一、创建Dva工程
我们前两篇都是用create-react-app创建工程的,但是它只能创建一个最基本的空程序。在前两篇中,我们自己用npm装上了router,redux等依赖包,并自己手动写了很多操作。
Dva将上述一切进行了简化,它是一个封装好很多模块的框架,并且拥有自己的脚手架。用Dva创建的工程,从目录结构起就非常清晰。(虽然框架这种东西可以简化很多操作,但在使用框架前还是不能忘记本源,所以建议前两篇也粗略的看一看。)
先安装dva-cli脚手架
npm install dva-cli -g
用dva -v可以查看版本号

跟create-react-app一样,用dva在命令行创建app。
dva new dva-app //这里的dva new 是创建项目的命令 dva-app是我们新建的项目名
其后进入工程文件并启动工程。
cd dva-app
npm start

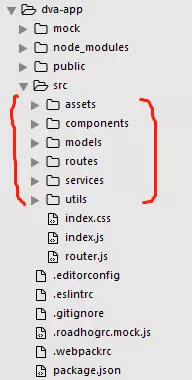
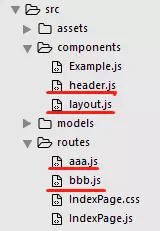
Dva工程的目录结构如下:

可以看出,比create-react是多了很多东西的。
除了index.js的入口文件,和router.js的初始路由,上面那些文件夹里大致意义如下:
- asserts 用于存放静态资源,跟以往正常的java工程一样,里面扔图片视频之类的。
- components 用于存放公共组件,比如页面头尾导航条。
- routes 用于存放路由组件,可以通俗的理解成页面。与component的区别在于一般是非公共的并且会跟model里的数据模型联系起来。
- models 用于存放模型文件,(个人认为model才是react-redux体系里最重要的部分),我们之前说的state以及reducer都会写在里面,同时,通过connect跟routes里面的组件进行绑定。routes中的组件通过connect拿到model中的数据,model也能通过connect接收到组件中dispatch的action。
- services 用于存放跟后台交互的服务文件,一般都需要调用后台的接口。
- utils 用于存放工具类库。
其他的配置文件暂时不管啦。
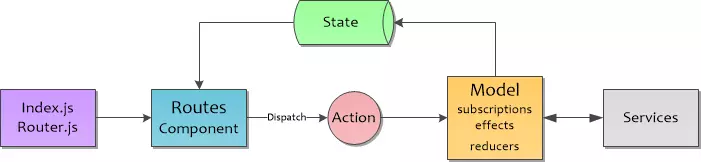
整体的流程大致(数据流向)是:
从index入口进入 => 通过url匹配routes里的组件(顺便看看components里有没有啥公共组件要加载过来) => routes里的组件dispatch action => model通过action改变state(中途可能会通过services跟后台交互) => 通过connect重新渲染routes中的组件

二、实践出真知
理论不如实践,那么,我们用Dva搞一个前两篇中的例子试一试,路由切换并且做个表格。(其实具体各个函数的写法跟前两篇中基本一样,只是写的位置不一样。下面详解。)



入口文件:
首先,在入口文件index.js中,能看到已经给我们留了model模型和router路由的位置。在开发中,所有的model模型文件都需要在这里注册,这样才能用connect跟组件联系起来。
// 1. Initialize
const app = dva();
// 2. Plugins
// app.use({});
// 3. Model //先暂时不管Model
// app.model(require('./models/example').default);
// 4. Router
app.router(require('./router').default);
// 5. Start
app.start('#root');
先不管Model,Router告诉我们引用了router.js,打开router.js文件看一眼如下。 下面有代码讲解
import IndexPage from './routes/IndexPage';
……
<Router history={history}>
<Switch>
<Route path="/" exact component={IndexPage} />
</Switch>
</Router>
讲解:通俗易懂,在路径为/的时候匹配到IndexPage。(说明:不用我们自己装Router,我们建立router.js以后,框架自动给我们配置了Router,是不是很方便~)注意这里加了exact,表示精确匹配,如果不加则/aaa, /bbb, /whatever都会匹配到IndexPage,精确匹配的话只有输入/的时候才会匹配。
IndexPage里能看到欢迎信息,那个小丑图片和提示文字,这里就不贴过来了。
路由切换:
下面我们自己做个路由切换的效果。
Step1: 装Antd!
虽然Dva很贴心的封装了很多工具包但是并没有封装样式库,所以Antd还是需要自己装的。
npm install antd
npm install babel-plugin-import
并编辑.webpackrc文件。如下所示
{
"extraBabelPlugins": [
["import", {
"libraryName": "antd",
"libraryDirectory": "es",
"style": true
}]
]
}
这样就可以使用Antd了。
Step2: 新增组件
下一步我们需要新建一些组件:

