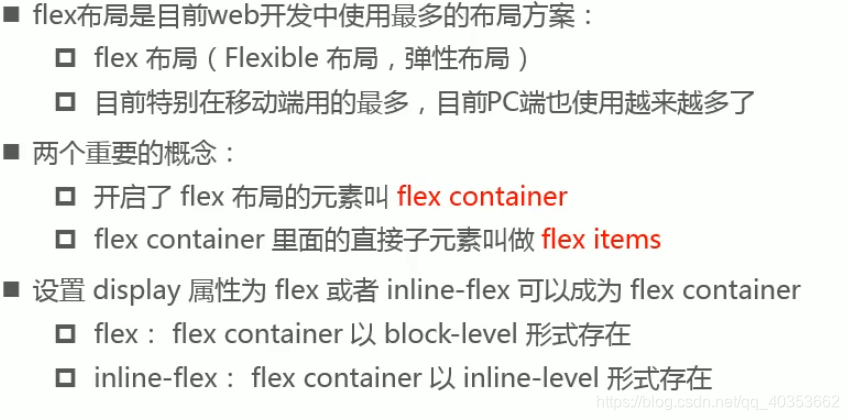
一、认识flex布局
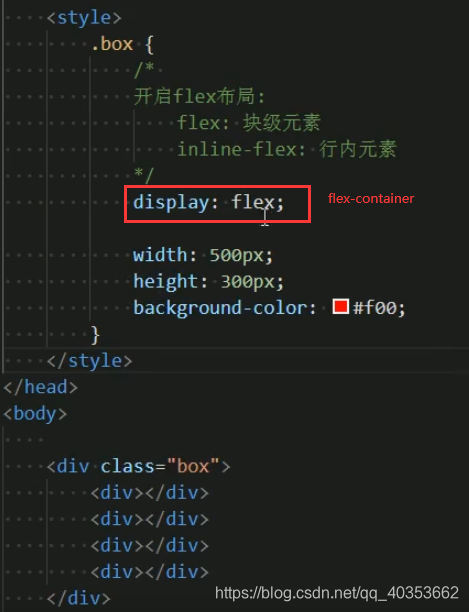
 使用display:flex;开启flex container布局
使用display:flex;开启flex container布局

