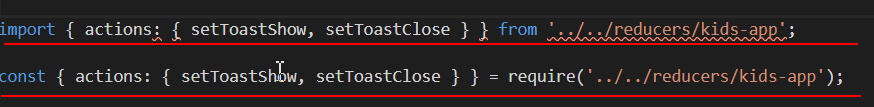
2、import深层解构无效

3、事件代理与阻止事件冒泡深度
需求: 点击按钮弹出菜单,点击其余区域隐藏菜单。
注意:不能绑定在document.body上,无论你点什么dom,永远都会先触发。
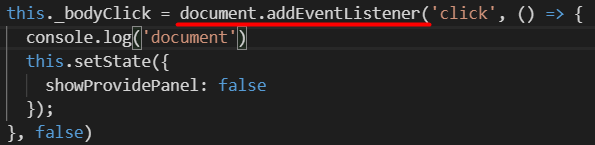
需要绑定在document上,如下:

且对于菜单自身,需阻止其与document的冒泡。不能用e.stopPropagation(),无效。
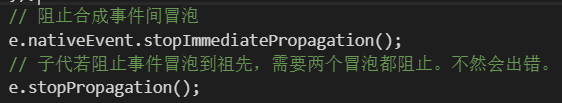
需要用e.nativeEvent.stopImmediatePropagation();
且子代尽量别混入e.stopPropagation();
如果子也想阻止事件冒泡到父亲。需要2个阻止冒泡都写上。

当然子代阻止冒泡,还不如父亲使用事件委托。指定儿子触发操作。

canvas绘图污染问题
大佬的博文
图片设置 :crossOrigin属性
img.setAttribute(“crossOrigin”,'Anonymous
link标签rel
<link rel="stylesheet" href="http://at.alicdn.com/t/font_1466108_31pxnxu3uks.css">
如果不加stylesheet,iconfont 将无法外链使用
border样式收集
1、
.search-term-bar a {
display: inline-block;
display: inline-block;
-webkit-align-self: center;
-ms-flex-item-align: center;
align-self: center;
padding: 6px 18px;
font-size: 16px;
margin-right: 15px;
color: #fff;
letter-spacing: 1px;
outline: 0;
border-radius: 255px 15px 225px 15px/15px 225px 15px 255px;
border: solid 2px #fff;
}
Tencent://Message 点击连接点开腾讯QQ聊天
<a href="tencent://message/?uin=88888888&Site=JooIT.com&Menu=yes">
Vue React框架比较
https://segmentfault.com/a/1190000020347350?utm_source=tag-newest





















 5494
5494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








