路由插件集成安装
控制台执行
npm install vue-router --save-dev
路由的作用
Vue作为纯前端工程,实现页面跳转路由必不可少,相当于java中的重定向和请求转发实现页面跳转。
@RequestMapping(/path)
public String hello(Model model){
//封装数据
model.addAttribute(“msg”,“Hello SpringMvc”);
//会被视图解析器处理
//请求转发
return “hello”;
//重定向
return “redirect:/jsp/hello”;
}
路由的使用
- 新建两个vue组件(Content.vue,Main.vue)用来跳转,并导出组件以便其他地方引入。
<template>
<h1>内容页</h1>
</template>
<script>
export default {
name: "Content"
}
</script>
<style scoped>
</style>
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
- 在index.js中安装配置路由跳转相关信息
import Vue from 'vue'
import VueRouter from "vue-router"
import Content from "../components/Content"
import Main from "../components/Main";
//安装路由
Vue.use(VueRouter);
export default new VueRouter({
routes:[
{
//路由路径
path:'/content',
name:'内容页',
//跳转的组件
component:Content
},
{
//路由路径
path:'/main',
name:'首页',
//跳转的组件
component:Main
}
]
})
- 在main.js中引入路由配置文件
import Vue from 'vue'
import App from './App'
//自动扫描路由配置
import router from './router'
Vue.config.productionTip = false
new Vue({
el: '#app',
//配置路由
router,
components: { App },
template: '<App/>'
})
- 在App.vue中使用路由跳转
<template>
<div id="app">
<h1>Vue-router</h1>
<!-- 控制路由-->
<router-link to="/main">首页</router-link>
<router-link to="/content">内容页</router-link>
<!-- 控制页面展示-->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
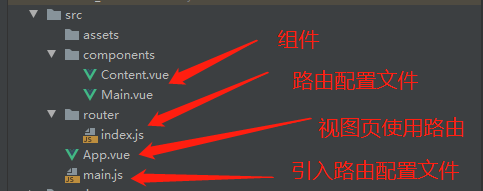
目录结构






















 797
797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