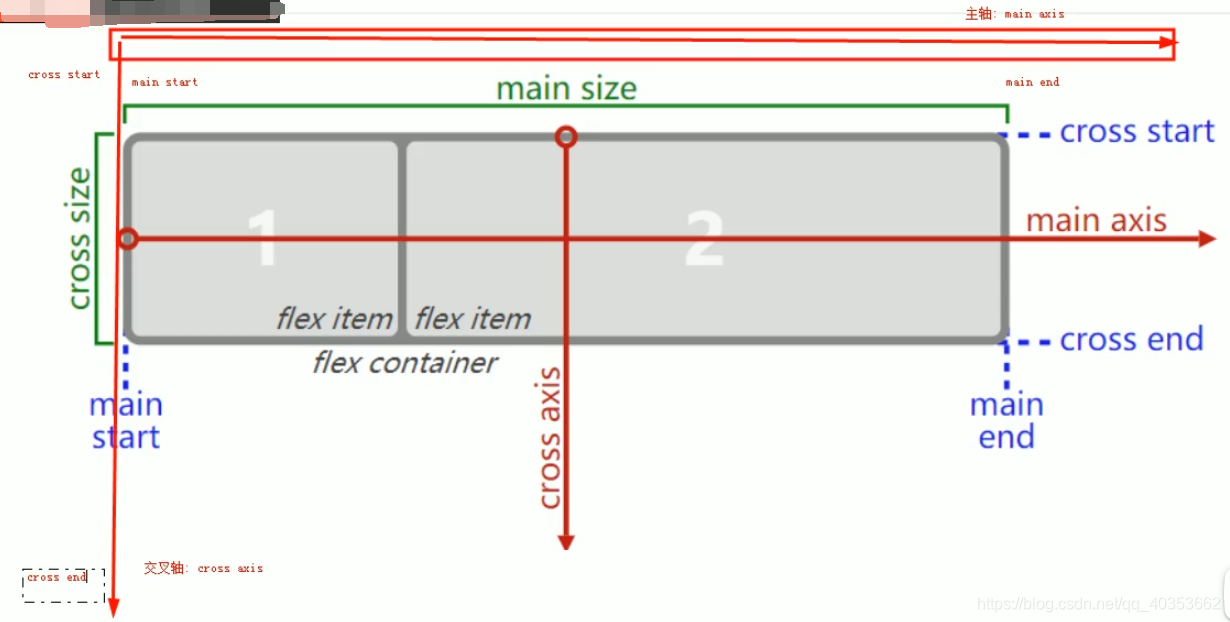
二、flex布局模型
下面是官方给出的flex布局,注意主轴和交叉轴。

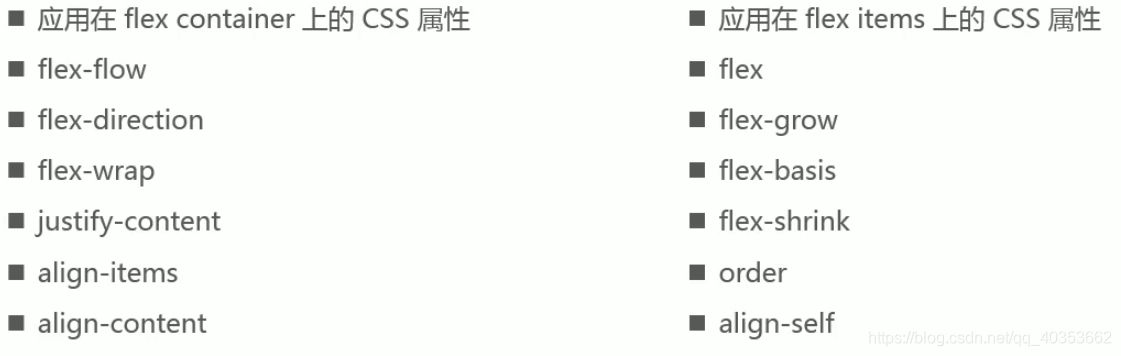
三、flex相关属性

(一)、flex-container几个CSS属性介绍
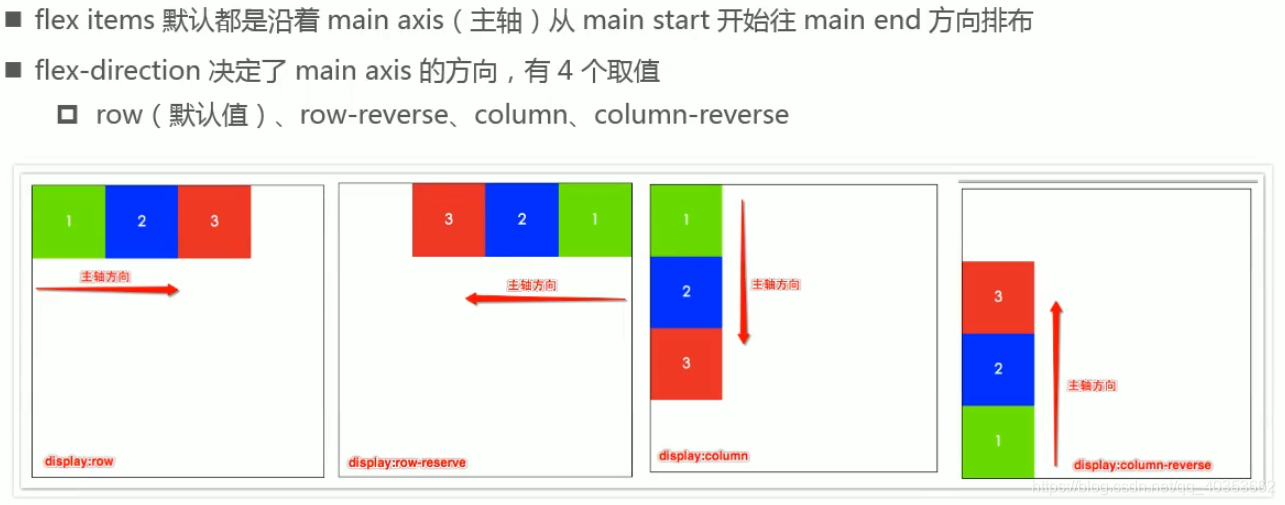
1、flex-direction:决定主轴的方向

