项目场景:
vue项目 添加了一下 vite-plugin-imagemin 依赖去实现优化打包,然后依赖安装报错了
问题描述
vue项目 添加了一下 vite-plugin-imagemin 依赖去实现优化打包,然后依赖安装报错了,查找了一下,发现是因为imagemin在国内不好安装,按照搜索来的方法,选择了使用 在 package.json 文件中添加了配置 resolutions 的方法去解决问题。添加完 resolutions 配置之后,其他同事都安装正常了 我的电脑上又报了新的错ヽ(ー_ー)ノ
"resolutions": {
"bin-wrapper": "npm:bin-wrapper-china"
},
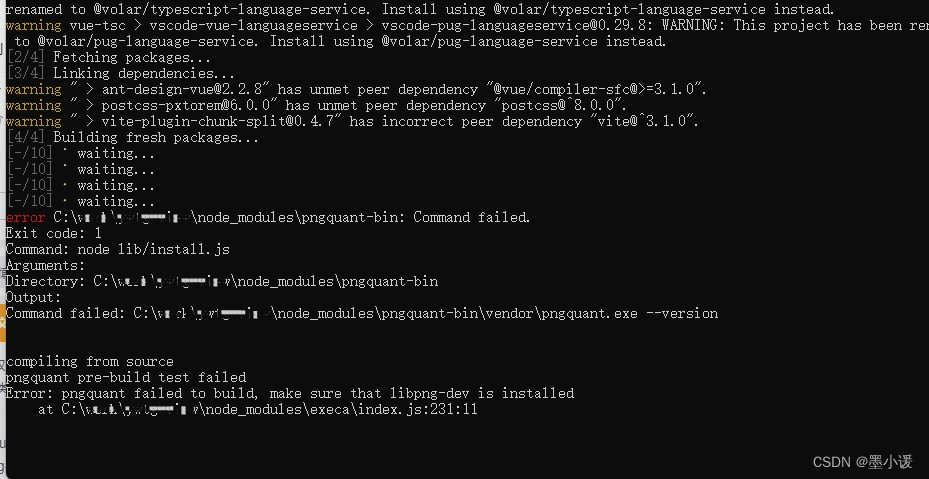
新的报错如下:

解决方案:
查找了一下,发现有大佬说使用命令:
npm install -g windows-build-tools
在管理员身份下运行,尝试了一下,命令到最后会卡住,不得不放弃这个方法,找其他解决。
最后经过一番尝试,使用了如下两个命令去安装 再安装依赖
npm install imagemin-pngquant --save
npm install pngquant-bin --save
终于解决了这个问题,可以正常安装依赖了






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








