文章目录
(一)CSS 简介与基础选择器
1. CSS 简介
1.1 HTML 的局限性
HTML 是网友的骨架,只关注内容的语义。例如<h1>表示大标题,<p>表示段落。
早期的时候,HTML 只能做一些简单的样式,网页非常丑,而且使 HTML 代码臃肿。
1.2 CSS-网页的美容师
CSS 是 层叠样式表(Cascading Style Sheets)的简称。
CSS 也是一种标记语言。
CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。·
HTML 呈现结构,CSS 决定样式,结构与样式分离。
1.2 CSS 语法规范
CSS 规则由两个部分组成:选择器和一条或多条声明。
1.3 CSS 代码风格
- 展开式
- 选择器,属性名,属性关键字全部小写
- 空格规范
2. CSS 基础选择器
2.1 选择器的作用
选择器就是根据不同需求把不同标签选择出来。
2.2 选择器分类
选择器分为基础选择器和复合选择器两大类。
- 基础选择器由单个选择器组成
- 基础选择器包括:标签选择器、类选择器、id 选择器和通配符选择器
2.3 标签选择器
直接用 HTML 标签名作为选择器,按标签名称分类,为页面某一类标签指定统一的 CSS 样式。
语法
标签名 {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
}
优点
标签选择器可以把某一标签全部选择出来,快速为同类型标签设置统一样式。
缺点
不能设置差异化样式,只能选择全部当前标签。
2.4 类选择器
差异化选择不同标签,单独选一个或者某个标签。
语法
使用 class 属性来调用 class 类,样式点定义,结构类调用,一个或多个,开发最常用。
类选择器用 . 号显示。
注意
- 类选择器用
.标识,紧跟类名。 - 小写,使用
-连接单词。 - 不要用纯数字、中文。
- 命名有意义。
2.4.1 类选择器-多类名
类名间用空格分开
<p class="class-name1 class-name2"></p>
2.5 id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML 元素以 id 属性来设置 id 选择器,用 # 来定义。
#id名 {
属性1: 属性值1;
...
}
样式 # 定义,结构 id 调用,别人切勿使用。
id 选择器与类选择器的区别
- 类选择器可以被多个元素调用。
- id 选择器只能允许一个标签调用。
- 类选择器使用的较多,id 选择器用于唯一特性的标签。
2.6 通配符选择器
语法
* {
属性1: 属性值1;
...
}
- 用
*定义通配符选择器,选取页面中所有标签。 - 不需要调用,自动给所有标签。
- 特殊情况使用
* {
margin: 0;
padding: 0;
}
2.7 基础选择器总结
| 基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 选中所有相同标签 | 不能差异化选择 | 较多 | p{color:red;} |
| 类选择器 | 选出一个或多个标签 | 可以根据需求选择 | 较多 | .nav {color: red;} |
| id 选择器 | 一次只能选出一个标签 | 一个 id 属性在页面中只能出现一次 | 一般配合 js 使用 | #nav {color: red;} |
| 通配符选择器 | 选择所有标签元素 | 选择的太多,有部分不需要 | 特殊情况使用 | * {color: red; } |
- 每个选择器都有自己的使用场景,都要掌握。
- 如果是修改样式,类选择器是使用最多的。
3. CSS 字体属性
3.1 字体系列
CSS 使用 font-family 属性定义文本字体系列。
尽量使用默认字体,保证不同浏览器的兼容性。
body {
font-family: "微软雅黑", Arial, Helvetica, sans-serif;
}
3.2 字体大小
CSS 使用 font-size 属性定义字体大小。
body {
font-size: 16px;
}
px大小是我们网页常用单位- 谷歌浏览器默认是
16px - 可以给
body指定整个页面文字大小
3.3 字体粗细
CSS 使用 font-weight 属性设置字体粗细
p {
font-weight: 700;
}
实际开发中,更常用数字来表示加粗或变细。400为normal,700 为 bold。
| 属性值 | 描述 |
