::-webkit-scrollbar {
width: 4px;
height:4px;
}
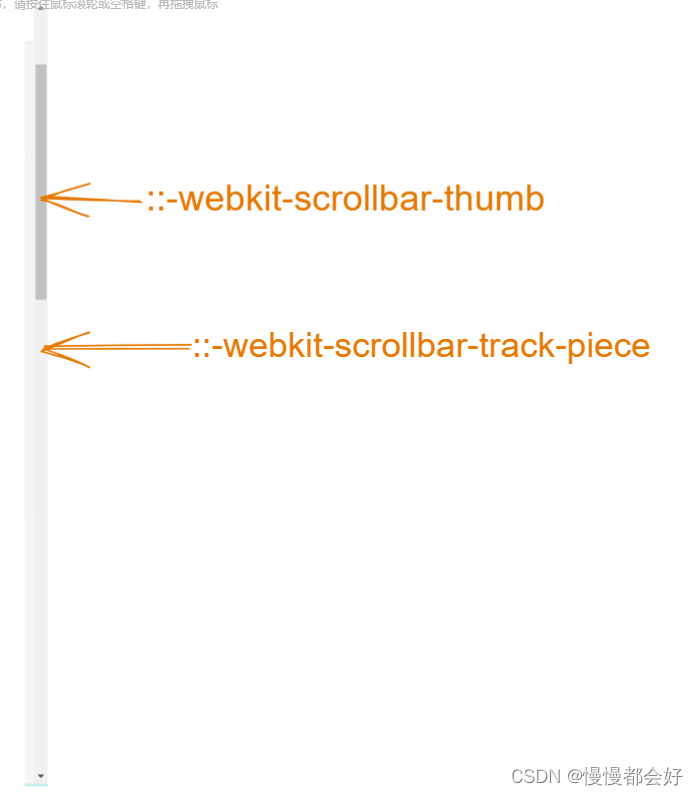
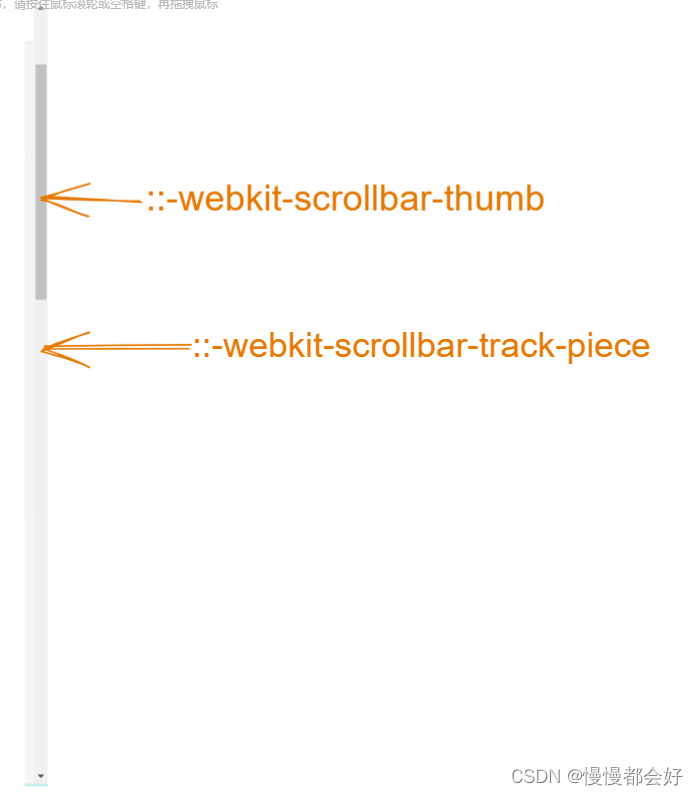
::-webkit-scrollbar-thumb {
background: #465880;
}
::-webkit-scrollbar-thumb:vertical {
background-color: #c0cedc;
border-radius: 6px;
outline: 2px solid #fff;
outline-offset: -2px;
border: 2px solid #fff;
}
::-webkit-scrollbar-thumb:horizontal {
background-color: #c0cedc;
border-radius: 6px;
outline: 2px solid #fff;
outline-offset: -2px;
border: 2px solid #fff;
}
::-webkit-scrollbar-track-piece {
background-color: #fff;
border-radius: 6px;
}
:hover::-webkit-scrollbar-track-piece {
background-color: #fff;
border-radius: 6px;
}
:hover::-webkit-scrollbar-thumb:vertical {
background-color: #c0cecc;
}
:hover::-webkit-scrollbar-thumb:horizontal {
background-color: #c0cecc;
}























 253
253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








