1 BootStrap的优点
BootStrap是现在最受欢迎的前端框架,对css、js等进行了封装。优点先列在这里,后面使用的过程中会慢慢体会到BootStrap的好处。
- 受欢迎,社区里面有大量的开发者,随时能帮助你解决很多问题;
- 做出来的网站非常好看,而且学习门槛相对较低;
- 可以适应各个尺寸的屏幕,大到台式机,小到手机;
- 稳定而灵活的栅格系统;
- 定制的 jQuery 内置插件
2 BootStrap下载
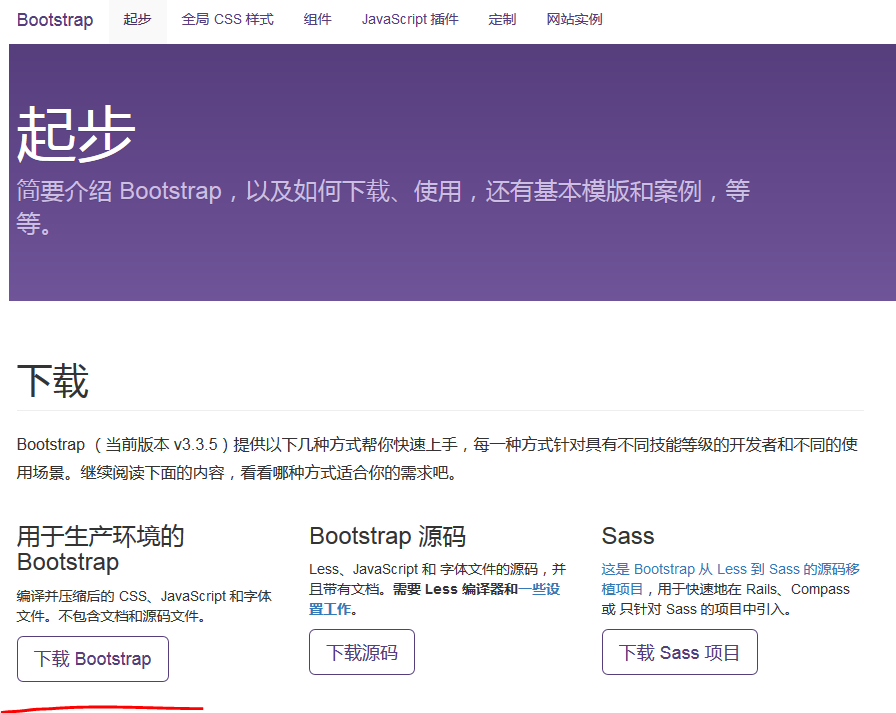
下载地址:http://v3.bootcss.com/getting-started/#download
我下载的版本是3.3.5,下载之后解压,会看到里面有三个文件夹
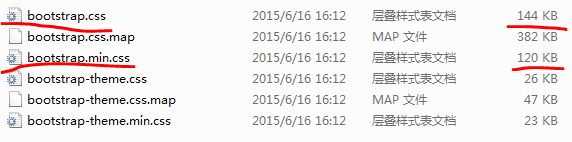
点开其中的CSS文件夹,会看到有以下文件,其实bootstrap.css和bootstrap.min.css是一样的,后者去掉了前者中的注释和留白。开发中主要使用的是bootstrap.min.css
3 开发工具Hbuilder
BootStrap说到底是一个框架,而不是开发工具。我们这里使用Hbuilder(给国产开源一些掌声)。下载地址是:http://www.dcloud.io/index.html。下载之后解压并找到Hbuilder.exe可执行文件,双击,按照提示完成安装即可。(第一次安装很慢,请耐心。。。)
为了后面使用js方便,我们还应该下载jquery.min.js。下载地址是http://www.jq22.com/jquery-info122 ,我现在使用的版本是3.0.0,解压缩并把jquery-3.0.0.min.js放到BootStrap的js文件夹下面。
4 新建前端项目
打开Hbuilder,左上角—文件—新建—web项目,命名为MyWebApp并确定路径。
