依赖:
-------------------------------------------------------------------------------
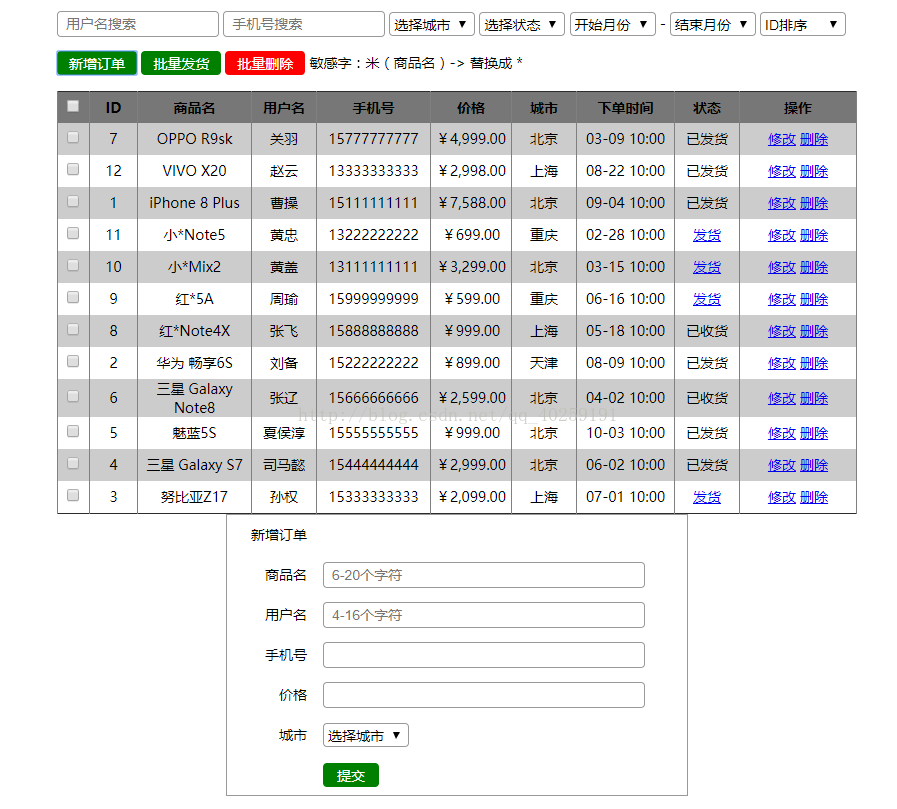
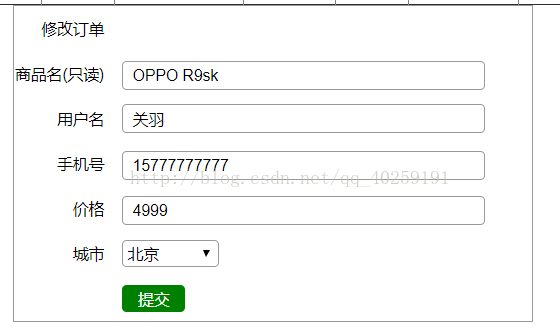
效果:
-------------------------------------------------------------------------------
代码:
<!DOCTYPE html> <html ng-app="OrderApp"> <head> <meta charset="UTF-8"> <title>订单管理</title> <script type="text/javascript" src="jquery.1.12.4.js"></script> <script type="text/javascript" src="angular-1.3.0.js"></script> <script type="text/javascript" src="data.js"></script> <style type="text/css"> * { font-size: 14px; margin: 0; padding: 0; } body { padding: 16px 32px; } .filter { position: relative; width: 800px; height: 40px; margin: 0 auto; } .filter input { width: 152px; height: 24px; border: 1px solid #999; border-radius: 4px; padding-left: 8px; } .filter select { width: 86px; height: 24px; border: 1px solid #999; border-radius: 4px; } .buttons { width: 800px; height: 40px; margin: 0 auto; } .buttons button { width: 80px; height: 24px; background-color: green; border: 0; border-radius: 4px; color: white; } .buttons .remove_btn { background-color: red; } .list { width: 800px; margin: 0 auto; } .list table tr { height: 32px; } .list thead tr { background-color: #777; } .list tbody tr:nth-child(odd) { background-color: #ccc; } .list tbody tr:nth-child(even) { background-color: #fff; } .list button { width: 40px; height: 18px; line-height: 18px; background-color: green; border: 0; border-radius: 4px; color: white; font-size: 8px; } .form { width: 460px; border: 1px solid #999; margin: 0 auto; } .form div { clear: both; } .form .formErr { border: 1px solid red; } .form .label { display: block; float: left; width: 80px; height: 40px; line-height: 40px; text-align: end; } .form .txt { display: block; float: left; width: 340px; height: 40px; line-height: 40px; padding-left: 16px; } .form input { width: 312px; height: 24px; border: 1px solid #999; border-radius: 4px; padding-left: 8px; } .form select { width: 86px; height: 24px; border: 1px solid #999; border-radius: 4px; } .form button { width: 56px; height: 24px; background-color: green; border: 0; border-radius: 4px; color: white; } .form .errTips { width: 226px; background-color: lightpink; color: darkred; border-radius: 4px; margin-left: 96px; margin-top: 6px; margin-bottom: 4px; padding: 16px 48px; } </style> <script type="text/javascript"> // 全选/全不选 $(function () { $("input[name='check_all']").click(function () { var checked = this.checked; // 获取 <input type="checkbox" name="check_all"/> 中checked属性的值 $("input[name='order_id[]']").each(function () { this.checked = checked; // 依次设置每一个 <input type="checkbox" name="order_id[]"/> 中checked属性的值 }); }); }); var app = angular.module("OrderApp", []); // 敏感词 app.filter("sensitiveWord", function () { return function (msg, flag) { return msg.replace(flag, "*"); } }); app.controller("OrderCtrl", function ($scope) { $scope.data = data; var id = 12; // 通过月份过滤 $scope.filterByMonth = function (order) { if ($scope.filter_begin_month == undefined || $scope.filter_begin_month == "") { return true; } if ($scope.filter_end_month == undefined || $scope.filter_end_month == "") { return true; } var beginMonth = parseInt($scope.filter_begin_month); var endMonth = parseInt($scope.filter_end_month); if (beginMonth > endMonth) { return true; } var month = order.dtCreated.substr(0, order.dtCreated.indexOf("-")); month = parseInt(month); return (month >= beginMonth && month <= endMonth); }; // 发货 $scope.deliver = function (id) { for (var i in $scope.data) { if ($scope.data[i].id == id) { $scope.data[i].status = "已发货"; } } }; // 批量发货 $scope.batchDeliver = function () { $("input[name='order_id[]']:checked").each(function () { $scope.deliver(this.id); }); }; // 删除 $scope.remove = function (id) { for (var i in $scope.data) { if ($scope.data[i].id == id) { $scope.data.splice(i, 1); } } }; // 批量删除 $scope.batchRemove = function () { $("input[name='order_id[]']:checked").each(function () { $scope.remove(this.id); }); }; $scope.isShowAddOrderForm = false;








 该博客介绍了如何管理订单用户表,包括基于用户名、手机号、城市、状态和月份的查询,数据排序,添加、批量发货、批量删除功能,以及处理敏感字和数据修改的方法。
该博客介绍了如何管理订单用户表,包括基于用户名、手机号、城市、状态和月份的查询,数据排序,添加、批量发货、批量删除功能,以及处理敏感字和数据修改的方法。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2885
2885

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