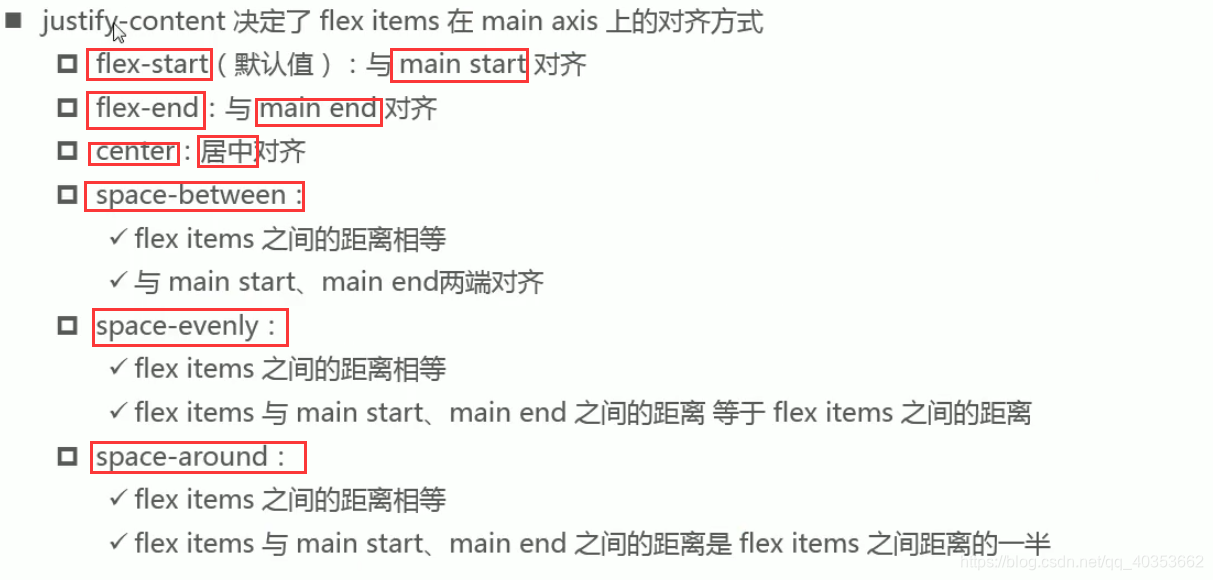
2、justify-content:决定flex items主轴的对齐方式


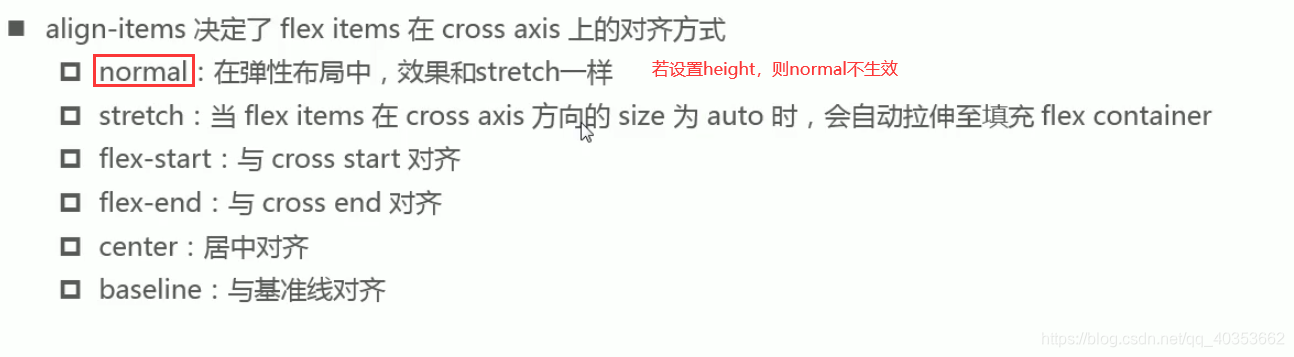
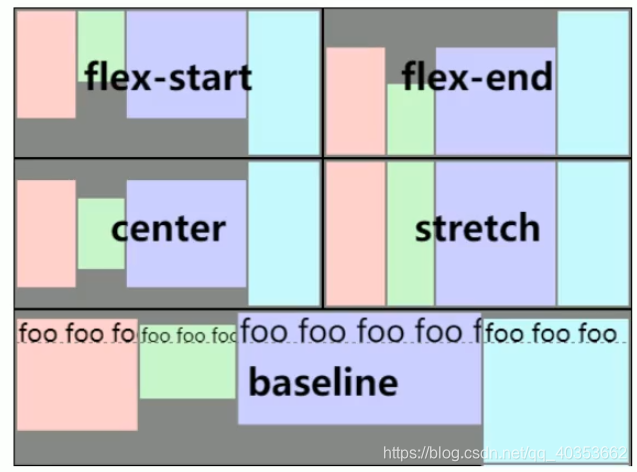
3、align-items:决定flex items在交叉轴的对齐方式