|---|---|
| normal | 默认值 |
| bold | 定义粗体 |
| 100-900 | 400 等价于 normal,700 等价于 bold,无单位 |
3.4 文字样式
CSS 使用 font-style 属性设置文本风格。
p { font-style: italic; }
| 属性值 | 描述 |
|---|---|
| normal | 正常显示 |
| italic | 斜体 |
注意:平常很少给字体加斜体,而是给斜体标签(em,i)给位不倾斜字体。
3.5 字体复合属性写法
将各种字体属性写在同一选择器下,节约代码。
规则
严格遵守顺序,且 font-sieze 和 font-family 必须有。
body {
font: font-style font-weight font-size/line-hight font-family;
}
3.6 字体属性总结
| 字体属性 | 表示 | 注意 |
|---|---|---|
| font-size | 字号 | 单位是 px |
| font-family | 字体 | 按照团队约定来写 |
| font-weight | 字体粗细 | 400=normal,700=bold |
| font-style | 字体样式 | italic,normal,常用 normal |
| font | 属性连写 | 顺序不能变,字体和字号属性必须有 |
4. CSS 文本属性
CSS Text(文本)属性定义文本外观,比如颜色、对齐、装饰、缩进、行间距等。
4.1 文本颜色
color 属性定义文本颜色。
div {
color: red;
}
属性值
| 表示颜色 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,pink |
| 十六进制 | #FF0000,#FF6600 |
| RGB 代码 | rgb(255,0,0) |
实际开发中,最常用的是十六进制。
4.2 对齐文本
text-align 属性用于设置元素文本内容的对齐方式。
div {
text-align: center;
}
| 属性值 | 解释 |
|---|---|
| left | 左对齐(默认) |
| right | 右对齐 |
| center | 居中对齐 |
4.3 装饰文本
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
text-decoration: underline;
| 属性值 | 描述 |
|---|---|
| none | 默认,无装饰(最常用) |
| underline | 下划线,a 标签自带(常用) |
| overline | 上划线。(几乎不用) |
| line-through | 删除线。(不常用) |
4.4 文本缩进
text-indent定义段落首行缩进。
p {
text-indet: 5px;
}
em 是一个相对单位,1em 就是一个字符所占大小。当 text-indent=2em,则恰好缩进两个文字。
4.5 行间距
line-height 设置行间的距离,行间距=文本高度+上间距+下间距
4.6 文本属性总结
| 属性 | 表示 | 注意 |
|---|---|---|
| color | 文本颜色 | 通常十六进制缩写 |
| text-align | 文本对齐 | |
| text-indent | 文本缩进 | 记住 text-indent: 2em; |
| text-decoration | 文本装饰 | 记住下划线和去除下划线 |
| line-height | 行高 |
5. CSS 引用方式
按照 CSS 书写的位置不同,CSS 样式表可以分为三大类:
- 行内样式表(行内式)
- 内部样式表(嵌入式)
- 外部样式表(链接式)
5.1 内部样式表
将 CSS 代码写在 HTML 页面内部,单独放在一个 <style> 标签中。
<style>理论上可以放在 HTML 文档中任何一个地方,一般放在<head>标签中。- 方便控制整个页面中的元素样式。
练习时使用,实际开发不用。
5.2 行内样式表
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式,适合修改简单样式。
<div style="color: red; font-size: 12px">行内样式表</div>
- 设置当前标签样式
- 书写繁琐,不推荐大量使用。
