参考:cesium中测距_疆~的博客-CSDN博客_cesium 测距MeasureMangner.js 测试:https://blog.csdn.net/qq_40323256/article/details/128171194
cesium实现面积测量_疆~的博客-CSDN博客_cesuim 测量 空间面积MeasureManager.js 测试:https://blog.csdn.net/qq_40323256/article/details/128178560
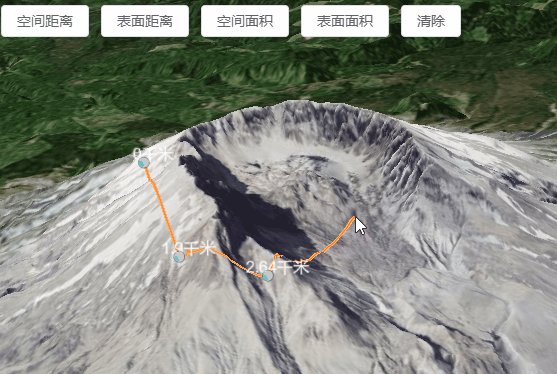
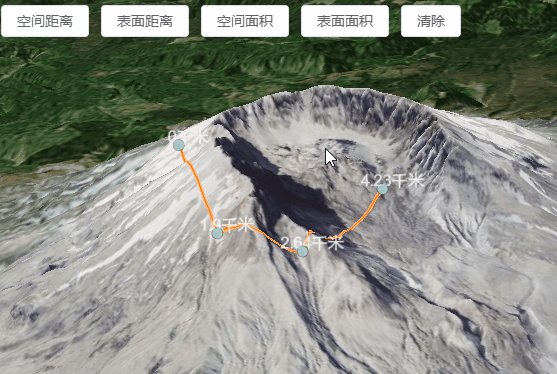
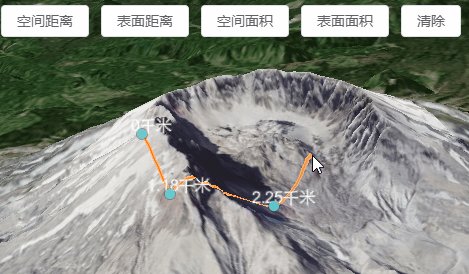
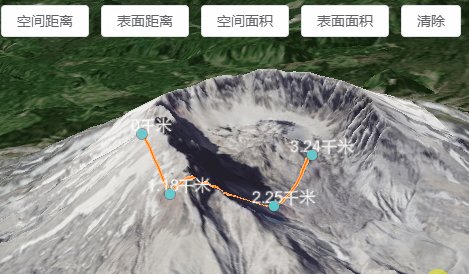
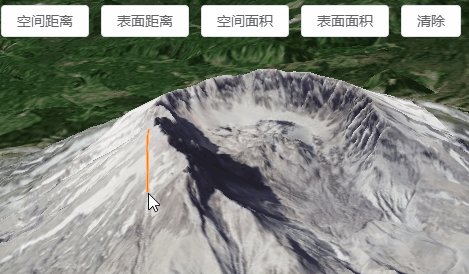
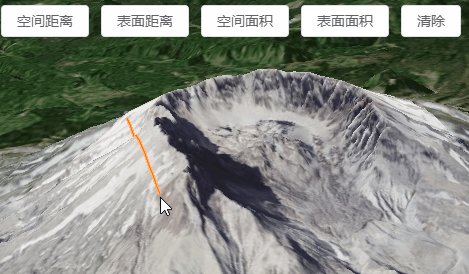
空间距离

