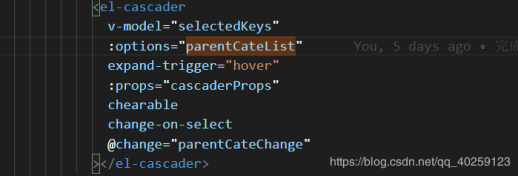
3. v-model :表示被选中的参数(是一个数组);
:options :表示 下拉框中显示的数据(从后端获取);
expand-trigger :表示怎么触发,现在是移入触发选择器
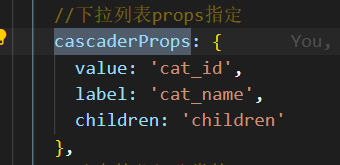
:props : 表示绑定的对象(这里需要和后端联系到一起)见右图!
value : 表示 被选中上传的id
label :表示 在选中框中看到的内容
children: 表示的是后端数据库中子节点的对象名;
chearable :表示 是否有删除按钮
chang-on-select : 选择器中会有一个当选框,是否可以选中当前项!
@change函数: 选择器中选中值发生改变时,调用的方法!


2. 从后台获取数据,赋值到parentCateList 中! (我这边的params中需要传入type :2; 是因为项目限制只能选择级联选择器中的第前两级! 如果你们的没有限制渲染的条件不传也行)

3. 最后为 把改变的值赋值给某个对象就可以了(我这边是限制比较多。所以有点乱)

注:如有错误,或者有跟进,请在下面评论一下啊,大家互相学习,如果对你有帮助请点个赞哦! 学习记录中!





















 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