5.3 外部样式表
实际开发中都是外部样式表,适用于样式比较多的情况。
核心:样式单独写到 CSS 文件中,再将 CSS 文件引入到 HTML 页面中。
引入格式
<link rel="stylesheet" href="css文件路径" />
(二)CSS 复合选择器与特性
1. Emmet 语法
- 快速生成 HTML 结构代码
- 快速生成 CSS 样式代码
2. 复合选择器
由基础选择器组合而成。
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
2.1 后代选择器(重要)
后代选择器又称为包含选择器,可以选择父元素里的子元素。写法是将外层标签写在前面,内层标签写在后面,中间空格分开。
语法
元素1 元素2 { 样式声明; }
- 上述语法表示选择元素 1 里面所有的元素 2
- 可以连续嵌套,比如可以是孙子等
- 元素 1、2 可以是任何基础标签
2.2 子选择器(重要)
子元素选择器(子选择器)只能选择作为元素作为元素的最近一级子元素。简单理解就是选亲儿子。
语法
元素1 > 元素2 { 样式声明; }
- 元素之间用大于号
>隔开 - 1 为父级。二为子级,最终选择的是元素 2
- 元素 2 必须是亲儿子。
2.3 并集选择器
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明。
并集选择器是各选择器通过英文逗号 , 连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法
元素1, 元素2 { 样式声明; }
2.4 伪类选择器
伪类选择器用于向某些选择器添加特殊的效果。
伪类选择器书写最大特点是用冒号 : 表示。
伪类选择器种类多,比如链接伪类选择器、结构选择器等。
2.4.1 链接伪类选择器
a:link /*选择所有未被访问的链接*/
a:visited /*选择所有已被访问的链接*/
a:hover /*选择鼠标指针位于其上的链接*/
a:active /*选择活动链接(鼠标按下未弹起的链接)*/
注意事项
- 确保样式生效,要按照 LVHA 的顺序声明:link,visited,hover, active。
- a 链接在浏览器中有默认样式,所以实际开发都需要给链接单独指定样式。
开发中实际写法
a {
color: gray;
text-decoration: none;
}
a:hover {
color: #369;
text-decoration: underline;
}
2.4.2 focus 伪类选择器
:focus 伪类选择器用于获取焦点的表单元素。
焦点就是光标,一般情况 <input> 类表单元素才能获取,因此这个选择器也主要针对表单元素来说。
input:focus {
background-color: yellow;
}
2.4.3 其他标准伪类选择器
1.first-child
:first-child 是 CSS 伪类,表示父元素的第一个子元素。
2. last-child
:last-child CSS 伪类 代表父元素的最后一个子元素。
3. nth-child(n)
:nth-child(an+b) 这个 CSS 伪类首先找到所有当前元素的兄弟元素,然后按照位置先后顺序从 1 开始排序,选择的结果为 CSS 伪类 :nth-child括号中表达式 (an+b) 匹配到的元素集合 (n=0,1,2,3...)
4. :not(p)
:not() 用来匹配不符合一组选择器的元素。由于它的作用是防止特定的元素被选中,它也被称为反选伪类(negation pseudo-class)。
5. ::after (:after)
CSS 伪元素 ::after 用来创建一个伪元素,作为已选中元素的最后一个子元素。通常会配合 content 属性来为该元素添加装饰内容。这个虚拟元素默认是行内元素。
.exciting-text::after {
content: "<- 让人兴兴兴奋!";
color: green;
}
我们几乎可以用想要的任何方法给 content 属性里的文字和图片的加上样式.
6. ::before (:before)
CSS 中,::before 创建一个伪元素,其将成为匹配选中的元素的第一个子元素。常通过 content 属性来为一个元素添加修饰性的内容。此元素默认为行内元素。
使用 ::before 伪元素的一个简单示例就是用于加入引号。
HTML
<q>一些引用</q>, 他说, <q>比没有好。</q>.
