
面试常问:
1、vue生命周期是什么?
Vue 实例从创建到销毁的过程为生命周期。从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,称之为 Vue 的生命周期。
2、vue生命周期的作用是什么?
在控制整个Vue实例的过程时更容易形成好的逻辑。
3、vue生命周期总共有几个阶段?
总共分为8个阶段:创建前/后, 载入前/后,更新前/后,销毁前/销毁后
4、第一次页面加载会触发哪几个钩子?
会触发 beforeCreate, created, beforeMount, mounted 这几个钩子
5、DOM 渲染在 哪个周期中就已经完成?
DOM 渲染在 mounted 中就已经完成了。
6、简述每个生命周期 具体适合哪些场景?
创建vue实例,Vue();
在创建Vue实例的时候,执行了init(),在init过程中首先调用了beforeCreate钩子函数;
同时监听data数据,初始化vue内部事件,进行属性和方法的计算;
以上都干完了,调用Created钩子函数;
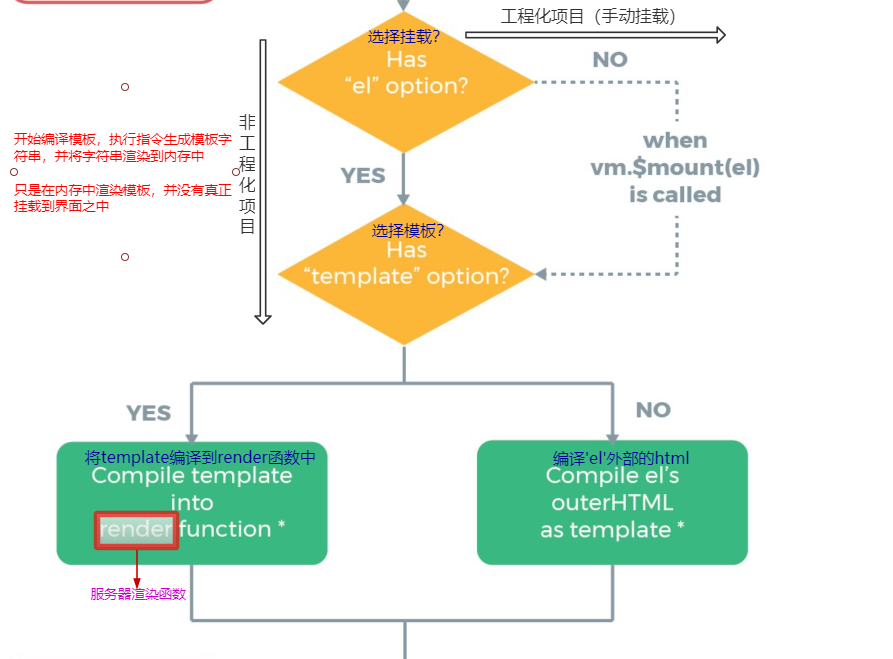
模板编译,把data对象里面的数据和vue语法写的模板编译成HTML。编译过程分三种情况:1)实例内部有template属性,直接调用,然后调用render函数去渲染;2)没有该属性调用外部html;3)都没有抛出错误;
编译模板完成,调用beforeMount钩子函数;
render函数执行之后,将渲染出来的内容挂载到DOM节点上;
挂载结束,调用Mounted钩子函数;
数据发生变化,调用beforeUpdate钩子函数,经历virtual Dom;
更新完成,调用Updated钩子函数;
beforeDestory销毁所有观察者、组件及事件监听;
Destoryed实例销毁;
7、父子组件的生命周期(有点蒙,往下看!反正:父~子~子~父)
执行顺序:父组件开始执行到beforeMount 然后开始子组件执行,最后是父组件mounted。
如果有兄弟组件,父组件开始执行到beforeMount,然后兄弟组件依次执行到beforeMount,然后按照顺序执行mounted,最后执行父组件的mounted。
当子组件挂载完成后,父组件才会挂载。
当子组件完成挂载后,父组件会主动执行一次beforeUpdated/updated钩子函数(仅首次)
父子组件在data变化中是分别监控的,但是更新props中的数据是关联的。
销毁父组件时,先将子组件销毁后才会销毁父组件。
兄弟组件的初始化(mounted之前)是分开进行,挂载是从上到下依次进行
当没有数据关联时,兄弟组件之间的更新和销毁是互不关联的
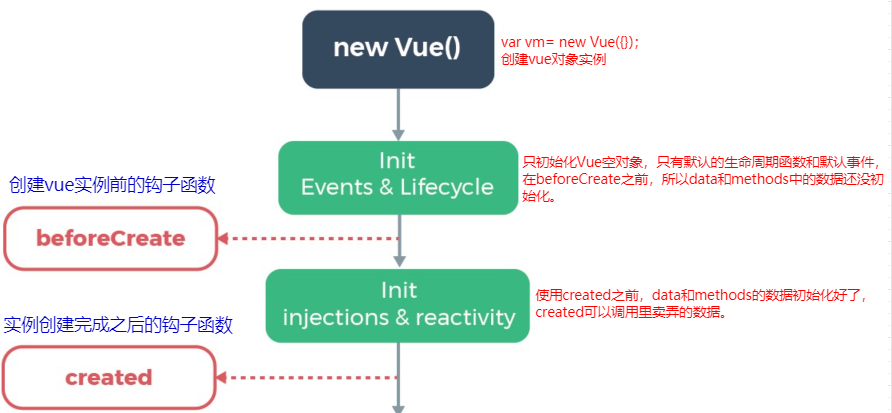
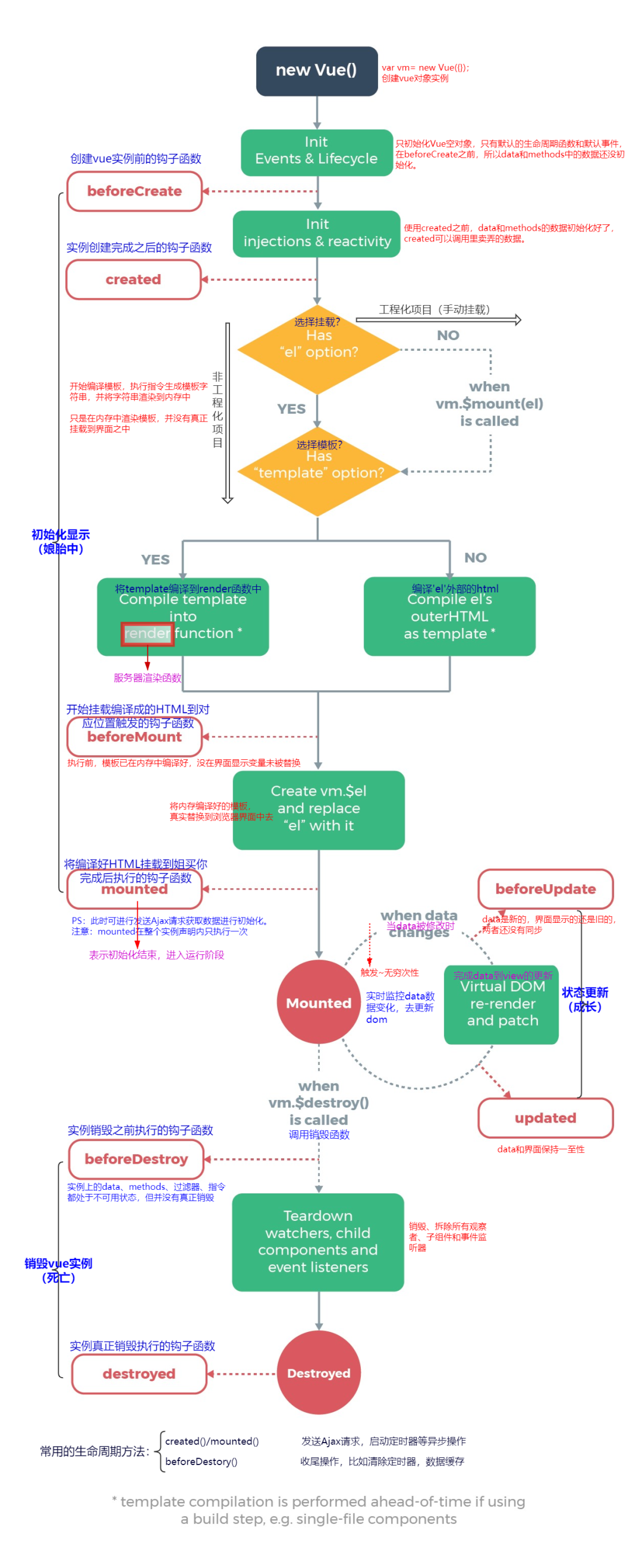
图解vue生命周期:
