Vue单页面生命周期加载叙述
页面初始化加载。
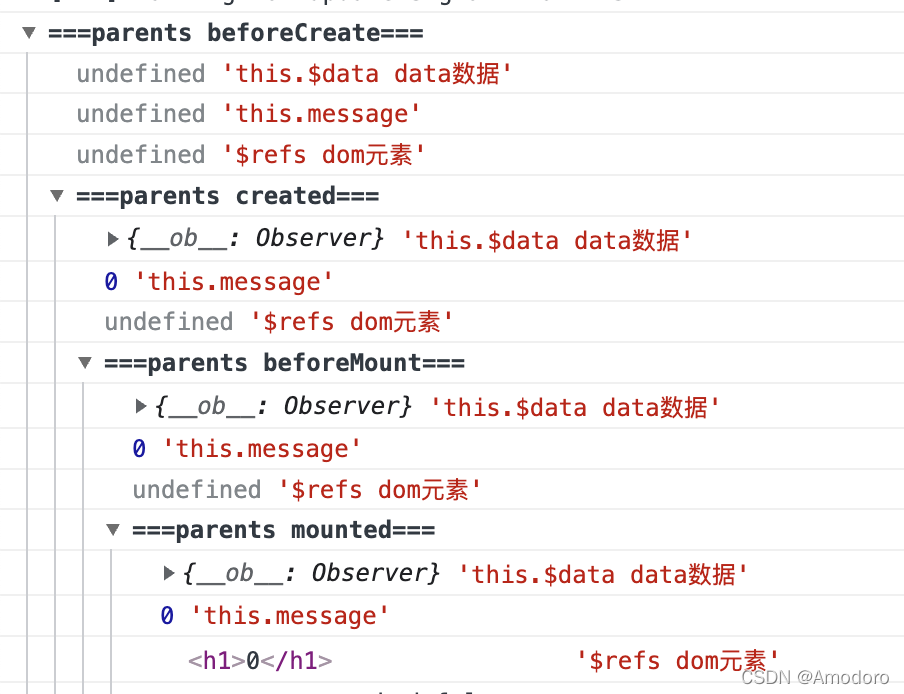
- beforeCreate:data数据和dom元素都未加载。
- created: data数据已经初始化;dom元素未加载。
- beforeMount:data数据已经初始化;dom元素未加载。
- mounted:data数据和dom元素都已加载。

页面更新,更改data数据触发页面更新。

页面销毁,路由跳转页面销毁。

父子组件生命周期加载过程顺序
父子组件初始化加载。

props更改变量父子组件生命周期变化
父组件更改变量通过子组件props传递变量,
父组件template模版和子组件template模版有这个变量。(因为这个变量会绑定在子组件标签属性上,所有父组件一定会触发更新周期父beforeUpdate、父updated)
父beforeUpdate->子beforeUpdate->子updated->父updated
父组件更改变量通过子组件props传递变量,
父组件template模版有这个变量,子组件template模版没有这个变量
父beforeUpdate->父updated
$emit更改变量父子组件生命周期变化
子组件更改变量通过$emit传递给父组件
父组件template模版和子组件template模版有这个变量。
父beforeUpdate->子beforeUpdate->子updated->父updated
子组件更改变量通过$emit传递给父组件
父组件template模版有这个变量,子组件template模版没有这个变量。
父beforeUpdate->父updated
子组件更改变量通过$emit传递给父组件
父组件template模版没有这个变量,子组件template模版有这个变量。
子beforeUpdate->子updated
子组件更改变量通过$emit传递给父组件
父组件template模版和子组件template模版都没有这个变量。
都不触发更新
总结:如果页面template模版有绑定变量,并且这个变量更改了则触发更新的生命周期。顺序是,父组件开始更新beforeUpdate,等子组件更新的生命周期走完,父组件再触发updated。
父子组件页面销毁过程
























 8711
8711











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