CSS
q::before {
content: "«";
color: blue;
}
q::after {
content: "»";
color: red;
}
2.5 复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择后代元素 | 可以是子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择最近一级元素 | 只能选亲儿子 | 较少 | 符号是大于 .nav>p |
| 并集选择器 | 选择某些相同样式的元素 | 可以用于集体声明 | 较多 | 符号是逗号,.nav, a |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 重点记住a{}和a:hover{} |
| :focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | 记住input:focus用法 |
3. 元素显示模式
3.1 什么是元素显示模式
作用:网页的标签非常多,不同地方使用不同,了解其特点可以更好布局。
HTML 元素分为块元素和行内元素。
3.2 块元素
常见的块元素有 h1-h6、p、div、ul、ol、li等。
块级元素的特点:
- 独占一行。
- 高度、宽度、外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的 100%。
- 是一个容器及盒子,里面可以方行内或块级元素。
注意:
- 文字类的标签内不能放块级元素。
- 文字类元素有
p,h1-h6,尤其不能放div元素。
3.3 行内元素
常见行内元素:a、strong、b、em、i、del、s、ins、u、span,典型行内元素是 span,行内元素也叫内联元素。
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的。
- 默认宽度就是它本身内容宽度。
- 行内元素只能容纳文本或其他行内元素。
注意
- a 链接里面不能放链接
- 特殊情况链接 a 里面可以放块级元素,但是给 a 转换一下块级模式最安全。
3.4 行内块元素
在行内元素中有几个特殊标签——img, input、td,它们同时具有块元素和行内元素的特点。
有些资料称为行内块元素。
行内块元素的特点:
- 和相邻元素(行内块)在一行上,之间存在空白缝隙,一行可以显示多个。
