无注释版 注意更改自己图片路径
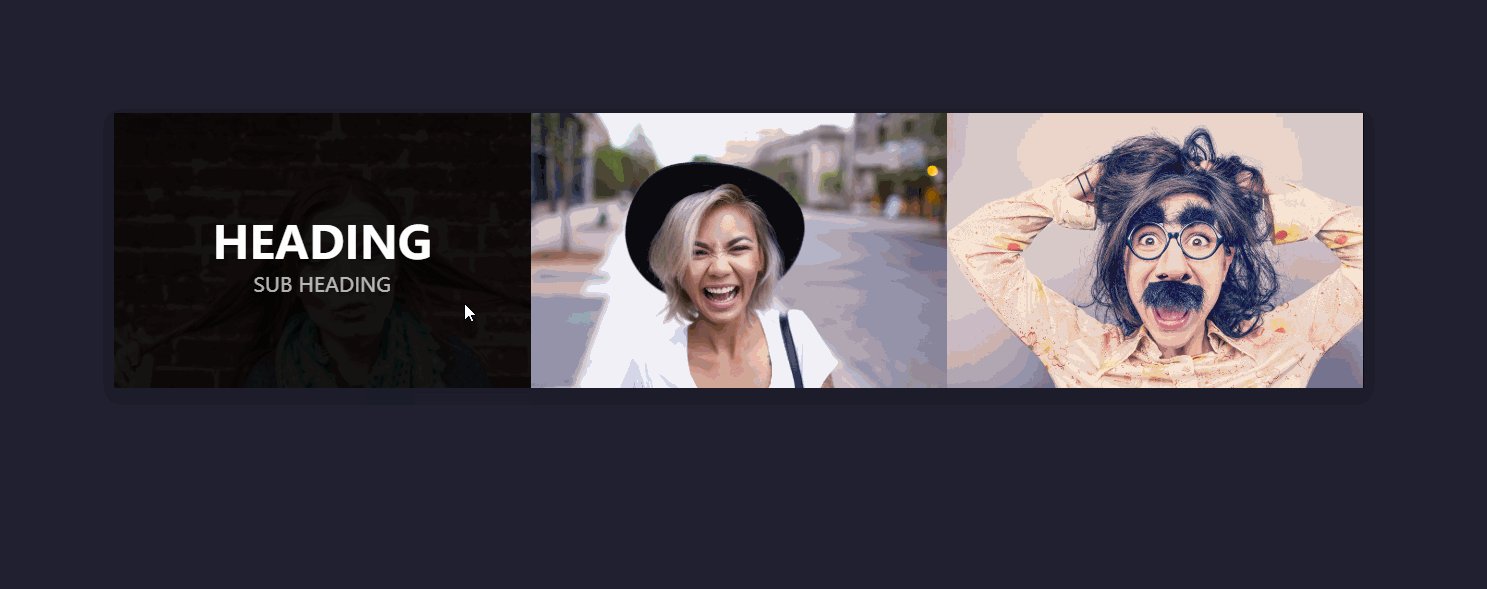
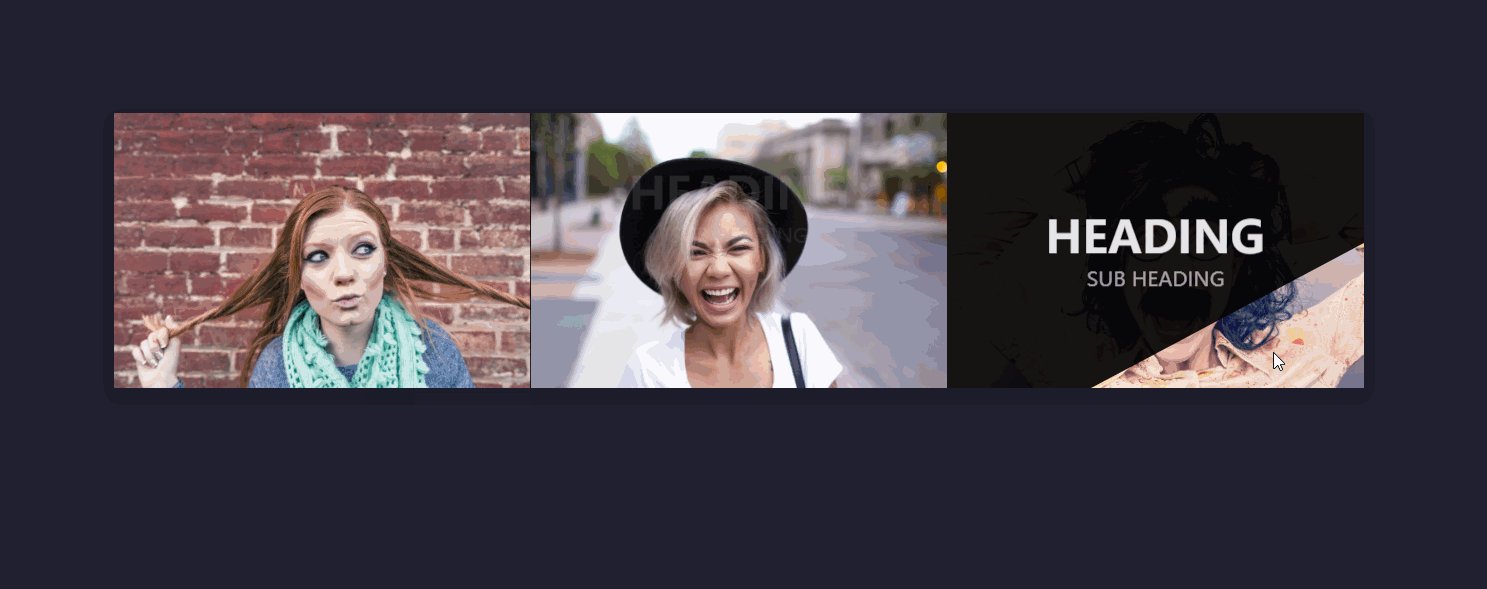
效果(一)

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="item-grid">
<div class="item"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="item-grid">
<div class="item">
<div class="item-image">
<img src="img/1.jpg" alt="">
</div>
<div class="item-text">
<div class="item-text-wrapper">
<h2 class="item-text-title">HEADING</h2>
<p class="item-text-p">SUB HEADING</p>
</div>
</div>
</div>
<div class="item">
<div class="item-image">
<img src="img/2.jpg" alt="">
</div>
<div class="item-text">
<div class="item-text-wrapper">
<h2 class="item-text-title">HEADING</h2>
<p class="item-text-p">SUB HEADING</p>
</div>
</div>
</div>
<div class="item">
<div class="item-image">
<img src="img/3.jpg" alt="">
</div>
<div class="item-text">
<div class="item-text-wrapper">
<h2 class="item-text-title">HEADING</h2>
<p class="item-text-p">SUB HEADING</p>
</div>
</div>
</div>
</div>
</body>
</html>
style.css
body {
font-family: "Montserrat",sans-serif;
background-color: #202030;
}
.item-grid {
max-width: 1000px;
margin: 100px auto;
position: relative;
box-shadow: 0 5px 10px 0 rgba(0,0,0,0.3);
overflow:hidden;
}
.item {
position:relative;
float: left;
width:33.33333%;
background-color: #000;
overflow: hidden;
}
.item:after{
content:'';
display:block;
background-color:inherit;
