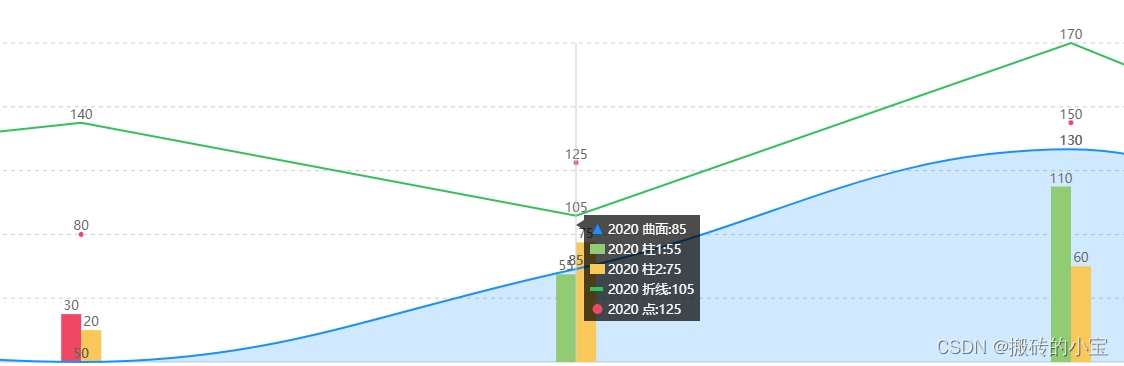
ucharts提示窗tooltips默认显示格式,显示横轴数据+类别+纵轴数据,如下图所示 我现在做的不需要横轴数据或者日期在最上面 显示一个就好了
我现在做的不需要横轴数据或者日期在最上面 显示一个就好了
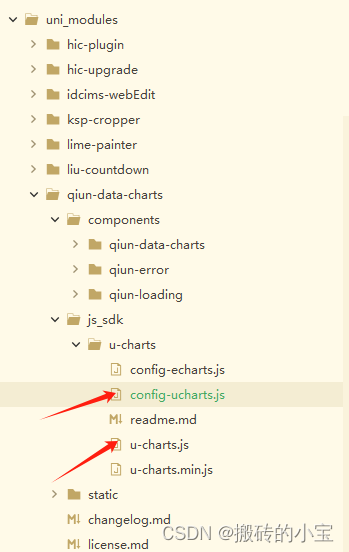
只需修改ucharts中的config-ucharts.js和u-charts.js
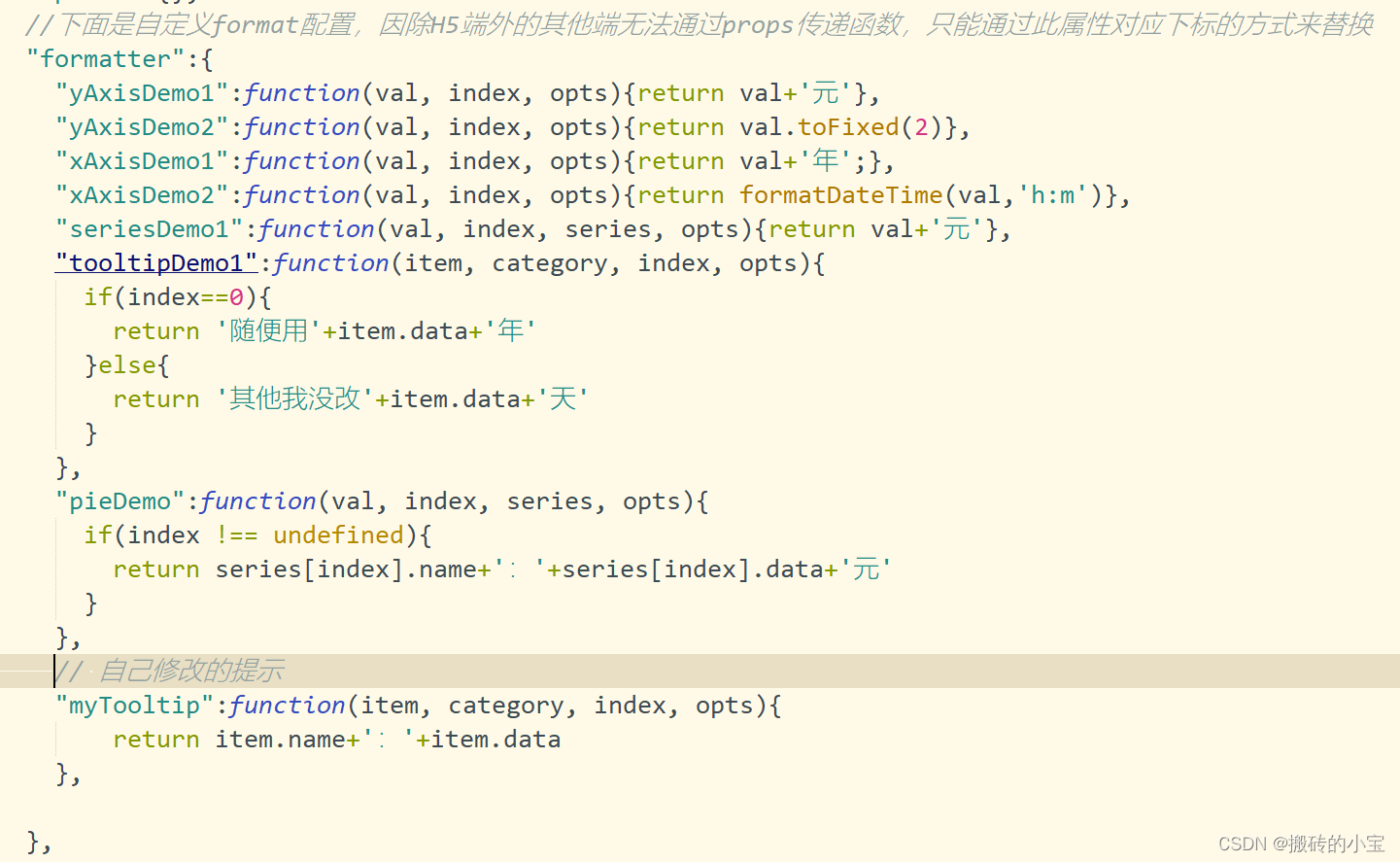
第一步:修改config-ucharts.js


