一,前言
1.传统的http协议基于请求/响应模式,只支持客户端向服务端发起通信。
2.websocket协议最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,实现双向通信。
3.WebSocket已经是国际标准,所有浏览器都已经支持了WebSocket 。
二,WebSocket语法
1.不同于http协议的标识http,WebSocket协议标识符是ws
2.使用方式
(1)建立连接,非常简单直接使用new WebSocket()即可建立链接
let ws = new WebSocket("ws://xxxx")
(2)监控连接的状态:WebSocket实例的readyState
CONNECTING:值为0,表示正在连接。
OPEN:值为1,表示连接成功,可以通信了。
CLOSING:值为2,表示连接正在关闭。
CLOSED:值为3,表示连接已经关闭,或者打开连接失败。
(3)连接成功的回调函数:WebSocket实例的onopen
ws.onopen = function () {
ws.send('Hello Server!');
}
(4)连接关闭的回调函数:WebSocket实例的onclose
ws.onclose= function () {
}
(5)连接错误的回调函数:WebSocket实例的onerror
ws.onerror= function () {
}
(6)向服务端发送信息:WebSocket实例的send()
let ws = new WebSocket("ws://xxxx")
ws.send()
(7)接收客户端信息:WebSocket实例onmessage
ws.onmessage = function(event) {
var data = event.data;
// 处理数据
};
ws.addEventListener("message", function(event) {
var data = event.data;
// 处理数据
});
(8)关闭WebSocket:WebSocket实例的close()
let ws = new WebSocket("ws://xxxx")
ws.close() //此时ws依旧不为空,ws.readyState == 3
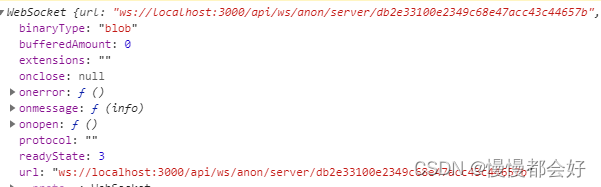
3.一个完整的ws对象

四,注意事项
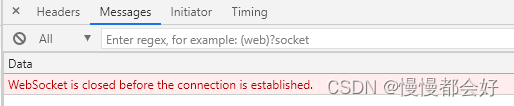
1.当ws连接未建立,马上关闭这个ws会报错

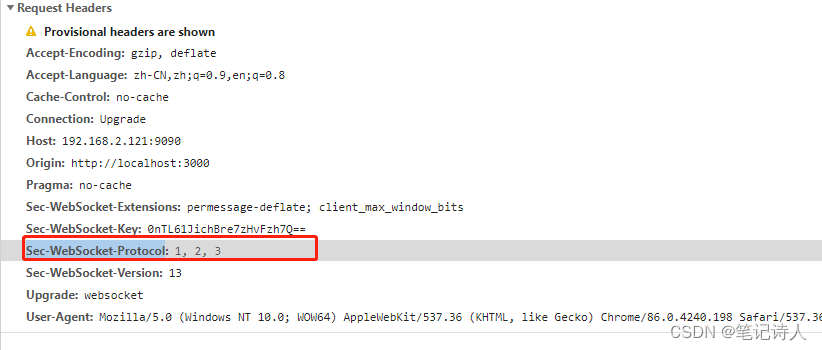
2.websocket无法自定义请求头,我们只能通过官方提供的Sec-WebSocket-Protocol属性,和后端约定好,当作特定的请求头属性来进行前后端的通信,Sec-WebSocket-Protocol通过第二个参数传递,传递一个数组或者字符串
new WebSocket(url [, protocols]);
如下会出现在请求头中
new WebSocket(url [1,2,3]);






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