1.beforeCreate、created

beforeCreate:创建前,此阶段为实例初始化之后,this指向创建的实例,此时的数据观察事件机制都未形成,不能获得DOM节点。data,computed,watch,methods 上的方法和数据均不能访问。可以在这加个loading事件。
created:创建后,此阶段为实例已经创建,完成数据(data、props、computed)的初始化导入依赖项。可访问 data computed watch methods 上的方法和数据。初始化完成时的事件写在这里,异步请求也适宜在这里调用(请求不宜过多,避免白屏时间太长)。可以在这里结束loading事件,还做一些初始化,实现函数自执行。未挂载DOM,若在此阶段进行DOM操作一定要放在Vue.nextTick()的回调函数中。
2.模板编辑

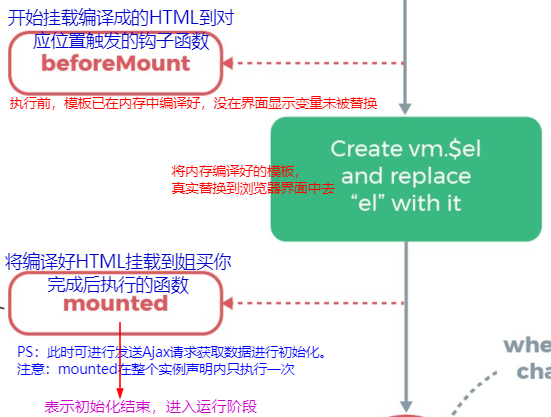
3.beforeMount、mounted

beforeMount:挂载前,虽然得不到具体的DOM元素,但vue挂载的根节点已经创建,下面vue对DOM的操作将围绕这个根元继续进行。beforeMount这个阶段是过渡性的,一般一个项目只能用到一两次。
mounted:挂载,完成创建vm.$el,和双向绑定完成挂载DOM和渲染,可在mounted钩子函数中对挂载的DOM进行操作。可在这发起后端请求,拿回数据,配合路由钩子做一些事情。
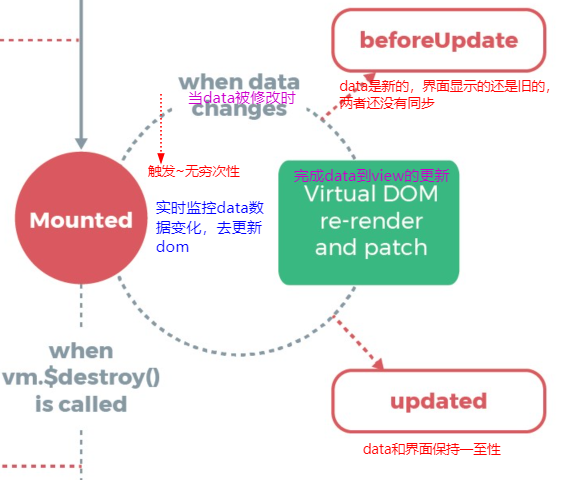
4.beforeUpdate、updated

beforeUpdate:数据更新前,数据驱动DOM。在数据更新后虽然没有立即更新数据,但是DOM中的数据会改变,这是vue双向数据绑定的作用。可在更新前访问现有的DOM,如手动移出添加的事件监听器。
updated:数据更新后,完成虚拟DOM的重新渲染和打补丁。组件DOM已完成更新,可执行依赖的DOM操作。注意:不要在此函数中操作数据(修改属性),会陷入死循环。
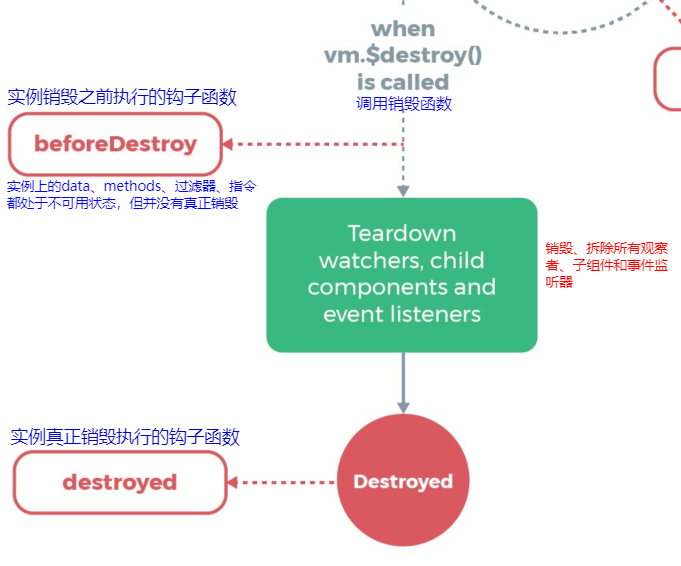
5.beforeDestroy、destroyed

beforeDestroy:销毁前,可做一些删除提示,如:您确定删除xx吗?
destroyed:销毁后,当前组件已被删除,销毁监听事件,组件、事件、子实例也被销毁。这时组件已经没有了,无法操作里面的任何东西了。
6.activated、deactivated
activated:在使用vue-router时有时需要使用来缓存组件状态,这个时候created钩子就不会被重复用了。如果我们的子组件需要在每次加载的时候进行某些操作,可以使用activated钩子触发。
deactivated:组件被移除时使用。
vue生命周期完整图:

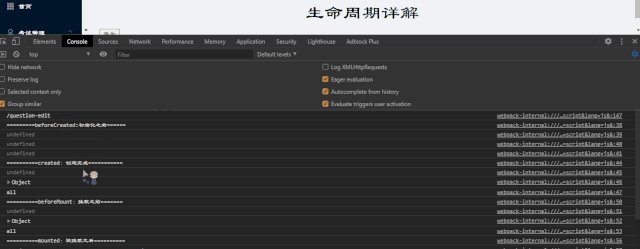
