- BEM命名规范
- CSS命名模板
page
page_hd
page_bd
primary|default
- 语法点
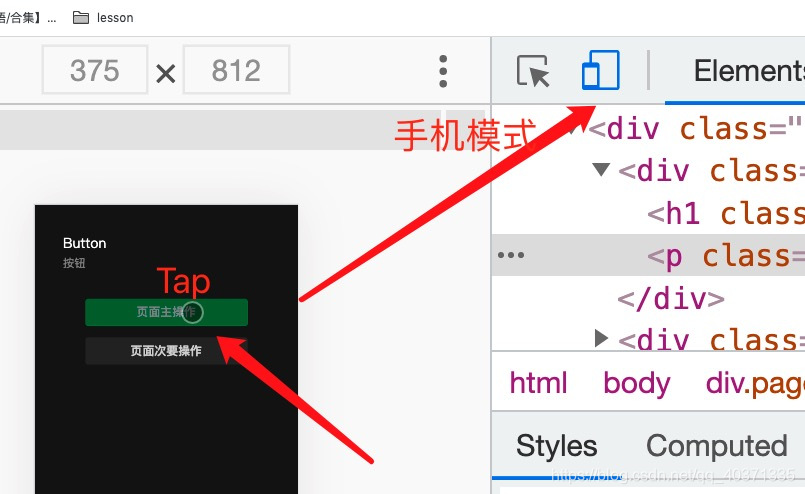
.weui-btn+weui-btn 表示有前btn的btn-webkit-tap-heighlight-color:rgba(0,0,0,0); reset 样式,不同类型的浏览器对按上按钮的高亮颜色不一致 请大家注意有以下坑 1.这个属性目前是实验属性,加前缀 -webkit Android和IOS 手机浏览器都是 -webkit PC端 IE浏览器 -ms 2.怎么看效果 首先把值改成 -webkit-tap-highlight-color:rgba(0,0,0,0.5);  PC端是看不到效果的,只是移动端 才生效的样式 
我还在小程序中测试了一下WEUI的反馈
-webkit-tap-highlight在小程序里示不起作用的
*{}*选择符不能用
顶级元素不再是body而是page
综上所述,在浏览器端,要对-webkit-tap-high-light-color用rgba(0,0,0,0)透明度做下重置,让所有的都一致
按上去的交互,建议使用低等级的
:active 伪类 在网页和小程序里都可以生效








 本文探讨了BEM(Block Element Modifier)命名规范在CSS中的应用,以及如何利用-webkit-tap-highlight-color来统一移动端按钮的交互体验。在浏览器端,建议使用:active伪类以确保在网页和小程序中的一致性。同时指出,-webkit-tap-highlight-color在小程序内无效,需要注意样式适配问题。
本文探讨了BEM(Block Element Modifier)命名规范在CSS中的应用,以及如何利用-webkit-tap-highlight-color来统一移动端按钮的交互体验。在浏览器端,建议使用:active伪类以确保在网页和小程序中的一致性。同时指出,-webkit-tap-highlight-color在小程序内无效,需要注意样式适配问题。














 588
588

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








