
<template>
<div>
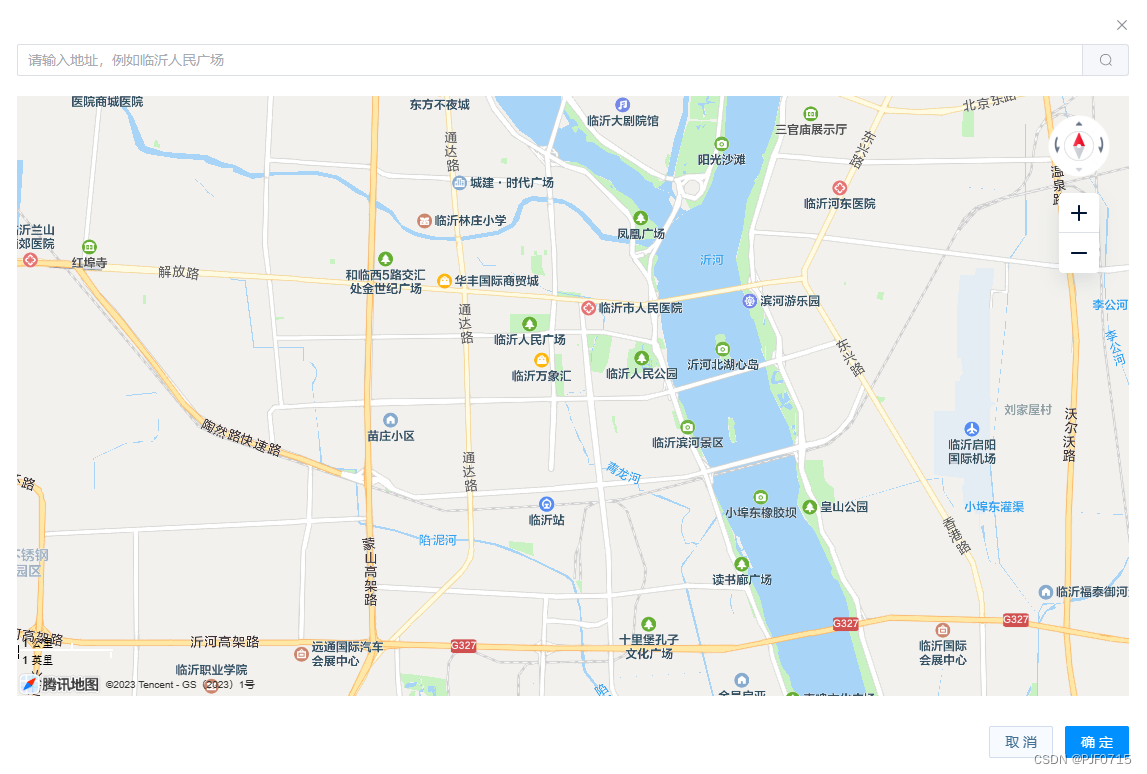
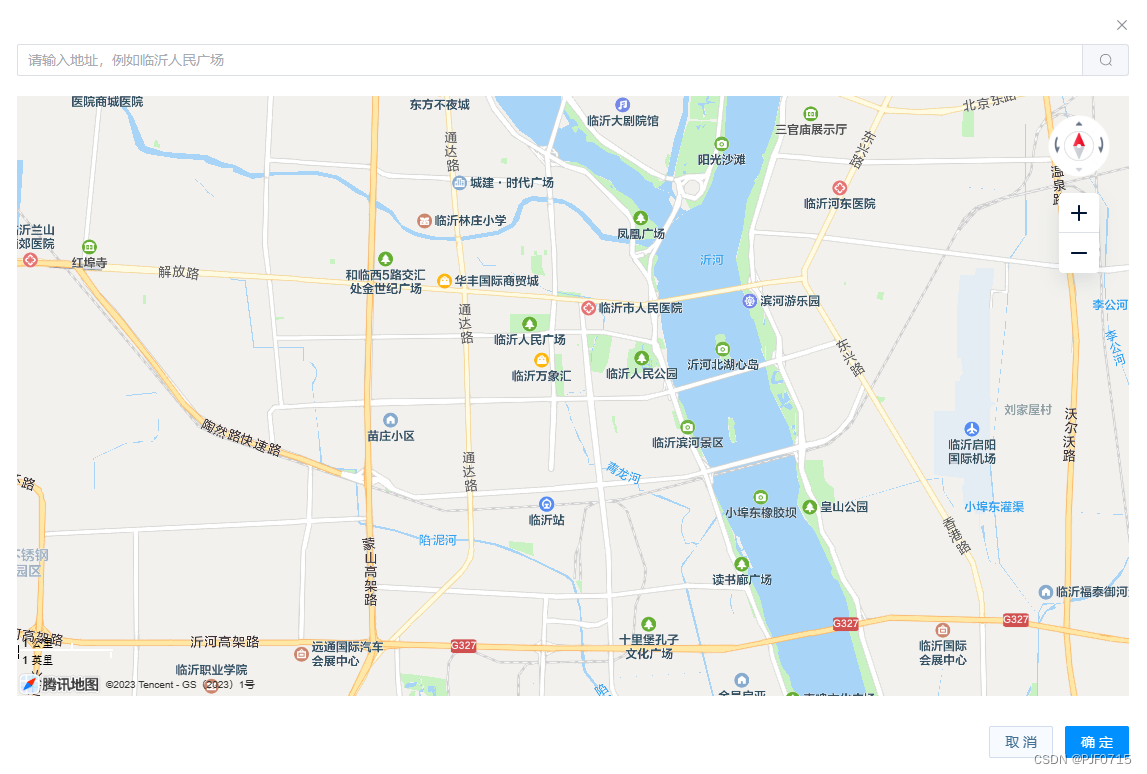
<el-dialog width="60%" :before-close="cancel" v-model="props.visible">
<span>
<el-autocomplete v-model="addressKeyword" placeholder="请输入地址,例如临沂人民广场" clearable
style="margin-bottom:20px;width:100%;" :fetch-suggestions="querySearch" @select="handleSelect">
<template #append>
<el-button icon="el-icon-search" @click="getAddressKeyword"></el-button>
</template>
</el-autocomplete>
<div id="container" style="width:100%;height:600px;"></div>
</span>
<template #footer>
<span class="dialog-footer">
<el-button @click="cancel">取 消</el-button>
<el-button type="primary" @click="confirm">确 定</el-button>
</span>
</template>
</el-dialog>
</div>
</template>
<script setup>
import { ref, reactive, onMounted, nextTick } from "vue";
import md5 from 'js-md5';
import { jsonp } from 'vue-jsonp'
const markersArray = ref([]);
const restaurants = ref([]);
const map = ref(null);
const getAddress = ref(null);
const getAddCode = ref(null);
const addressKeyword = ref('');
const shopInfo = reactive({
lng: '',
lat: '',
address: ''
});
const props = defineProps({
visible: Boolean,
lng: String,
lat: String
})
onMounted(() => {
nextTick(() => {
init()
})
})
var markerLayer
const init = () => {
var center = new TMap.LatLng(35.05151, 118.34787)
map.value = new TMap.Map(document.getElementById('container'), {
center: center,
zoom: 13,
pitch: 0,
rotation: 0
})
map.value.on('click', function (event) {
shopInfo.address = event.poi.name
shopInfo.lng = event.latLng.lng
shopInfo.lat = event.latLng.lat
if (markerLayer) {
markerLayer.setGeometries([])
}
markerLayer = new TMap.MultiMarker({
map: map.value,
styles: {
marker: new TMap.MarkerStyle({
width: 20,
height: 30,
anchor: { x: 10, y: 30 },
src: 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/markerDefault.png'
})
}
})
markerLayer.add({
id: shopInfo.lat,
position: new TMap.LatLng(shopInfo.lat, shopInfo.lng)
})
})
if (props.lat && props.lng) {
if (markerLayer) {
markerLayer.setGeometries([])
}
markerLayer = new TMap.MultiMarker({
map: map.value,
styles: {
marker: new TMap.MarkerStyle({
width: 20,
height: 30,
anchor: { x: 10, y: 30 },
src: 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/markerDefault.png'
})
}
})
markerLayer.updateGeometries({
styleId: "marker",
id: props.lat,