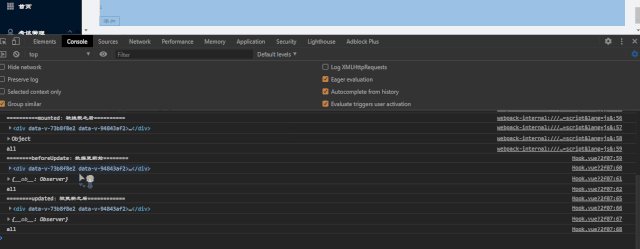
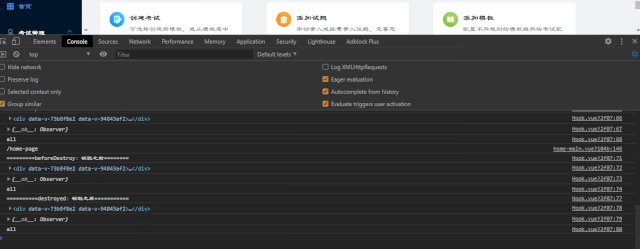
vue生命周期演示:

PS:当点击button控件跳转后,beforeCreate、created、beforeMount和mounted就已经执行了。在添加事件就会更新展示beforeUpdate和updated;退出这个界面就执行销毁beforeDestroy、destroyed。
相关代码:
生命周期详解 {{count}} 添加 export default { data() { return { count: "", filter: "all", states: ["all", "active", "completed"] }; }, methods: { add() { this.count++; } }, beforeCreate() { console.log("=========" + "beforeCreated:初始化之前" + "======"); console.log(this.$el); console.log(this.$data); console.log(this.filter); }, created() { console.log("==========" + "created:创建完成" + "==========="); console.log(this.$el); console.log(this.$data); console.log(this.filter); }, beforeMount() { console.log("==========" + "beforeMount:挂载之前" + "======="); console.log(this.$el); console.log(this.$data); console.log(this.filter); }, mounted() { console.log("==========" + "mounted:被挂载之后" + "=========="); console.log(this.$el); console.log(this.$data); console.log(this.filter); }, beforeUpdate() { console.log("========" + "beforeUpdate:数据更新前" + "========"); console.log(this.$el); console.log(this.$data); console.log(this.filter); }, updated() { console.log("========" + "updated:被更新之后" + "============"); console.log(this.