- 默认宽度是本身内容宽度。
- 高度、行高、外边距、内边距都可以控制(块级元素特点)。
3.5 元素显示模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
| ---------- | -------------------------- | ------------------ | ------------ | ------------------------ | — |
| 块级元素 | 一行只能放一个块级元素 | 可以设置高度宽度 | 容器的 100% | 可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以设置宽度高度 | 本身内容宽度 | 容纳文本或者其他行内元素 |
| 行内块元素 | 一行可以放置多个行内块元素 | 可以设置高度宽度 | 本身内容宽度 | | a |
3.6 元素模式转换
特殊情况下,需要将一个元素的模式转换为另外一宗模式,使其具有另外一种模式的特性。
比如想要增加链接 a 的触发范围。
行内元素可以转换为块元素,块元素也能转换为行内元素。
行内->块级
a {
display: block;
}
块级->行内
div {
display: inline;
}
行内/块级-> 行内块元素
span {
display: inline-block;
}
3.7 一个小技巧——单行文字垂直居中
解决方案:让文字的行高等于盒子的高度。
原理分析:行高=文字本身高度+上空隙+下空隙=盒子高度
当行高小于盒子高度,则文字偏上;当行高大于盒子高度,文字偏下。
4. CSS 的背景
CSS 背景属性可以给元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
4.1 背景颜色
background-color 定义了元素的背景颜色。
background-color: 颜色值;
一般而言,颜色默认值是 transparent(透明),我们也可以指定背景颜色为透明色或其他色。
4.2 背景图片
background-image 属性描述了元素的背景图像,实际开发用于 logo 或者一些装饰性开发的小图片或者是超大的背景图片,优点是便于控制位置。(也用于精灵图)
background-image: none|url(图片url);
4.3 背景平铺
若需要在 HTML 页面上对背景图进行平铺,可以使用 background-repeat 属性。
