1.这是后台传过来的对象:
Object o1 = JSONObject.toJSON(name);
2.我使用的是ajax 请求,在回调里面取一下需要的数据:

3.接下来就开始吧啦吧啦的处理这数据了
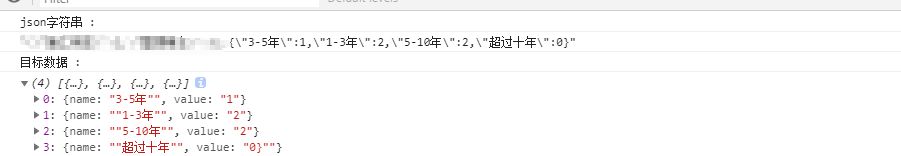
var str=JSON.stringify(datas); //这样转之后会发现每个数据后面都跟着一个反斜杆:\
正则表达式搞定:
var str1=str.replace(/[\\ \/=]/g,"");
然后又会发现,花括号{} 也被当成了数据的一部分 【扎铁了,老心】
判断再截取:
if(b[0].search("{") != -1){ // 如果字符串中存在 '{' 将不会返回 -1
var c=b[0].substring(2,b[0].length); //根据自己的需求截取字符串
data1.push(c);
}
最后附上截图

补充说明:因为是做数据统计,用的是echarts,需要跟图表动态传值才这样做的,希望能帮到小伙伴们!
坚持学习,进步,记录
更新:

传值的时候在数组外面在加 [ ] :
不知道为什么,当data2的元素值超过10之后会被截断,默认为1,调试一波后发现,加上中括号就可以了。
























 588
588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