position: new TMap.LatLng(props.lat, props.lng)
})
map.value.setCenter(new TMap.LatLng(props.lat, props.lng))
}
}
const querySearch = (queryString, cb) => {
var results = queryString ? restaurants.value.filter(createFilter(queryString)) : restaurants.value
cb(results)
}
const createFilter = (queryString) => {
return (restaurant) => {
return (restaurant.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0)
}
}
const handleSelect = (item) => {
let str = `/ws/geocoder/v1/?address=${item || addressKeyword.value}&callback=jsonpCallback&key=${import.meta.env.VITE_APP_TMapKey}&output=jsonp${import.meta.env.VITE_APP_TMapSig}`
let sig = md5(str);
sig = encodeURI(sig)
let getData = {
address: item || addressKeyword.value,
callbackQuery: 'callback',
callbackName: 'jsonpCallback',
output: 'jsonp',
key: import.meta.env.VITE_APP_TMapKey,
sig: sig
}
jsonp('https://apis.map.qq.com/ws/geocoder/v1/', getData).then(response => {
if (response.message === '查询无结果') {
alert('查询无结果')
return false
}
shopInfo.lng = response.result.location.lng
shopInfo.lat = response.result.location.lat
shopInfo.address = item
if (markerLayer) {
markerLayer.setGeometries([])
}
markerLayer = new TMap.MultiMarker({
map: map.value,
styles: {
marker: new TMap.MarkerStyle({
width: 20,
height: 30,
anchor: { x: 10, y: 30 },
src: 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/markerDefault.png'
})
}
})
map.value.setCenter(new TMap.LatLng(shopInfo.lat, shopInfo.lng))
markerLayer.updateGeometries({
id: shopInfo.lat,
position: new TMap.LatLng(shopInfo.lat, shopInfo.lng)
})
}).catch(function (error) {
console.log(error)
})
}
const getAddressKeyword = () => {
handleSelect(addressKeyword.value)
}
const emit = defineEmits(['map-confirm', 'cancel'])
const confirm = () => {
let data = JSON.parse(JSON.stringify(shopInfo))
emit('map-confirm', data)
}
const cancel = () => {
emit('cancel')
}
</script>
<style lang="scss" scoped>
.serachinput {
width: 300px;
box-sizing: border-box;
padding: 9px;
border: 1px solid #dddee1;
line-height: 20px;
font-size: 16px;
height: 38px;
color: #333;
position: relative;
border-radius: 4px;
-webkit-box-shadow: #666 0px 0px 10px;
-moz-box-shadow: #666 0px 0px 10px;
box-shadow: #666 0px 0px 10px;
}
:deep(.el-dialog__header) {
border-bottom: 0 !important;
}
</style>


























 1212
1212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