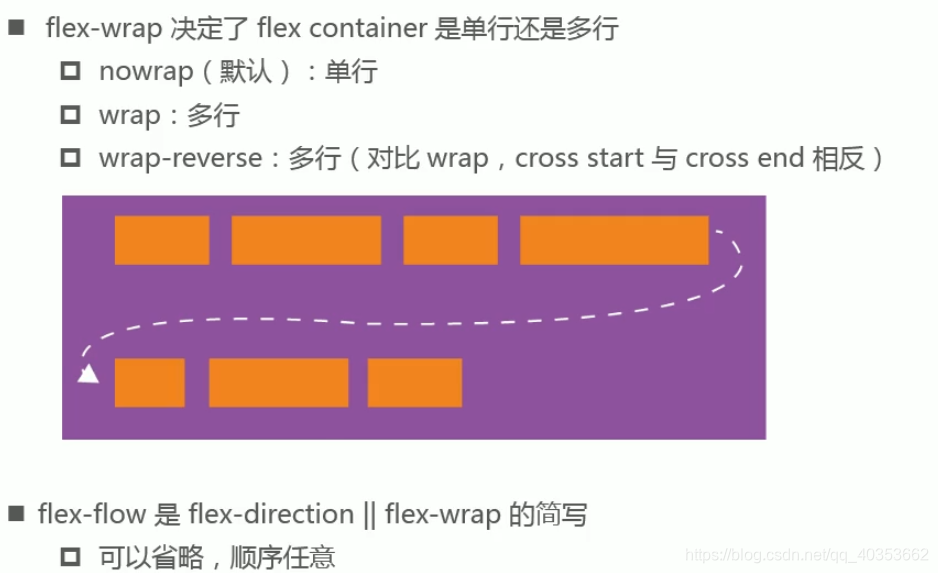
4、flex-wrap
默认情况下,所有的flex items都会下同一行显示。设置flex-wrap:wrap即可换行显示。
 flex-flow:row-reverse wrap;
flex-flow:row-reverse wrap;
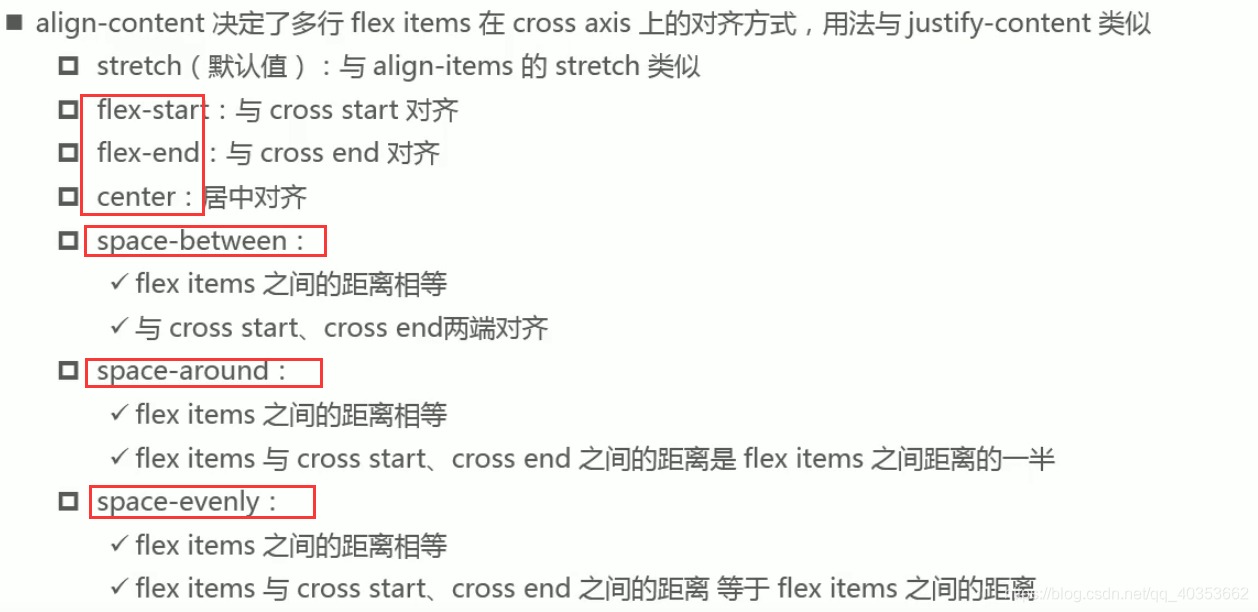
5、align-content:决定多行的flex items在交叉轴上的对齐方式

