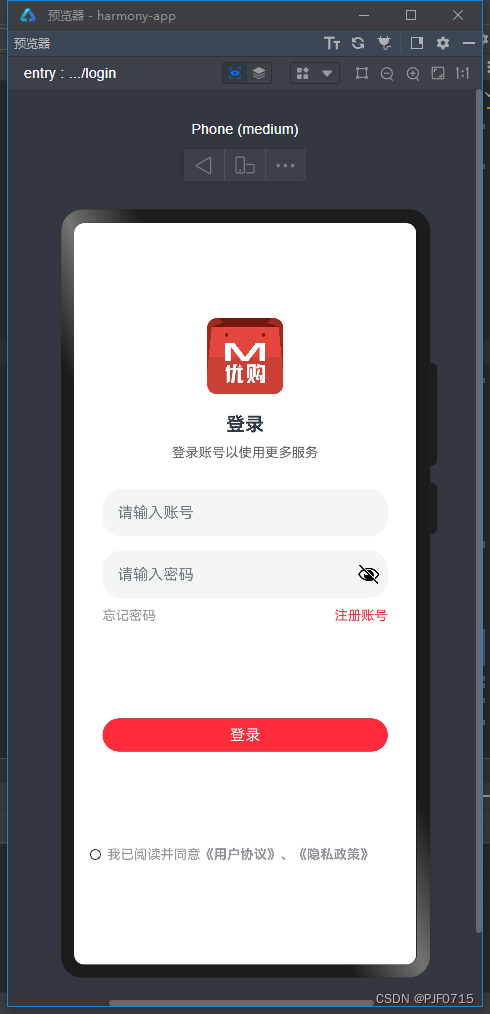
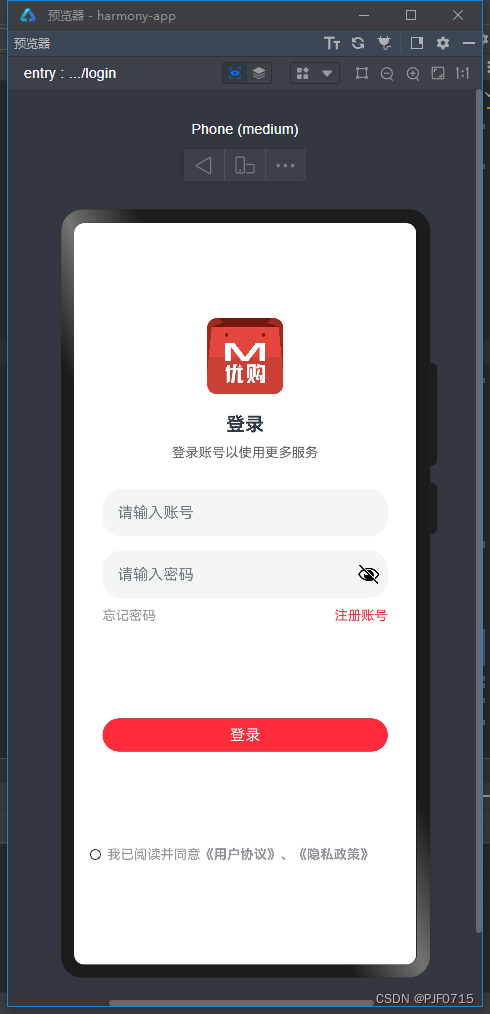
预览

相关组件
- Image:Image为图片组件,常用于在应用中显示图片。Image支持加载string、PixelMap和Resource类型的数据源,支持png、jpg、bmp、svg和gif类型的图片格式。
- Text:显示一段文本的组件。
- TextInput:单行文本输入框组件。
- Button:按钮组件,可快速创建不同样式的按钮。
相关Api
完整代码
import Prompt from '@system.prompt';
import router from '@ohos.router';
import loginApi from "../../api/login"
import userInfoStrong from '../../utils/preferencesUtils';
@Entry
@Component
export struct Login {
@State isCheck: boolean = false;
@State loading: boolean = false;
@State account: string = '';
@State password: string = '';
controller: TextInputController = new TextInputController()
context = getContext(this)
login() {
if (!this.isCheck) {
Prompt.showToast({
message: '请先同意协议'
})
return
}
if (this.account == '') {
Prompt.showToast({
message: '请输入账号'
})
return
}
if (this.password == '') {
Prompt.showToast({
message: '请输入密码'
})
return
}
this.loading = true;
let userInfo = {
userId: '123'
}
userInfoStrong.putPreference('userInfo', JSON.stringify(userInfo))
userInfoStrong.getPreference('userInfo').then((res: any) => {
console.log(res, 111111111111111111111)
})
Prompt.showToast({
message: '登录成功'
})
setTimeout(() => {
router.pushUrl({
url: 'pages/Index'
})
this.loading = false
}, 2000)
}
build() {
Column() {
Image($r('app.media.logo'))
.width(80)
.height(80)
.borderRadius(10)
Text('登录')
.fontWeight(FontWeight.Bold)
.fontSize(20)
.margin({ top: 20 })
Text('登录账号以使用更多服务')
.fontSize(14)
.fontColor('#666')
.margin({ top: 10 })
TextInput({ text: this.account, placeholder: '请输入账号', controller: this.controller })
.width(300)
.height(50)
.margin({ top: 30 })
.onChange((val: string) => {
this.account = val;
})
TextInput({ text: this.password, placeholder: '请输入密码', controller: this.controller })
.type(InputType.Password)
.width(300)
.height(50)
.margin({ top: 15 })
.onChange((val: string) => {
this.password = val;
})
Flex({ justifyContent: FlexAlign.SpaceBetween }) {
Text('忘记密码').margin({ top: 10 }).fontColor($r('app.color.color_info')).fontSize(14)
Text('注册账号').margin({ top: 10 }).fontColor($r('app.color.color_primary')).fontSize(14)
}.width(300)
Button() {
if (this.loading) {
Row() {
LoadingProgress().width(30).height(30).margin({ left: 12 }).color(0xFFFFFF)
Text('登录中...').fontSize(15).fontColor(0xffffff).margin({ left: 5, right: 12 })
}.alignItems(VerticalAlign.Center).width(90).height(40)
} else {
Text('登录')
.fontColor(0xFFFFFF)
}
}
.width(300)
.height(35)
.margin({ top: 100 })
.backgroundColor($r('app.color.color_primary'))
.onClick(() => {
this.login()
})
Flex({ alignItems: ItemAlign.Center, wrap: FlexWrap.Wrap }) {
if (this.isCheck) {
Image($r('app.media.ic_public_todo_filled')).width(15).height(15).onClick(() => {
this.isCheck = !this.isCheck
})
} else {
Image($r('app.media.ic_screenshot_circle')).width(15).height(15).onClick(() => {
this.isCheck = !this.isCheck
})
}
Text('我已阅读并同意')
.fontColor($r('app.color.color_info'))
.fontSize(14).margin({ left: 5 })
Text('《用户协议》、')
.fontColor($r('app.color.color_info'))
.fontWeight(FontWeight.Bold)
.fontSize(14)
Text('《隐私政策》')
.fontColor($r('app.color.color_info'))
.fontWeight(FontWeight.Bold)
.fontSize(14)
}
.width(350)
.margin({ top: 100, left: 20 })
}
.width('100%')
.margin({ top: 100 })
}
}





















 4145
4145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