// 自己修改的提示
"myTooltip":function(item, category, index, opts){
return item.name+':'+item.data
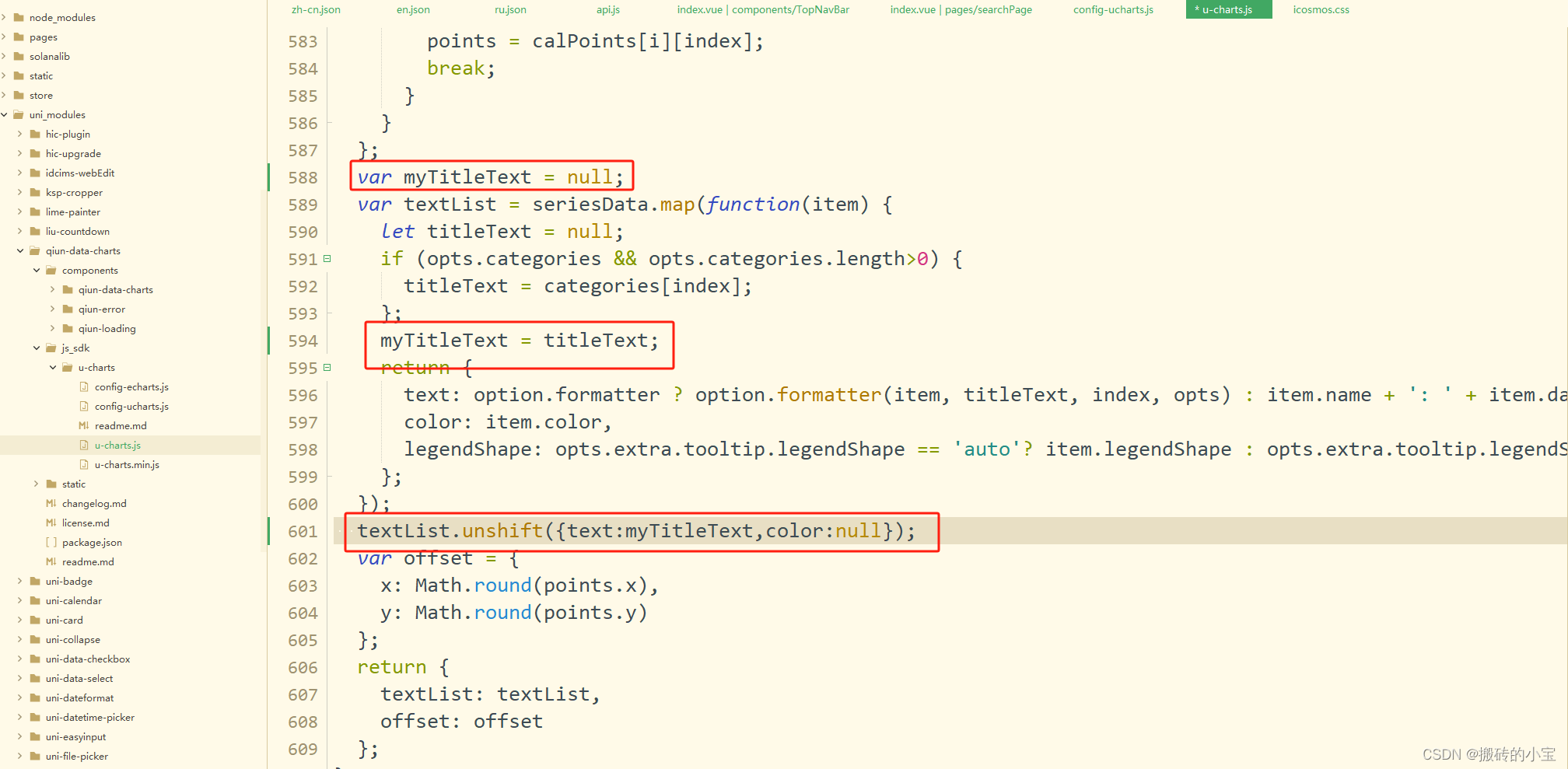
},第二步:修改u-charts.js

var myTitleText = null;
var textList = seriesData.map(function(item) {
let titleText = null;
if (opts.categories && opts.categories.length>0) {
titleText = categories[index];
};
myTitleText = titleText;
return {
text: option.formatter ? option.formatter(item, titleText, index, opts) : item.name + ': ' + item.data,
color: item.color,
legendShape: opts.extra.tooltip.legendShape == 'auto'? item.legendShape : opts.extra.tooltip.legendShape
};
});
textList.unshift({text:myTitleText,color:null});使用的话不要忘记tooltipFormat="myTooltip"
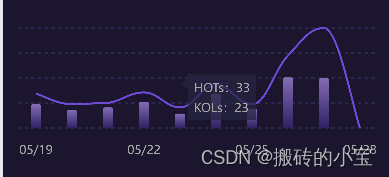
 效果预览 我这边只需到第一步就行了
效果预览 我这边只需到第一步就行了























 2071
2071

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








