1、使用CSS Sprite

即需要用到background-image和background-position这两个属性。
一般图片应该保存为png-24格式

通过background-image引入图片后,再根据background-position定位图片中小图标的位置,从而得到自己想要的图标
2、引用字体图标
优点:

推荐使用IcoMoon,网站:icomoon.io
各浏览器对font字体文件的格式为:

①我们通过@font-face来引入下载的字体。
@font-face{
font-family:"font-name"; //自定义字体名字
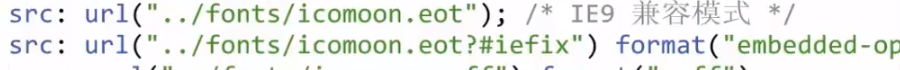
src:url("字体文件所在位置") format("文件格式对应的编码");
font-weight:normal;
font-style:normal;
}

各字体文件所对应的format编码(第一列)。
②引入字体后,我们要应用该字体图标
.classname{
font-family:"font-name";
}
③在html文件中,需要根据下载的文件写入字体图标的16进制编码。
打开下载的文件可以看到下面这个图标的16进制的编码为f048。

在html中,
<span class="classname"></span>
这样子就可以在网页中显示这个图标了。
需要注意的是:

第二行代码中,为什么要加上?#iefix呢?
因为不加上IE8是不会显示的。
在css中,IE9的兼容模式,如果不加上上面的第一行代码,图标将不会显示。
除了可以在html文件中使用16进制编码引用小图标外,我们还可以通过css的伪类来引入。
.classname:before{
content:"\f048"
}
























 3188
3188

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








