背景
除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令。注意,在 Vue2.0 中,代码复用和抽象的主要形式是组件。然而,有的情况下,你仍然需要对普通 DOM 元素进行底层操作,这时候就会用到自定义指令。 从一个输入框自动聚焦的案例入手:
正常情况下,考虑复用性,自定义一个指令我们希望能给全局使用,因此选择全局注册
Vue.directive('focus', { //Vue.directive就是在全局注册的意思
// 指令绑定的元素被插入到 DOM 中时
inserted (el) { //这是指令执行的钩子函数,而不是Vue实例生命周期的钩子
// 聚焦元素
el.focus()
}
})
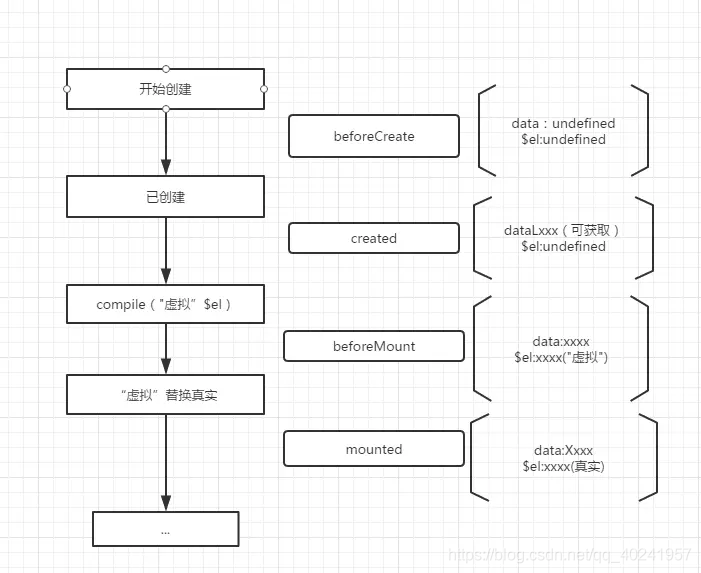
Vue实例生命周期钩子函数
先来回顾一下,Vue实例生命周期中都有哪些钩子函数

具化如下所示

指令的钩子函数
一个指令定义对象可以提供如下几个钩子函数

指令的钩子函数的参数
钩子函数可以接受一些参数,用来指定要操作的对象或事件
(提示:如果看不懂的话,在下面的知识点后面有案例可以参考)
el:指令所绑定的元素,可以用来直接操作 DOM 。binding:一个对象,包含以下属性:
①name:指令名,不包括 v- 前缀。
②value:指令的绑定值,例如:v-my-directive="1 + 1"中,绑定值为2。
③oldValue:指令绑定的前一个值,仅在update和componentUpdated钩子中可用。无论值是否改变都可用。
④expression:字符串形式的指令表达式。例如v-my-directive="1 + 1"中,表达式为"1 + 1"。
⑤arg:传给指令的参数,可选。例如v-my-directive:foo中,参数为"foo"。
⑥modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar中,修饰符对象为{ foo: true, bar: true }。vnode:Vue 编译生成的虚拟节点。移步 VNode API 来了解更多详情。oldVnode:上一个虚拟节点,仅在update和componentUpdated钩子中可用。
除了
el之外,其它参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的dataset来进行。
一个自定义钩子案例
为了更好的理解,我们使用例子来简单打印一下这么些个参数
//下面的message是一个变量,在vue对象的data属性里面有定义
<div id="hook-arguments-example" v-demo:foo.a.b="message"></div>
Vue.directive('demo', {
bind () {
var s = JSON.stringify
el.innerHTML =
'name: ' + s(binding.name) + '<br>' +
'value: ' + s(binding.value) + '<br>' +
'expression: ' + s(binding.expression) + '<br>' +
'argument: ' + s(binding.arg) + '<br>' +
'modifiers: ' + s(binding.modifiers) + '<br>' +
'vnode keys: ' + Object.keys(vnode).join(', ')
}
})
new Vue({
el: '#hook-arguments-example'
data: {
message: 'hello'
}
})
执行结果:
name: "demo"
value: "hello!"
expression: "message"
argument: "foo"
modifiers: {"a":true,"b":true}
vnode keys: tag, data, children, text, elm, ns, context,
fnContext, fnOptions, fnScopeId, key, componentOptions,
componentInstance, parent, raw, isStatic, isRootInsert,
isComment, isCloned, isOnce, asyncFactory, asyncMeta, isAsyncPlaceholder
函数简写
在很多时候,你可能想在 bind 和 update 时触发相同行为,而不关心其它的钩子。比如这样写:
(解释:如果不指定是什么钩子,而只写function的话,默认就是代表在 bind 和 update 时触发相同行为)
Vue.directive('color-swatch', function (el, binding) {
el.style.backgroundColor = binding.value
})
字面量对象法
如果指令需要多个值,可以传入一个 JavaScript 对象字面量。记住,指令函数能够接受所有合法的 JavaScript 表达式。
<div v-demo="{ color: 'white', text: 'hello!' }"></div>
Vue.directive('demo', function (el, binding) {
//binding.value:指令的绑定值,例如:v-my-directive="1 + 1" 中,绑定值为 2。
console.log(binding.value.color) // => "white"
console.log(binding.value.text) // => "hello!"
})






















 1898
1898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










