-
就这样 chrome 上安装 edge 浏览器的插件成功了























 9821
9821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