$el); console.log(this.$data); console.log(this.filter); }, beforeDestroy() { console.log("=========" + "beforeDestroy:销毁之前" + "========"); console.log(this.$el); console.log(this.$data); console.log(this.filter); }, destroyed() { console.log("==========" + "destroyed:销毁之后" + "==========="); console.log(this.$el); console.log(this.$data); console.log(this.filter); }, activated() { console.log(""); }, deactivated() { console.log(""); }};.label-head { text-align: center; font-size: 40px;}
整体的函数知道后,遇到父子组件时他们的函数是如何执行的呢?
父子组件生命周期:
父组件:parents
子组件:child、grandson
1、加载
/*parents的打印代码*/ created () { console.log('============"parents created":我第一============') }, beforeMount () { console.log('============"parents befortemounted"我第二=======') }, mounted () { console.log('============"parents mounted"我第九==============') }, /*child的打印代码*/ created () { console.log('----------------"child created"我第三-------------') }, beforeMount () { console.log('----------------"child beforemounted"我第四-------') }, mounted () { this.$parent.panes.push(this) console.log('----------------"child mounted"我第七-------------') }, /*grandson的打印代码*/ created () { console.log('~~~~~~~~~~~~~"grandson created"我第五~~~~~~~~~~~~~') } beforeMount () { console.log('~~~~~~~~~~~"grandson