我们在routes里面新建aaa.js和bbb.js两个组件。内容随便写点啥,反正只是为了切换用。
① aaa.js
// aaa.js
import React, { Component } from 'react'
import { connect } from 'dva'
class AAA extends Component { //BBB同理
render() {
return (
<div>
<h1>AAA</h1>
</div>
)
}
}
AAA.propsTypes = {}
export default connect()(AAA) //connect函数将store对象与本组件联系在一起
Step3: 定义导航栏
然后,在components里建立两个公共组件header.js和layout.js。
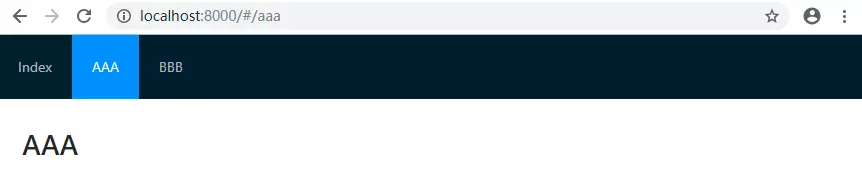
header.js用作页面上方的导航栏,理想效果如下,通过点击不同导航切换地址栏url。

header.js需要引入antd的Menu模块,以及dva封装好的Link。Link的作用即匹配相应的路径,在爬坑之路二里我们也用到过。
// header.js
……
import { Menu } from 'antd';
import { Link } from 'dva/router'
class Header extends Component {
render() {
return (
<Menu
theme="dark"
mode="horizontal"
defaultSelectedKeys={['1']}
style={{ lineHeight: '64px' }}
>
<Menu.Item key="1">
<Link to="/">Index</Link>
</Menu.Item>
<Menu.Item key="2">
<Link to="/aaa">AAA</Link>
</Menu.Item>
<Menu.Item key="3">
<Link to="/bbb">BBB</Link>
</Menu.Item>
</Menu>
)
}
}
……
Step4: 定义布局
layout.js用来当整体页面布局,我们想把页面分成两部分,上面放导航条下面放子内容。头部需要引入刚刚的header组件,然后以<Header />的方式插入到节点中。props是layout.js组件的属性(解释:就是其他组件向Layout组件传值的时候,Layout组件用props来接收),用于传递数据,每个组件都有自己的props。props.children表示该组件的所有子节点。
// layout.js
import React, { Component } from 'react'
import { connect } from 'dva';
import Header from '../components/header'
class Layout extends Component {
render() {
const { children } = this.props
return (
<div>
<Header />
<div style={{ background: '#fff', padding: 24 }}>{children}</div>
</div>
)
}
}
export default Layout;
Step5: 连接路由
此时还差最后一步,就是把路由跟刚刚的这些组件联系起来。我们回到router.js,修改如下。
// router.js
import React from 'react';
import { Router, Route, Switch } from 'dva/router';
import Layout from './components/layout'
import IndexPage from './routes/IndexPage';
import AAA from './routes/aaa';
import BBB from './routes/bbb';
function RouterConfig({ history }) { //这里的history是存储历史浏览记录的栈
return (
<Router history={history}> //{history}固定写法
<Layout> //下面有代码讲解
<Switch>
<Route path="/" exact component={IndexPage} />
<Route path="/aaa" exact component={AAA} />
<Route path="/bbb" exact component={BBB} />
</Switch>
</Layout>
</Router>
);
}
export default RouterConfig;
讲解:
<Layout></Layout>标签括起来的那部分就是父组件传给 Layout组件的值。然后在Layout组件内部,通过props属性做接收,从而展示在Layout组件中
以上操作的流程是,在header.js中,我们通过点击不同导航栏,更换地址栏的url;接下来在router.js中,通过匹配地址栏的url,选择加载的子组件呈现到页面上。
最终的效果应如下所示:


路由到此结束,接下来加上列表。
列表操作:
Step1:创建routes页面组件
在routes/IndexPage.js页面组件里,我们把爬坑之路二的那个列表拿过来。

