首先感谢https://blog.csdn.net/weixin_40921421/article/details/80211813?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.nonecase&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.nonecase这篇文章里的内容,这里面对如果配置的过程写的很详细。
但是这篇文章里用的是VS2017x86的编译器,但是我的项目是要求用64位的编译器运行的,因此我又自己摸索出了如何在vs64位的编译器下配置OPENGL+GLFW+GLEW。
1下载GLFW库(64位)
下载官网:http://www.glfw.org/download.html

因为源文件下载下来需要自己动手编译生成相应的.lib文件。而,二进制压缩包下载下来后自带.lib文件,可以直接复制到指定位置使用,不需要自己手动去编译。所以我们下载64位二进制压缩包
2下载GLEW库(64位)
下载官网:http://glew.sourceforge.net/index.html

也是下载二进制文件。原理同上。
3配置环境

建立一个叫openGL64的文件夹,并且把文件解压放入其中。并且在其中新建的文件夹"OPGLlearnResources"




a.首先需要确定我们自己新建的文件夹内如下图一样,已经放入了相应的文件。
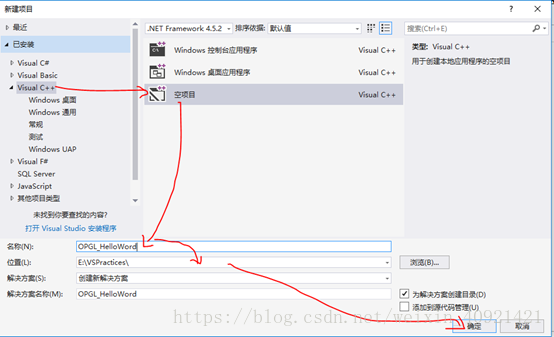
b.在VS2017中新建一个空项目。

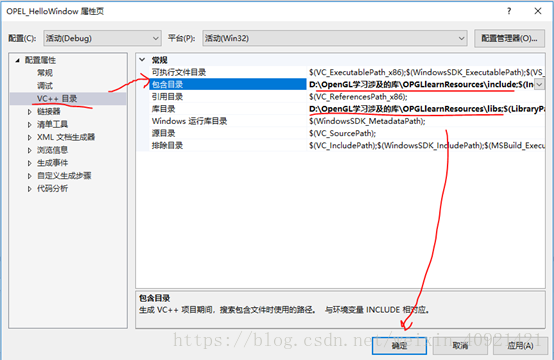
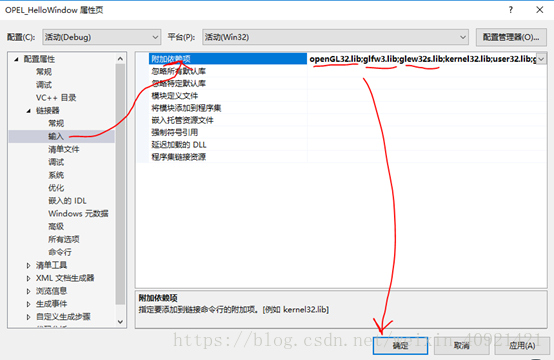
c.配置项目属性中的包含(头)文件和库文件的路径及附加依赖项的库。


至于这里,我也不知道为什么会添加一个openGL32.lib。只是看别人的教程里都添加了。完成上面步骤后,我们就可以创建我们的第一个OpenGL工程了!
七.创建工程,测试
测试代码:在黑板色的窗口上画一个三角形。
源代码下载地址:https://learnopengl.com/code_viewer.php?code=getting-started/hellotriangle
直接将源代码粘贴复制到你的项目中,然后编译运行即可。
编译后运行的结果为:

推荐学习教程
http://learnopengl-cn.readthedocs.io/zh/latest/01%20Getting%20started/02%20Creating%20a%20window/
PS:貌似64位的glfw在某些时候会出奇怪的问题,虽然我现在还没有遇到,但是建议大家下载32位的,大家可以移步这里看如何安装32位的glfw和glew





















 2667
2667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