background-repeat: repeat(默认) | no-repeat | repeat-x | repeat-y;
页面元素·既可以添加背景图片,也可以添加背景颜色,图片会覆盖颜色。
4.4 背景图片位置
background-position 可以改变图片在背景中的位置。
background-position: x y;
参数 x 和 y 指 x 左边和 y 坐标,可以使用方位名词或者精确定位。
| 参数值 | 说明 |
|---|---|
| length | 百分数 / 由浮点数字和单位字符组成的长度值 |
| position | top / center / bottom / left / center / right 方位名词 |
1.参数是方位名词
-
若两个值都是方位名词,则两个值前后顺序无关,比如
left top和top left效果一致。 -
若只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐。
2.参数是精确单位
- 第一个必定是 x 坐标。第二个是 y 坐标
- 若只指定一个数值,则另一个必定是 y 轴居中
3.参数是混合单位
- 若是混合单位,则第一个值是 x 坐标,第二个值是 y 坐标。
4.5 背景图像固定
background-attachment 属性设置背景图像是否随着页面其余部分滚动。
background-attachment 后期可以制作视差滚动效果。
background-attachment: scroll | fixed;
| 参数 | 作用 |
|---|---|
| scroll | 背景图像随着对象内容滚动 |
| fixed | 背景图像固定 |
4.6 背景属性复合写法
简化代码,将属性写在同一个属性 background 下。
一般按照约定顺序编写。
background 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
background: transparent url(image.jpg) repeat-y fixed top;
4.7 背景颜色半透明
CSS3 提供 background: rgba(r,g,b,a) 属性设置图片透明度。
background: rgba(0, 0, 0, 0.3);
- CSS3 新增属性,IE9+支持
5. CSS 的三大特性
CSS 有三个非常重要的特性:层叠性、继承性、优先级。
5.1 层叠性