表面距离

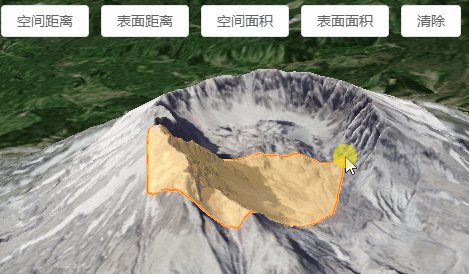
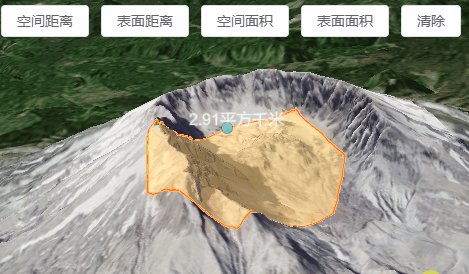
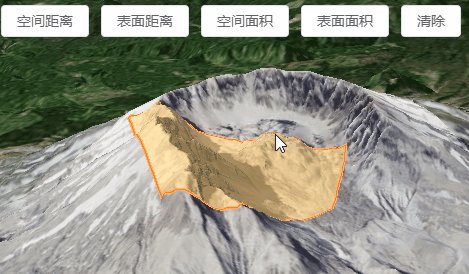
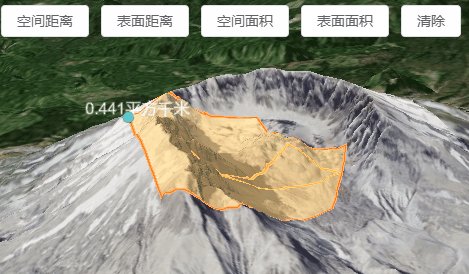
空间面积

表面面积

实现代码:
<template>
<div id="cesiumContainer"></div>
<div style="position: absolute; top: 10px; left: 10px; z-index: 99">
<el-button @click="state.measureTool.distance(0)">空间距离</el-button>
<el-button @click="state.measureTool.distance(1)">表面距离</el-button>
<el-button @click="state.measureTool.area(0)">空间面积</el-button>
<el-button @click="state.measureTool.area(1)">表面面积</el-button>
<el-button @click="state.measureTool.clearAll()">清除</el-button>
</div>
</template>
<script setup>
import * as Cesium from "cesium";
import { onMounted, reactive } from "vue";
import MeasureTool from "./MeasureTool";
const state = reactive({
measureTool: null,
});
onMounted(() => {
const viewer = new Cesium.Viewer("cesiumContainer", {
infoBox: false, // 禁用沙箱,解决控制台报错
selectionIndicator: false, //选择指示器
terrainProvider: Cesium.createWorldTerrain(),
});
viewer._cesiumWidget._creditContainer.style.display = "none"; //隐藏logo版权
viewer.camera.lookAt(
Cesium.Cartesian3.fromDegrees(-122.2058, 46.1955, 1000.0),
new Cesium.Cartesian3(5000.0, 5000.0, 5000.0)
);
viewer.camera.lookAtTransform(Cesium.Matrix4.IDENTITY);
state.measureTool = new MeasureTool(viewer);
});
</script>
<style scoped>
#cesiumContainer {
position: absolute;
width: 100%;
height: 100%;
top: 0px;
left: 0px;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>封装MeasureTool.js
/**
* @Description: 测量工具类
* @author MrKuang
* @VX k792794653
* @date 2022/8/9 0009
*/
import * as Cesium from "cesium";
import { helpers, area, random, bbox, tin } from '@turf/turf'
import booleanPointInPolygon from "@turf/boolean-point-in-polygon"
export default class MeasureTool {
/**
*
* @param viewer
*/
constructor(viewer) {
this.viewer = viewer;
this._distance_handler = null;
//测线的变量
this._lineParams = {
lineDataSource: null,
vertexCollection: [],//存储的折线顶点信息
mousePos: null,
lastLine: null,
totalLength: 0,
};
this._area_handler = null;
//测面的变量
this._areaParams = {//测面的变量
areaDataSource: null,
vertexCollection: [],
lastArea: null,
mousePos: null,
};
}
/**
* 测距
* @param type 0-空间 1 表面








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 942
942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








