目录
3.2.8.表格高级标签-caption-thead-tbody-tfoot
1.HTML概念
- HTML是HyperText Markup Language的简称,中文名称:超文本标记语言,它是一种用于创建网页的 标准标记语言。
- 标记语言是由标签构成的语言。<标签名称>例如html,xml;标记语言不是编程语言。
- HTML 运行在浏览器上,由浏览器来解析。
2.HTML文档基本结构

3.HTML常用标签
3.1.标签的使用
1.标签的分类
- 围堵标签:有开始标签和结束标签,例如 <html></html>
- 自闭和标签:开始标签和结束标签都在一个标签中 <br/>
2.标签可以嵌套
3.标签的内部是可以定义属性的,属性由键值对组成,值需要用双引号引起来,多个属性用空格隔开
4.html标签不区分大小写,但是推荐全小写
<标签名称 属性名1="属性值" 属性名2="属性值"></标签名称>
<p id="p1" name="p1">
</p>3.2.常用标签
3.2.1.文本标签h1-p-br-hr-span
1.标题标签<h1></h1>
- 一般用在文章的标题上
2.段落标签<p></p>
- 一般用在正文。
3.换行标签<br/>
- 一般用在段落中强制换行。
4.水平线标签<hr>
- 一般用来分隔内容。
5.范围标签<span></span>
- 一般在大段内容中,为了突出部分内容的时候使用的标签;很少独立使用,一般嵌套在其他的标签中使 用。
- 是为了改变局部内容样子,我们才通过范围标签包裹,然后修改它的样式。

3.2.2.图片标签-img
图片基本属性

设置图片的热点区域
- 图片img的map地图标签,包裹着多个热点区域area,每一个区域点击后跳转
- 一张图片上点击不同区域跳转到不同的网页的效果


3.2.3.列表标签ul(ol)-li
- 一般用在导航上,商品列表,图片排列等

3.2.4.定义描述标签dl-dt-dd
- 一般用在图文混编的场景中。
- 如下图图片下方文字对图片进行描述,这时候就可以使用定义描述标签。


3.2.5.布局标签层-div
- 一般就是做容器,盛放其他标签的,将其他标签组合在一起用来布局
3.2.6.超链接-a
- 超链接标签一般有两个作用:1、用来实现页面间的跳转 2、实现锚链接功能
页面间跳转

锚链接
- 当一个页面长度超过一屏的时候,想迅速跳转到指定位置,例如大家经常浏览网页的时候,滑动超过一 屏,右下角经常会出现返回顶部连接,这个就是锚链接实现的。这个定位可以实现本页面间的锚链接也 可以实现不同页面间的锚链接
本页面的锚链接

页面间的锚链接

3.2.7.表格标签-table-tr-th-td
规则表格

不规则表格-跨行跨列


3.2.8.表格高级标签-caption-thead-tbody-tfoot
标题标签和逻辑分区标签
- 逻辑分区标签主要包括头thead包裹字段行,tbody主体包裹内容行,tfooot结尾,通过逻辑分区标签整体控制样式,不需要一个个修饰。


3.2.9.表单-form
- 用于采集用户输入的数据。然后和服务器进行交互。
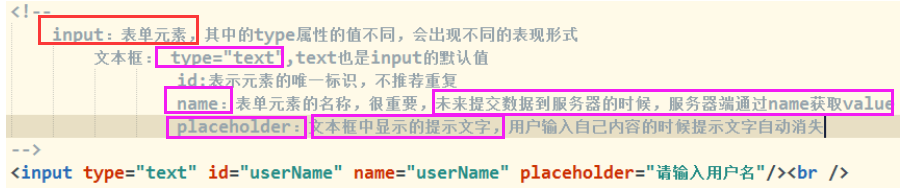
常用的表单项元素属性

下面是常用的表单项元素



文本框

密码框

单选按钮

复选框

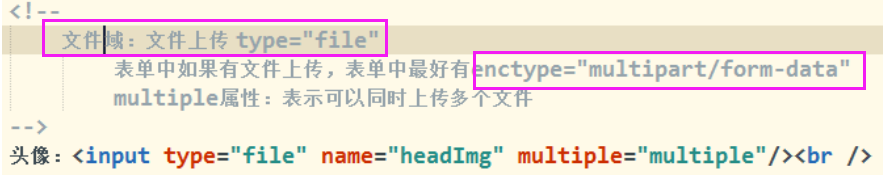
文件域

日期-h5中的新特性

隐藏域

下拉列表框

文本域

提交按钮/图片按钮/重置按钮/普通按钮

button
标签可以与
input
实现的按钮相互替换

label标签

3.3.标签分类
- html标签可以分为块状元素和行级元素两类。
块状元素:
- 一般都是新起一行,可以容纳行内元素和其他块级元素;
行级元素:
- 一般都是语义级别的基本元素,一般只能容纳文本或者其他行内元素。
PS:
区分的简单方法:是否独占一行。
块状元素和行内元素的区别:
- 块级元素会独占一行,其宽度自动填满其父元素宽度; 行内元素会排列到同一行里,其宽度随元素的内容变化而变化。
- 块级元素可以设置宽高;行内元素设置宽高无效。
- 块级元素可以设置margin,padding属性;行内元素的水平方向的padding会有边距效果,但是竖 直方向的padding没有效果。(此处的属性稍后介绍)
标签归类:
属于块状元素的:
标题标签
h1-h6,
段落标签
p ,
水平线标签
hr,
有序列表标签
ol--li
,
无序列表标签
ul--li
,
定义描述标签
dl-dt-dd
,
容器标签
div
:
属于行级元素的
:
范围标签:
span
图像标签:
img
3.4.框架iframe
- 通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
- 例如大家可以观察一下自己的京东个人中心页面,点击左侧内容的时候,只有右边页面在变动。
- 通过超链接方式,可以在内嵌框架显示指定的页面,超链接中的target值要与框架的name值一致,才能对应起来。



3.5.框架集frameset

























 449
449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