相同选择器设置相同的样式,此时一个样式就会覆盖另一个冲突的样式。层叠性主要解决样式冲突的问题。
层叠性原则:
- 样式冲突:遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠
5.2 继承性
CSS 中子标签会继承父标签的某些样式,如文本颜色和字号。
- 恰当使用继承可以简化代码,降低 CSS 的复杂性
- 子元素可以继承父元素的样式(text-, font-, line-这些元素开头的可以继承,以及 color 属性)
5.2.1 行高的继承性
body {
font: 12px/1.5 Microsoft Yahei;
}
- 行高可以跟单位也可以不跟
- 如果子元素没有设置行高,则会继承父元素的行高为 1.5
- 此时子元素的行高是:当前子元素的文字大小*1.5
- body 行高 1.5 这样写法最大优势就是里面的子元素可以根据文字大小自动调整行高
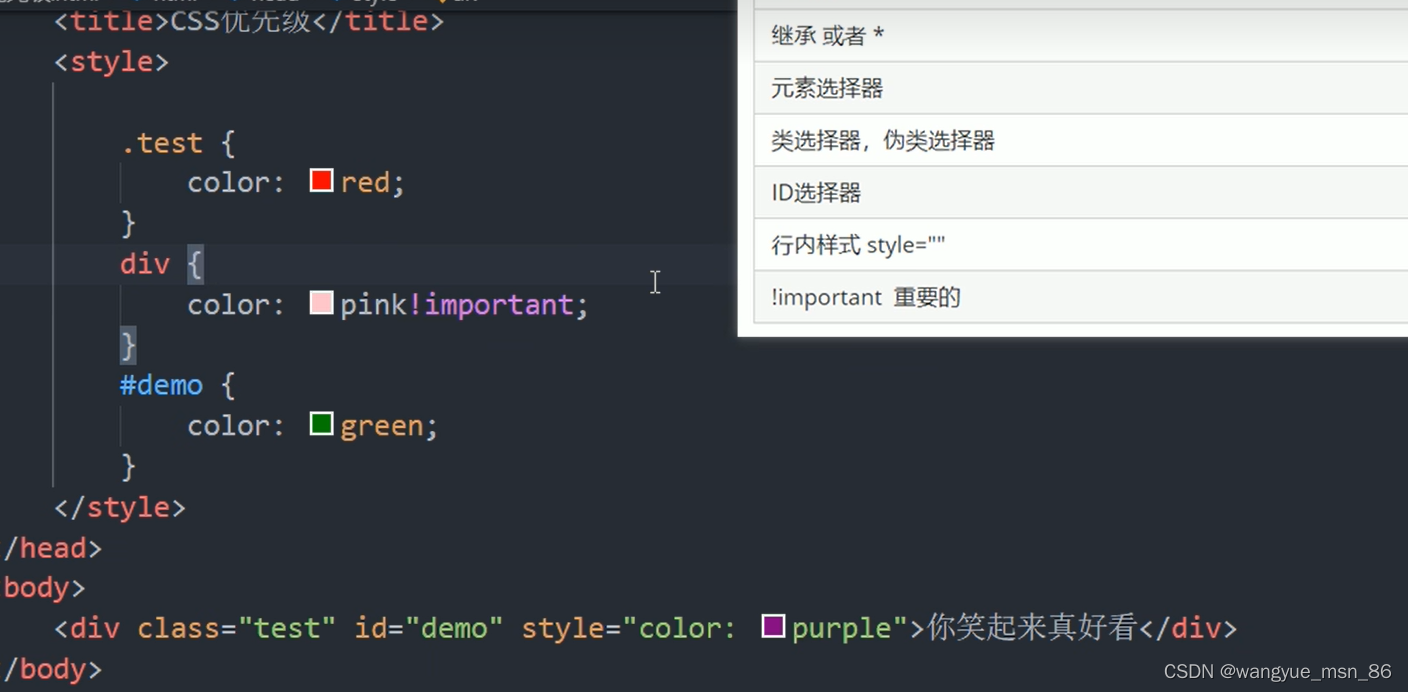
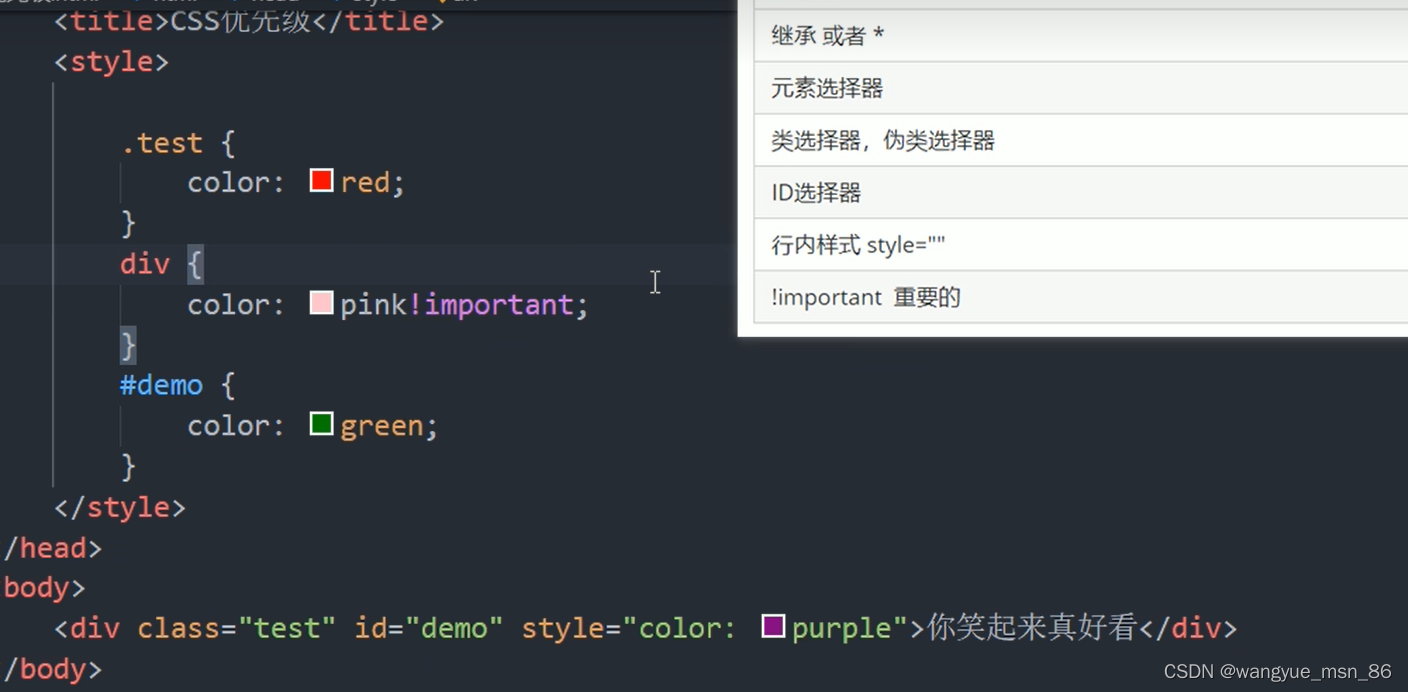
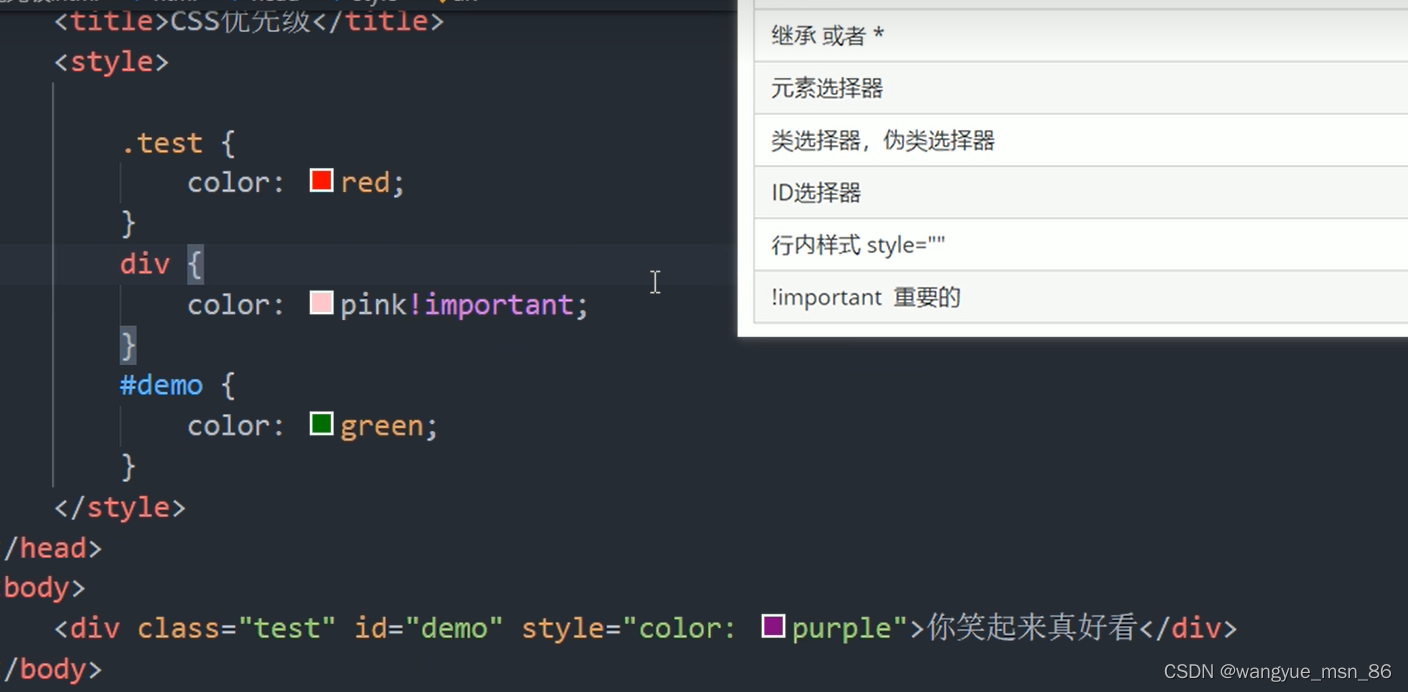
5.3 优先级
当一个元素指定多个选择器时,就会有有优先级的产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
选择器权重如下所示。 也就是他们的权重依次变高,并且这个大于关系永远成立
| 选择器 | 选择器权重 |
|---|---|
继承或者* | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID 选择器 | 0,1,0,0 |
行内样式 style="" | 1,0,0,0 |
!important | ∞ 无穷大 |

p {
color: pink !important;
}Copy to clipboardErrorCopied
注意
-
继承的权重为 0,即使加了 important 权重也还是 0。
-
a 链接,浏览器默认指定了一个样式,蓝色,下划线,不会继承父级样式
下面这个还是粉色:

复合选择器权重的叠加
权重可以叠加,需要计算权重,但是没有进位。






















 856
856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








