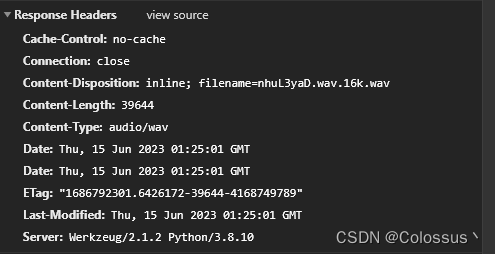
接口响应头部信息


从请求头可以看出,该接口返回数据为音频文件
// `responseType` 表示浏览器将要响应的数据类型
// 选项包括: 'arraybuffer', 'document', 'json', 'text', 'stream'
// 浏览器专属:'blob'
responseType: 'json', // 默认值
axios接收数据
axios({
url: "url",
method: "get",
responseType: "blob",
params: { },
}).then((res) => {
console.log(res);
var blob = new Blob([res.data], { type: "audio/wav" });
_this.audioUrl = window.URL.createObjectURL(blob);
});






















 1729
1729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








