一.说一说HTML的语义化,CSS3新特性,以及js常见的dom操作
答:
1、什么是HTML语义化?
什么是HTML语义化,顾名思义,HTML语义化就是可以不通过了解HTML的内容,就可以知道这个部分所代表的的意义。
HTML语义化的意义:在使用HTML标签构建页面时,避免大篇幅的使用无语义的标签。
2.什么是HTML语义化标签?
语义化标签比较容易理解:简单举一个例子就很容易理解:
<p></p> //代表这是一行文字
语义化标签优势:
利于页面内容结构化、利于无CSS页面可读、利于seo、利于代码可读
3.常见语义化标签?

4.CSS3新特性?
1.新增选择器
属性选择器
属性选择器可以根据元素的特定属性来选择元素,可以不借助于类或者id选择器。

div[name],选中有name属性的div
div[name=“icon”],选中name值以icon开头的div
注意
类选择器,属性选择器,伪类选择器,权重都没10
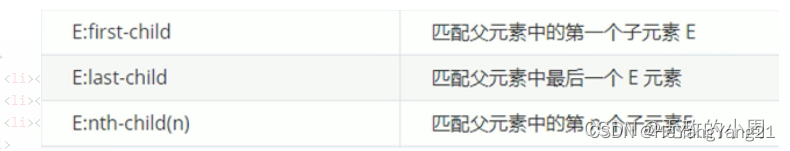
结构伪类选择器
根据文档结构来选择元素,常用于根据父级选择器选择里面的子元素。
第一组

<ul>
<li></li>
<li></li>
<li></li>
</ul>
ul:first-child{
} 选择ul中第一个孩子
ul li:first-child{
} 选择ul中第一个叫li的孩子
ul:nth-child(2){
} 选中yl中第二个孩子

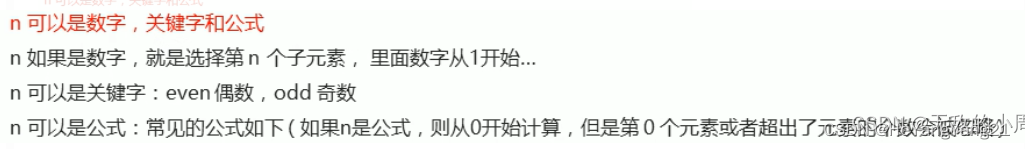
对于E:nth-child(n),n可以是数字或者是关键字,公式。
关键字:even 偶数 odd 奇数
当括号中是n时,n会进行计算,从0开始一直加到最后,所以写n时就等价于选择了所有孩子。
注意必须是n不能是其他的字母。
除了n之外,还有其他的公式。

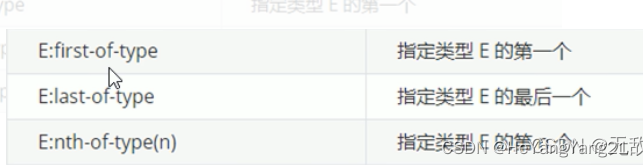
第二组

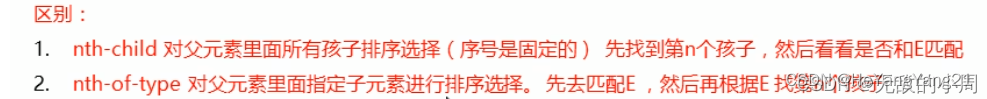
和第一组的区别

<section>
<p>1</p>
<div>2</div>
<div>3</div>
</section>
section div:nth-child(1){
} 谁也没有选中,因为nth-child会把所有的孩子从上往下排序号,会先把p标签选出来,再去看:前面的选择器,发现选出来的标签不是div,不匹配,所以没有选中任何标签。
section div:nth-of-type(1){
} 选中第一个div,只把div标签拿出来排序。
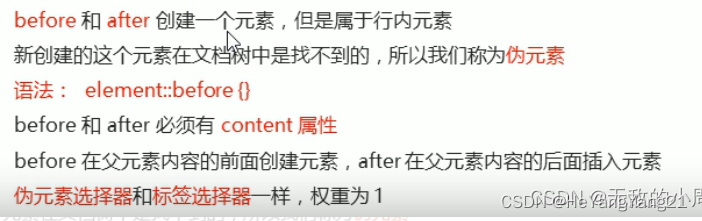
伪元素选择器
伪元素选择器可以利用CSS创建新标签,不需要HTML标签,从而简化HTML结构。


比如这个箭头就可以不再用一个大盒子组装了 ,可以在利用伪元素选择器前面一个元素后面添加标签。
注意

使用伪类选择器避免页面中的盒子太多。
div::before{}
div::after{}
before和after都是一个盒子,而且都是div的孩子,before是放在div前面的孩子,after是放在div后面的孩子,如果div原先就有内容,那也不影响,before总是在最前面,after总是在最后面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 533
533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