//IndexPage.js部分代码如下
<div>
<Button type="primary" onClick={this.changeData}>修改数据</Button>
<div>
<Table columns={columns} dataSource={data}/>
</div>
</div>
Table标签有两个属性,columns是表头,dataSource是数据,均绑定到state。只是这一次,state和action都不是直接写在页面组件下的了,而是定义到对应的模型文件中。
Step2:创建models模型
我们新建models/indexpage.js作为模型文件。可以参考项目自带的example.js,里面已经给出了state,effects和reducers的地方。
//models/indexpage.js //下面有代码讲解
export default {
namespace: 'indexpage',
state: {
columns: [{
title: '姓名',
dataIndex: 'name',
}, {
title: '性别',
dataIndex: 'gender',
}],
data: [{
"key": "1",
"name": "王大斌",
"gender": "男"
},{
"key": "2",
"name": "刘小洋",
"gender": "男"
}]
},
subscriptions: {
……
},
effects: {
……
},
reducers: {
……
},
};
讲解:namespace是该模型文件的命名空间,也是在全局state上的属性,在routes组件中,我们可以用this.props.某命名空间获取state(根节点)中某命名空间的数据。
Step3:通过connect关联数据
回到routes/IndexPage.js页面组件,如果我们在routes中想要用model里面的数据的话,我们需要通过connect工具来传递,其基本用法是connect(从model中获取数据)(绑定到routes组件)。
//routes/IndexPage.js
import { connect } from 'dva';
class IndexPage extends Component{
changeData = () => {
console.log("Change Data");
};
render() { //因为在下面的export default connect已经把model层里的indexpage中的state绑 定到本组件了
const { columns, data } = this.props.indexpage; //获取indexpage中的state
console.log(this.props);
return (
<div>
<Button type="primary" onClick={this.changeData}>修改数据</Button>
<div>
<Table columns={columns} dataSource={data}/>
</div>
</div>
)
}
}
//这样models/indexpage.js的state数据就被绑定到routes/IndexPage.js的table节点上啦,列表被赋予了两行值。
export default connect(({ indexpage }) => ({ /connect()里面的函数体为什么这样写????
indexpage,
}))(IndexPage);
Step4:创建services获取数据
假设我们有个json数据是这样的,放在8080端口,我们想把它当做一行添加到上面的列表里。

在services中我们同后台进行交互,新建services/user.js文件。
//services/user.js
import request from '../utils/request';
export function getUser() { //request方法用于向后台发送请求
return request('http://localhost:8080/data');
}
utils/request.js里面已经贴心的自带了request方法用于请求url,直接拿来用就可以。
这样,在我们调用getUser()方法时,就会得到请求数据啦。
友情提示,以往我们一直习惯直接在model里调用getUser()然后用setstate改变state的值,但这是不符合Dva的规则的,Dva规定我们必须通过触发action才可以改变state,也就是下一步。
Step5:触发action
对于这个列表,我们希望点击按钮添加一行。根据前面的讲述我们知道了,改变state的值需要dispatch(action),再调用reducer改变state,进而重新渲染,这是Dva规定的数据流传输方式。
这里的action有两种走向,对于同步行为(比如我就改变个按钮颜色),可以直接调用model中的reducer。而对于异步行为(比如从服务器请求数据),需要先触发effects然后调用reducer。
下面我们在routes/IndexPage.js里,通过onClick={this.changeData}按钮事件,触发一个action给模型文件。
//点击按钮触发
changeData = () => {
const { dispatch } = this.props;
dispatch({ //通过dispatch向models层发送一个请求
type: 'indexpage/addUser', //这表示我们要调用models/indexpage.js的addUser方法。
payload: {},
});
};
这表示我们要调用models/indexpage.js的addUser方法。
在models/indexpage.js里,我们需要在effects中定义好这个方法。
effects 属性的语法可以参考Redux-saga 中文文档,它可以获取全局state,也可以触发action。effects内部使用 yield 关键字标识每一步的操作,call表示调用异步函数,put表示dispatch(action)。
effects: { //因为该函数里面有yield处理异步函数,所以函数名前面有*,这里的*是ES6里generator function的一种语法, 函数的第一个参数是payload,这是默认约定俗成的参数名,我们应该也可以改成其他的参数名,参数名叫什么都可以,无所谓的。函数的第二个参数对象是 effect 原语集,其中 call, put 最为常用
*addUser({ payload }, { call, put }) { // eslint-disable-line
const myuser = yield call(userService.getUser, {});
yield put({
type: 'ADD_USER',
payload: {
myuser:myuser.data
},
});
},
},
这表明,我们先读取service中的getUser()方法,得到返回结果,然后将它放到payload里,然后调用了model层里面的reducer里面名为ADD_USER的action,告诉它要改变state。
Step5:调用reducer
我们说过,reducer是纯函数,当输入相同时输出也必然相同,其输入参数是当前的state和收到的action,他会返回一个新的 state。
...三点运算符在爬坑二中说过了哦,作用是把数组打开进行操作。我们把payload中的信息加在state的原有data之后。
reducers: {
ADD_USER(state, action) {
return { ...state,
data:state.data.concat(action.payload.myuser) }; //把payload中的信息加在state的原有data之后
},
},
点击一下按钮,是不是已经添加成功了~ 还记得在爬坑之路二中,我们需要手动去创建监听重新渲染页面才能看到更新效果,而在Dva中,由于使用了connect,会在内部自动更新,并不用手动刷新了呢。
最终的成果如下所示:

这样,就完成了一个简单的页面切换和修改state的例子。
本文转载自:https://www.jianshu.com/p/513c5eab17c1






















 706
706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