(二)、flex-items几个CSS属性介绍
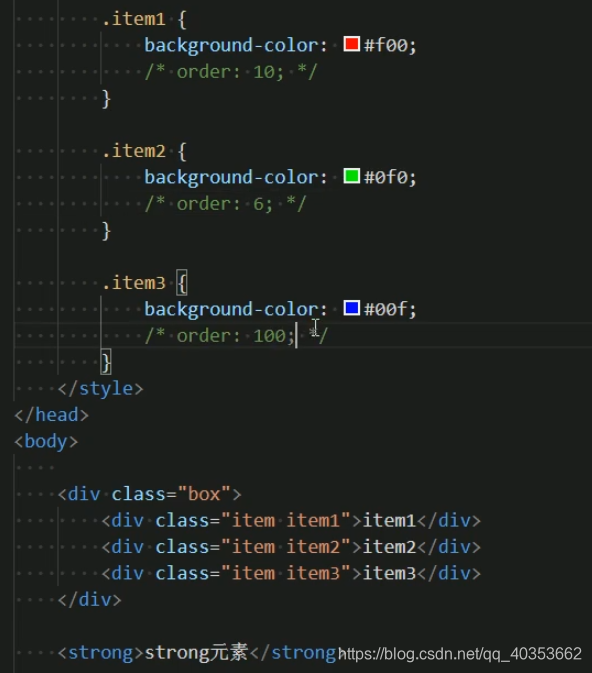
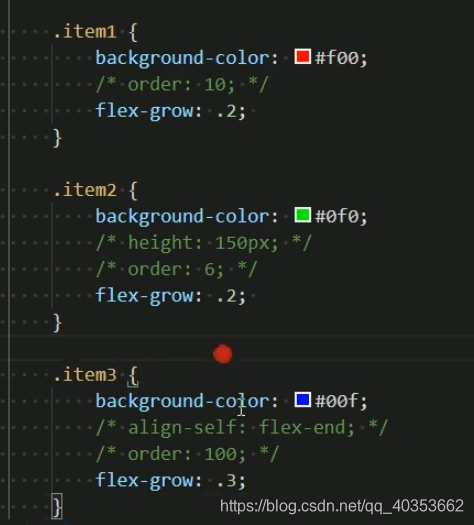
1、order:决定flex item排布的顺序(不常用)