beforemounted"我第六~~~~~~~~~') }, mounted () { console.log('~~~~~~~~~~~~"grandson mounted"我第八~~~~~~~~~~~~~~') }执行顺序:父beforeCreate>父created>父beforeMount>子beforeCreate->子created->子beforeMount->子mounted->父mounted
第一圈:先执行父组件的created和beforemount函数;created和beforeMount再按子组件的使用顺序执行,
第二圈:折回去执行mounted,先子后父!
结论:
父组件准备挂载还没挂载时,子组件先完成挂载;
最后父组件再挂载!
2、更新
/*parents的更新代码*/ beforeUpdate() { console.log('============"parents beforeUpdate"我第一=======') }, updated() { console.log('============"parents updated"我第四==========') }, /*child的更新代码*/ beforeUpdate() { console.log('------------"child beforeUpdate"我第二-------') }, updated() { console.log('------------"child updated"我第三-----------') },执行顺序:父beforeUpdate->子beforeUpdate->子updated->父updated
3、销毁
/*parents的销毁代码*/ beforeDestroy () { console.log('============"parents beforDestroy"我第一=======') }, destroyed () { console.log('============"parents destroyed"我第四==========') }, /*child的销毁代码*/ beforeDestroy () { console.log('------------"child beforDestroy"我第二-------') }, destroyed () { console.log('------------"child destroyed"我第三-----------') },执行顺序:父beforeDestroy->子beforeDestroy->子destroyed->父destroyed
总结:想一千次不如去做一次,华丽的跌倒,胜过无谓的徘徊...






















 5703
5703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








