最近在看vuex,是vue中比较重要的一个环节,也是面试的时候,经常会问到的,其实,没看vuex之前,感觉vuex会挺难,看完之后... 就这啊... 咳咳,让我们进去正题。
vuex是什么?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。

这是官方对vuex的解释,查阅资料之后,对vuex有了一个初步的认识,首先vuex是个插件,那他肯定是以Vue.use( )的方式使用,其次,它是一个类似于公共组件的东西,像一个大盒子,里面装了很多键值对,所有页面都能十分方便的调用和修改其中的值,能有效解决下面这种问题

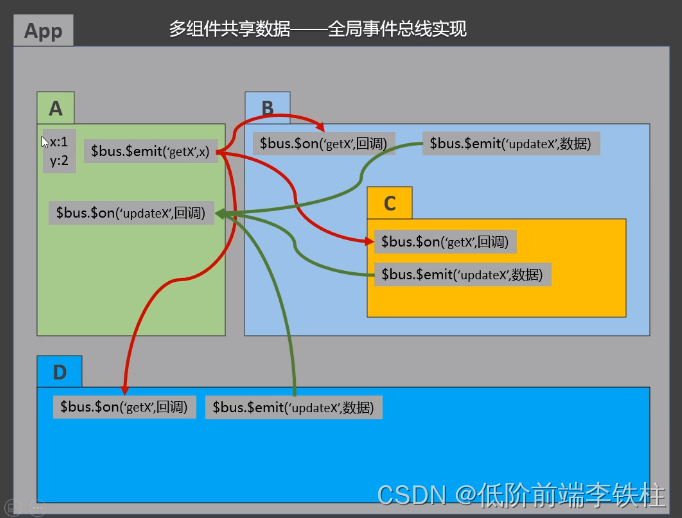
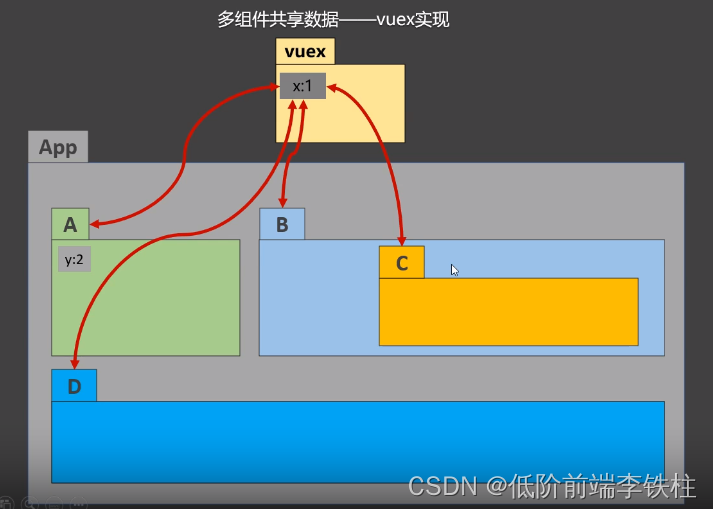
现在有ABCD四个组件,都想使用A组件里面的值,如果使用bus总线的方式传递数据,十分复杂和冗余,但是如果使用vuex来管理A组件里面的值,就会是下面这种情况

就不用解释和看代码,单看这种图,你就会觉得简洁和干净许多,这就是vuex的作用
当然,不是所有的项目都适合用vuex,这也是官方提醒大家的

简单来说,逻辑和页面不复杂的小项目,用刚才那种bus总线的方式就能实现,不需要用到vuex,但是像上面那个ABCD四个组件来回传值的大项目,就适用于vuex,这也是大公司面试肯定会考你vuex的原因。
vuex怎么用?
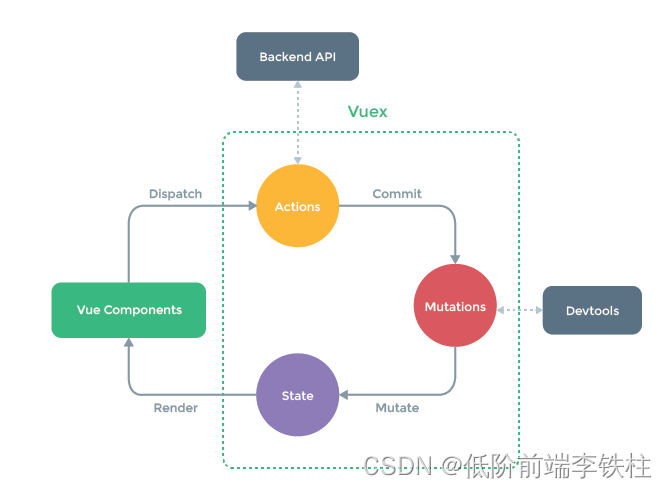
那么vuex怎么用呢,先看一张官方的vuex工作流程图

vuex的组成:
- state:是存储的基本数据。
- mutations:提交更改数据。
- getter:对state加工,和computed计算属性一样。
- actions:处理异步,通过store.commit方法触发mutations中的方法,从而改变state值。
- module:是store分割的模块,每个模块拥有自己的state、mutations、getters、actions。
起点是绿色,经过黄色、红色、紫色,最后又回到绿的完成一次完整的vuex改修流程
具体点的话就是:
- 通过dispatch去提交一个actions(绿到黄)
- actions接收到这个事件之后,在actions中可以执行一些异步|同步操作,根据不同的情况去分发给不同的mutations(黄)
- actions通过commit去触发mutations(黄到红)
- mutations去更新state数据,state更新之后,就会通知vue进行渲染(红到紫 紫到绿)
代码:
//App.vue
<template>
<div id="app">
<button @click="increment">增加</button>
{{this.$store.getters.getCount}}
</div>
</template>
<script>
export default {
methods: {
increment(){
//第一步:this.$store.dispatch("increment")触发actions函数"increment"
this.$store.dispatch("increment")
}
}
}
</script>
//store.js
const store = new Vuex.Store({
state: {
count: 0
},
//第三步:改变state值,state的值只能通过mutations来修改
mutations: {
increment(state) {
state.count++
}
},
//第二步:this.$store.commit("increment")触发mutations中函数"increment"
actions: {
increment({commit}) {
commit("increment"); //this.$store.commit("increment")
}
},
//第四步:通过getter中的方法来获取state值
getters: {
getCount(state) {
return state.count
}
}
})
export default store
以上就是俺对vuex的初步认识了























 921
921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