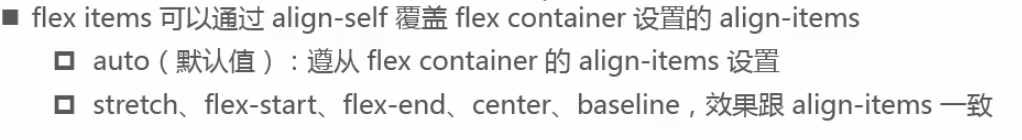
2、align-self

3、flex-grow决定了flex items如何扩展


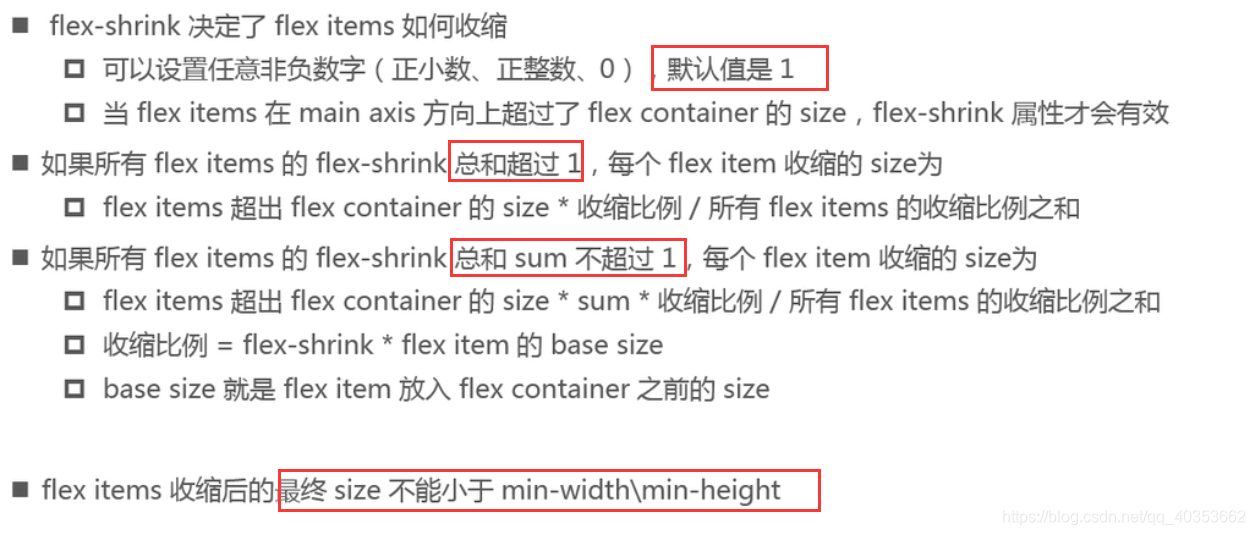
4、flex-shrink

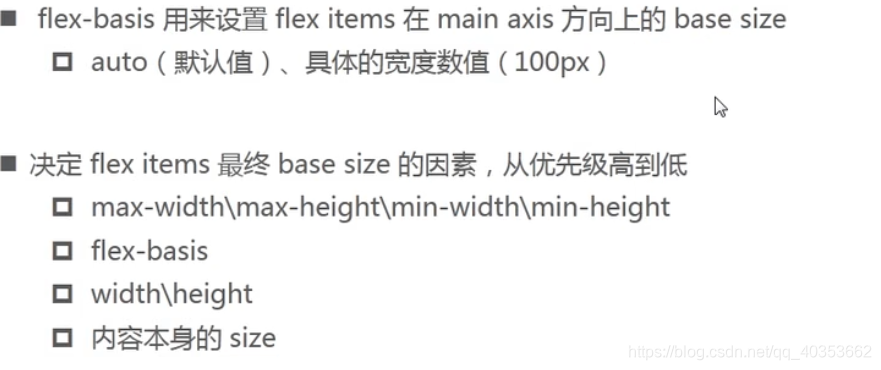
5、flex-basis:用来设置flex items在main axis方向上的base size(不常用)

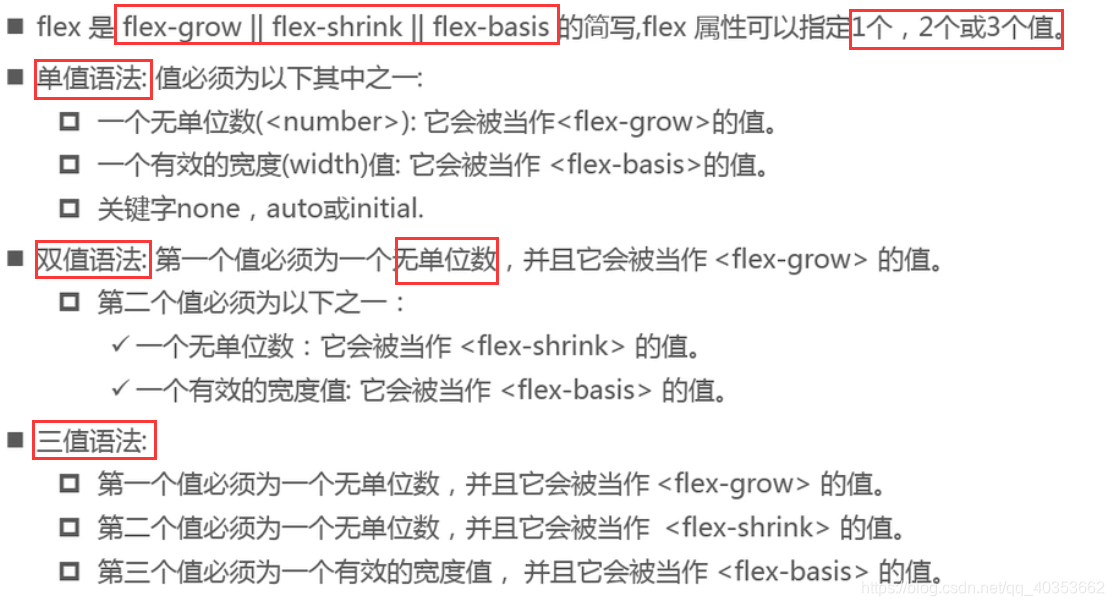
6、flex























 626
626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








