//这段代码是money.js的
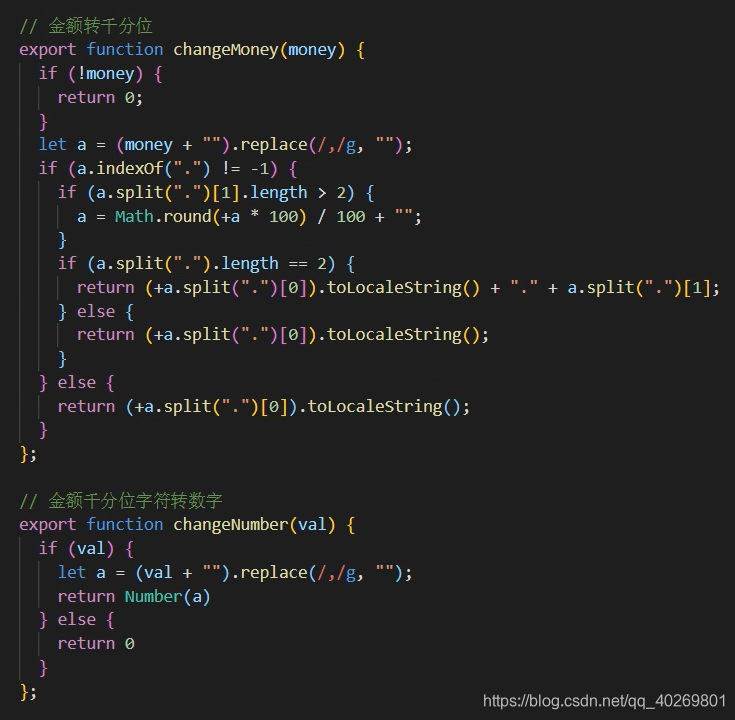
//金额转千分位
export function changeMoney(money){
if (!money){
return 0;
}
let a = (money +"").replace(/,/g,"");
if (a.indexof(".") != -1){
if (a.split(".")[1].length > 2){
a = Math.round(+a* 100)/100 +"";
}
if (a.split(".").length == 2){
return (+a.split(".")[0]).toLocaleString()+"." + a.split(".")[1];
}else {
return (+a.split(".")[0]).toLocaleString();
}
}else{
return (+a.split(".")[0]).toLocaleString();
}
}
//金额干分位字符转数字
export function changeNumber(val){
if (val) {
let a = (val +"").replace(/,/g,"");
return Number(a)
}else {
return 0
}
};
//vue页面中引用和使用
import { changeMoney ,changeNumber } from '@/util/money' //在util文件夹中有个money.js,
this.$set(this.form,'invoiceMoney',changeNumber(this.form.invoiceMoney));//用于保存的时候
this.$set(this.form,'invoiceMoney',changeMoney(this.form.invoiceMoney));//用于详情回显
//建议使用this.$set给form赋值,有的时候直接用 等号(=) 赋值,此字段就变得不能再编辑了;

























 666
666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