opacity:0.9;
width:100%;
height: 100%;
position: absolute;
top:0;
left: 0;
transform:scale(2) translateX(-75%) translateY(-75%) translateZ(0) rotate(-28deg);
transition: transform 3s cubic-bezier(0.23,1,0.32,1);
}
.item:hover:after {
transform: scale(2) translateX(0%) translateY(0%) translateZ(0) rotate(-28deg);
}
.item:hover .item-image{
transform: scale(1.2) translateZ(0);
}
.item:hover .item-text{
opacity: 1;
transform: translateY(0);
}
.item-image {
height: auto;
backface-visibility: hidden;
transform: translateZ(0);
transition: transform 750ms cubic-bezier(0.23,1,0.32,1);
}
.item-image::before{
content: "";
display: block;
padding-top: 66%;
overflow: hidden;
}
.item-image img{
position:absolute;
top:0;
left: 0;
width: 100%;
height: auto;
line-height: 0;
}
.item-text{
position: absolute;
top:0;
right: 0;
left: 0;
bottom: 0;
opacity: 0;
text-align: center;
z-index: 1;
color: #fff;
transition: opacity 500ms cubic-bezier(0.23,1,0.32,1),transform 500ms cubic-bezier(0.23,1,0.32,1);
transition-delay: 300ms;
transform: translateY(-20%);
}
.item-text-wrapper{
width: 100%;
position: absolute;
top: 50%;
transform: translateY(-50%);
}
.item-text-title{
font-size: 36px;
padding: 0 15px;
margin: 5px 0 0 0;
}
.item-text-p{
font-size:16px;
opacity:0.7;
margin: 0;
}





















 113
113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








