最近公司项目比较紧张,加班比较多,每天又困又饿。
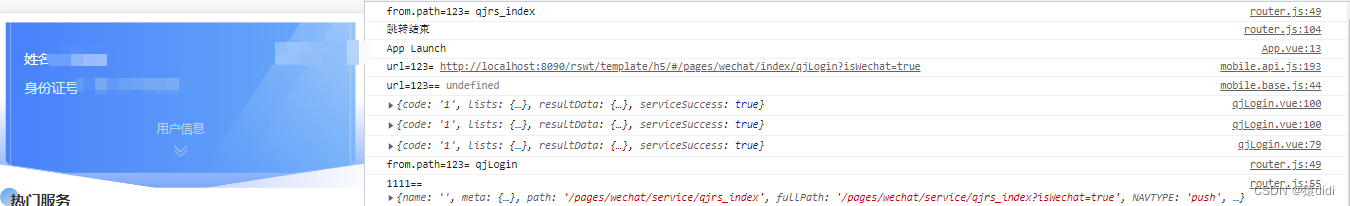
凌晨2点系统上线试运行,需要发布前端项目,然而前端妹纸遇到一个问题:部署服务后,页面输出了所有的console.log(),。
甚至账号密码都打印出来了,这可是生产事故呀!!!!
妹纸:哥,帮我看看呗,怎么能最快处理这个呀,我一个个删除太慢了吧。何况是我辛辛苦苦建立的,后面要遇到bug还能调试呢。
凌晨2点困的要死帮她把这个bug解决了,妹纸很关心,准备请客吃宵夜。我没气的说:“宵夜就算了,你先让我睡一觉吧!”,妹纸脸红的说了句讨厌,然后安静的坐在我身边不说话,害的我又重新看了下,bug解决了啊~
问题:vue发布项目不打印console.log

解决:
使用Webpack 是一个前端资源加载/打包工具。
下载插件:
npm install uglifyjs-webpack-plugin@1.1.1 --save-dev
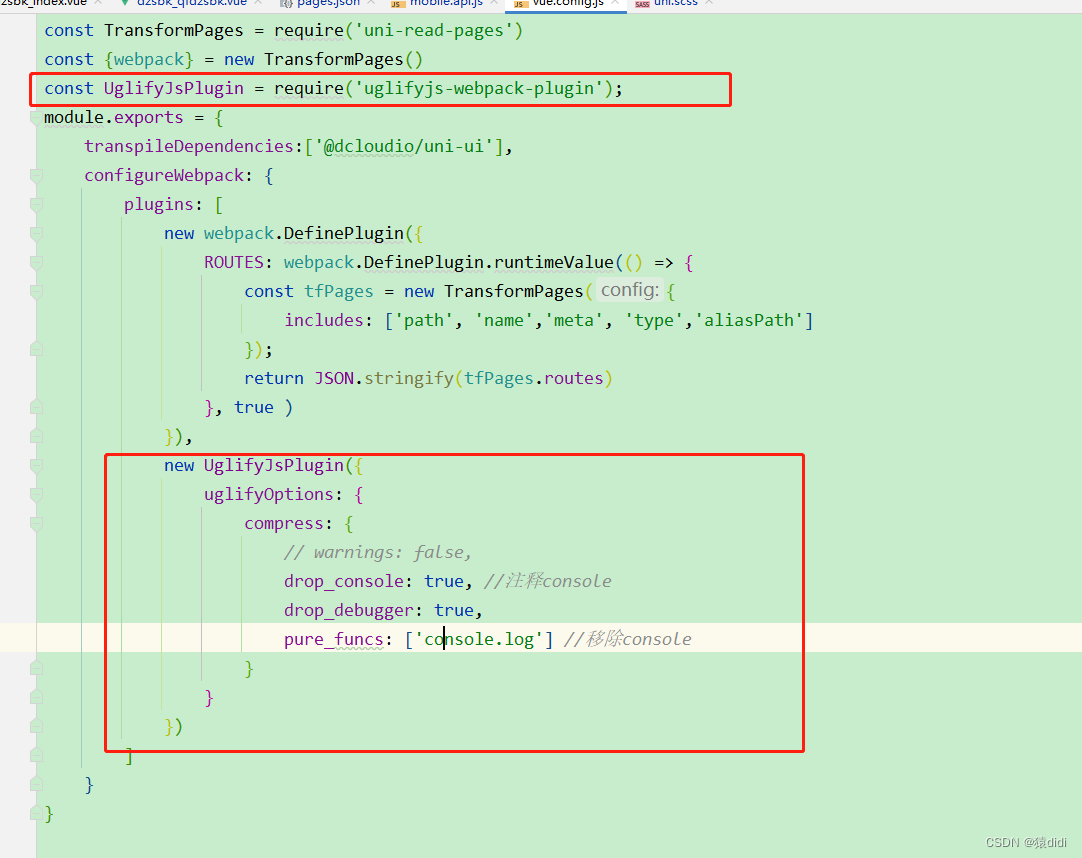
在vue.config.js中添加以下代码:
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
new UglifyJsPlugin({
uglifyOptions: {
compress: {
// warnings: false,
drop_console: true, //注释console
drop_debugger: true,
pure_funcs: ['console.log'] //移除console
}
}
})
代码切片:
注意,一定是打包之后才会看到效果,本地调试还是会输出console.log信息!!!
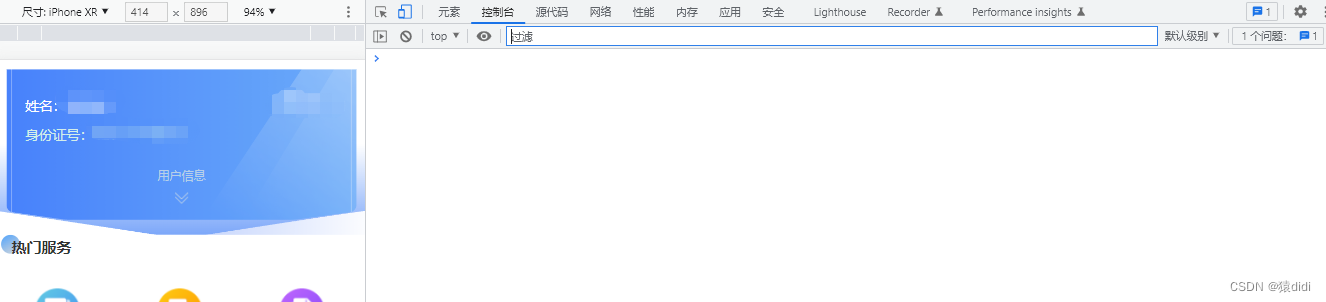
打包后效果:干净整洁卫生,没毛病!























 2447
2447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