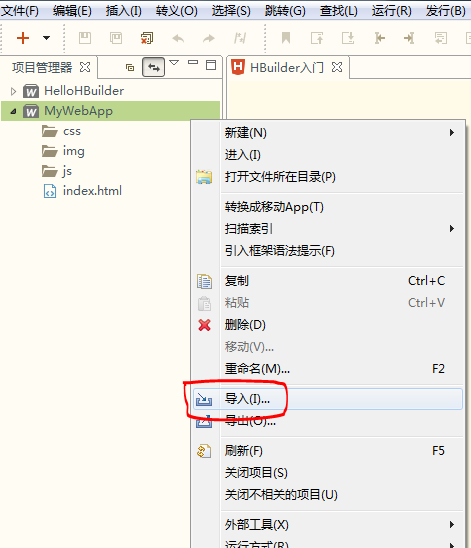
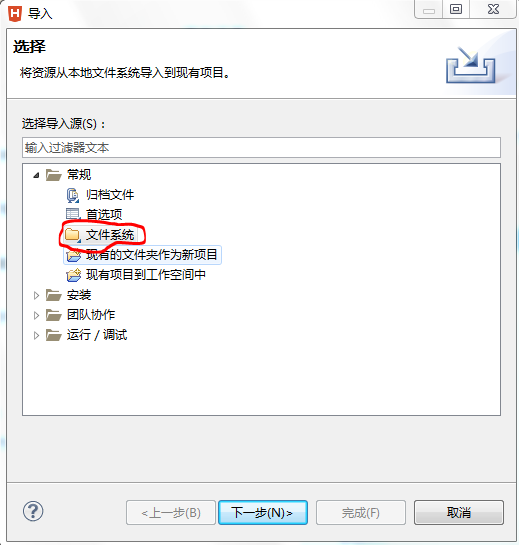
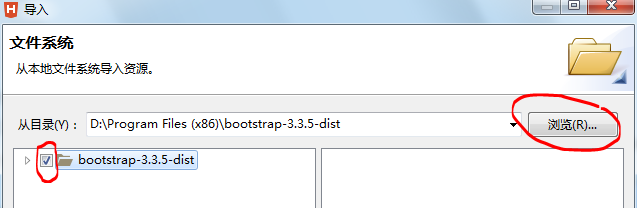
下一步我们要做的就是导入BootStrap。右键项目名称,选择导入—常规—-文件系统—浏览—-选中之后打勾,确认即可


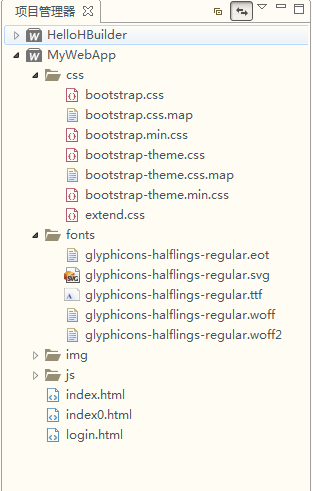
此时我们看到,BootStrap已经全部导入完毕。这里还导入了一个叫做extend.css的文件,用来做功能扩展,下载链接为http://pan.baidu.com/s/1bpadZBL
5 源代码及详细注释
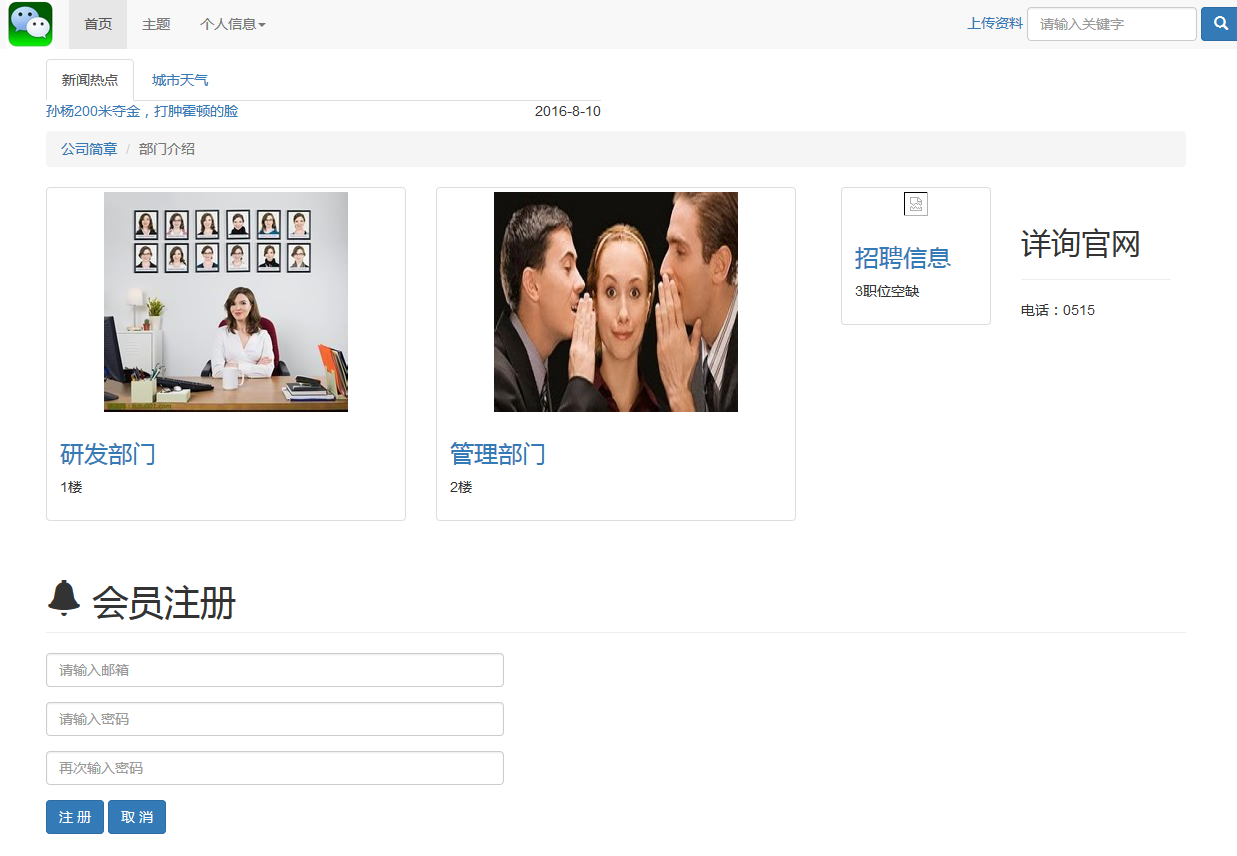
最终的效果如图所示: 
下一步就是编写代码了。右键MyWebApp,新建html文件,并修改其为
-
<head> -
<meta charset="utf-8"> -
<title></title> -
<link rel="stylesheet" href="css/bootstrap.min.css" /> -
<script type="text/javascript" src="js/jquery-3.0.0.min.js" ></script> -
<script type="text/javascript" src="js/bootstrap.min.js" ></script> -
</head>














 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3606
3606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








