1、问题:横轴标签过长。
2、修改:
修改文件路径:
uni_modules\qiun-data-charts\js_sdk\u-charts.js
修改位置:
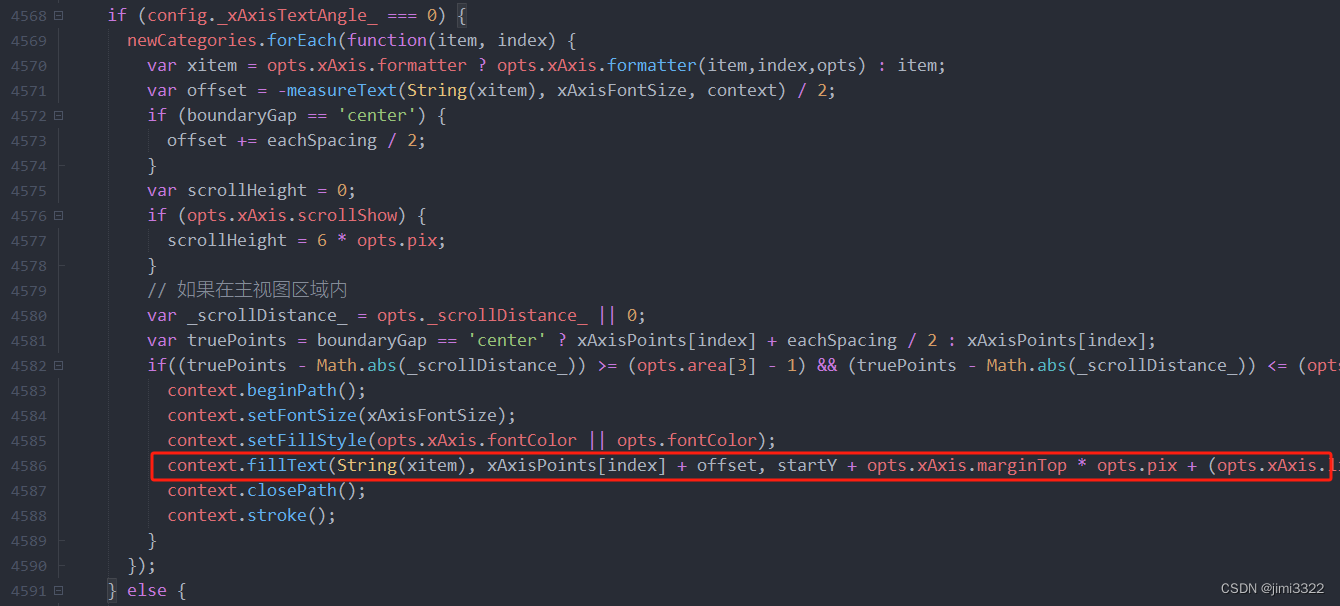
在绘制横轴 drawXAxis 的方法中,
找到标签文字角度无旋转的逻辑
if (config._xAxisTextAngle_ === 0) {
....
}
替换红框的代码,
替换代码如下:
//xitem.length>10,指定横轴标签字符串长度大于10个字符就换行
if(opts.type==="line" && xitem.length>10){
var xOffset = offset/2
//解决最后一个标签超出屏幕
if(newCategories.length>2 && index == newCategories.length-1){
xOffset = offset*1.3
}
context.fillText(String(xitem).substring(0,10), xAxisPoints[index] + xOffset, startY + opts.xAxis.marginTop * opts.pix + (opts.xAxis.lineHeight - opts.xAxis.fontSize * 1.8 ) * opts.pix + opts.xAxis.fontSize * opts.pix);
context.fillText(" "+String(xitem).substring(11,xitem.length), xAxisPoints[index] + xOffset, startY + opts.xAxis.marginTop * opts.pix + (opts.xAxis.lineHeight - opts.xAxis.fontSize/1.1) * opts.pix + opts.xAxis.fontSize * opts.pix);
}else{
var xOffset = offset
if(opts.type==="line" && newCategories.length>2 && index == newCategories.length-1){
xOffset = offset*2
}
context.fillText(String(xitem), xAxisPoints[index] + xOffset, startY + opts.xAxis.marginTop * opts.pix + (opts.xAxis.lineHeight - opts.xAxis.fontSize) * opts.pix / 2 + opts.xAxis.fontSize * opts.pix);
}
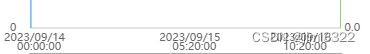
3、效果























 1550
1550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








