- 调整图表位置:
grid:数值单位px,支持百分比(字符串),如'50%'(显示区域横向中心)。
grid: {
top: '10%',
left: '8%',
right: '35%',
bottom: '5%',
containLabel: true
}
- 同时隐藏坐标轴(xAxis,yAxis)和刻度:
xAxis: {
show: false
}
- 单独隐藏坐标线:
axisLine: {
show: false,
lineStyle: {
...
} // 样式
}
- 单独隐藏刻度线:
axisTick: {
show: false
}
- 坐标轴文字倾斜:
axisLabel: {
interval: 0,
rotate: 45 // 角度
}
- label数据展示:
label: {
show: true, //开启显示
position: 'top', //在上方显示
textStyle: { //数值样式
color: 'aqua',
fontSize: 15
}
}
- 全部js代码
// 为echarts对象加载数据
var myChart0 = echarts.init(document.getElementById('lt_3'));
option0 = {
grid: {
top: '10%',
left: '8%',
right: '35%',
bottom: '5%',
containLabel: true
},
xAxis: {
data: ["生产单位", "销售单位(有仓库)", "销售单位(无仓库)", "销售单位"],
axisTick: {
show: false
},
axisLine: {
show: true,
lineStyle: {
color: '#00ffee'
}
},
axisLabel: {
interval: 0,
rotate: 45
},
},
yAxis: {
show: false
},
series: [{
name: '销量',
type: 'bar',
barWidth: '10%',
data: [120, 204, 312, 312],
itemStyle: {
normal: {
color: 'aqua',
label: {
show: true, //开启显示
position: 'top', //在上方显示
textStyle: { //数值样式
color: 'aqua',
fontSize: 15
}
}
}
}
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart0.setOption(option0);
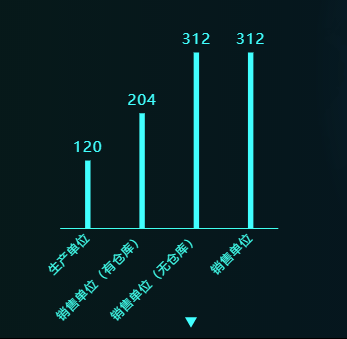
- 效果图






















 1753
1753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








