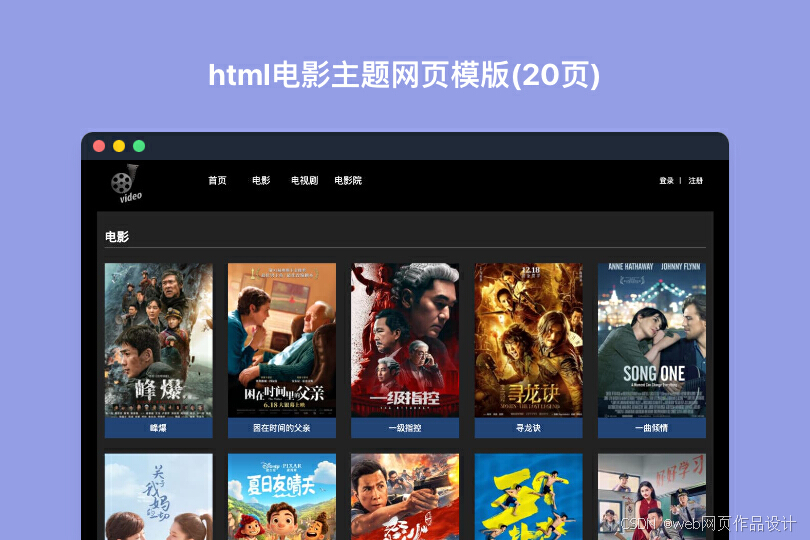
📒 html电影主题网页模版(20页)
大学生个人网页设计 HTML个人网页制作 web个人网站模板 简单静态HTML个人网页作品,html电影主题网页模版(20页) 带js,含轮播图功能,三级页面,带注册登录表单
├── 注册
├── 电影
├── 登录
├── 订票
├── 首页
├── 电影院
├── 电视剧
├── 电影详情
└── 电影院详情
该首页代码采用了DIV盒子的布局方法,展示了盒子嵌套、浮动、边距、边框和背景等属性的运用。外部大盒子实现居中,内部布局为左右中结构,底部则是横向浮动排列。代码中涵盖了大学前端学习的知识点和布局技巧,CSS代码量丰富且细致,通过hover效果实现过渡和鼠标滑过效果。此外,页面中使用表格和表单来补充功能,方便新手学习。某些源码页面未使用JS,需者可自行添加。
涵盖个人、电影、美食、动漫、公司、学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、明星、服装、体育、化妆品、物流、环保、书籍、婚纱、军事、游戏、节日、戒烟、摄影、文化、家乡、鲜花、礼品、汽车等多个网页设计主题,能够满足大学生在网页大作业中的需求!
页面结构: 分为页头、菜单导航栏(最好支持下拉)、主要内容区域和页脚四大部分。
页面链接: 所有页面应互相超链接,支持三级页面,整体结构为5-10个页面。
样式统一: 页面样式需统一且布局正常,使用Div+CSS技术确保无错乱。
美观的菜单: 菜单设计应美观且醒目,二级菜单可正常弹出和跳转。
JS特效: 需要有如定时和手动切换的图片轮播等JS特效。
多媒体元素: 页面中应包含多媒体元素,如GIF、视频和音乐,并运用表单技术。
清爽美观: 页面设计应清新、优雅,避免雷同。
整体上,不仅要能展示用户需求的内容,还需确保良好的布局、优雅的界面、恰当的配色以及多样的表现形式。
一、📖 作品介绍
网页作品简介: 该设计达到了HTML网页设计A++水平,部分支持手机和PC的响应式布局。
网页作品编辑: 此作品为学生网页设计类型,代码采用简单的学生水平的HTML+CSS布局制作。下载后可使用任何HTML编辑软件(如:DW、HBuilderX、Vscode、Sublime Text、Webstorm、Notepad++等)进行编辑和修改。
网页作品布局: 整体采用响应式布局,包含LOGO、导航、主体内容等布局。子页面有多种布局方式,兴趣爱好内容使用图片列表展示,成绩页面插入了表格,联系我们页面则使用了左对齐的图片布局。
网页作品技术: 使用DIV+CSS制作网页,包含背景图、音乐、视频、Flash、滚动文字、CSS特效、鼠标悬停效果、导航变色、表单提交及评论留言功能,并通过JavaScript进行表单验证(确保提交时表单不能为空)。
提示:以下是本篇文章正文内容,下面案例可供参考
二、🌐 效果演示


三、🪓 代码实现
🧱 HTML结构代码
index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link type="text/css" rel="stylesheet" href="css/style.css" />
<script type="text/javascript" src="js/js.js"></script>
<title>电影电视剧</title>
</head>
<body>
<div class="wrapin">
<header class="clearfix"> <a href="#" class="logo"><img src="images/logo.png"/></a>
<ul class="clearfix nav">
<li><a href="index.html">首页</a></li>
<li><a href="dianying.html">电影</a></li>
<li><a href="dianshiju.html">电视剧</a></li>
<li><a href="yingyuan.html">电影院</a></li>
</ul>
<div class="denglu"> <a href="login.html" class="dl">登录</a>丨 <a href="zhuce.html" class="zc">注册</a> </div>
</header>
</div>
<div class="wrapin">
<div class="banner_con clearfix">
<div class="banner_box ">
<div class="box-1">
<ul>
<li><a href="#"><img src="images/banner_01.jpg"></img></a> </li>
<li><a href="#"><img src="images/banner_02.jpg"></img></a> </li>
<li><a href="#"><img src="images/banner_03.jpg"></img></a> </li>
</ul>
</div>
<div class="box-2">
<ul>
</ul>
</div>
<div class="box-3"> <span class="prev"> < </span> <span class="next"> > </span> </div>
</div>
</div>
<div class="con">
<div class="title">
<h2>电影院</h2>
</div>
<div class="about clearfix">
<div class="text">
<p>万达电影股份有限公司(以下简称万达电影 股票代码:002739.SZ)隶属于万达集团。2005年,万达电影院线成立,2015年A股上市,2017年正式更名为万达电影。业务范围从产业链下游放映业务向上延伸至电影投资、制作和发行及相关衍生业务,全面覆盖电影产业链。截至2020年12月31日,万达电影在全球拥有影院1704家,银幕17118块;包含国内直营影城700家、6099块银幕。其中,拥有44家杜比影院和370块IMAX银幕,IMAX银幕数量全球领先。 </p>
<a href="dyy1.html" class="btn">详情查看</a> <a href="dingpiao.html" class="btn2">订票</a>
</div>
<div class="pic"><img src="images/c1.jpg"/></div>
</div>
<div class="about clearfix">
<div class="text">
<p>太平洋电影城是四川省电影公司全资影城、属太平洋电影院线旗下影院,创立于1992年12月,距今已23年历史,累计票房收入2.3亿元,接待观众超过2千余万。影城成立以来先后投资三千余万元,经数次装修改造,使影城始终引领电影时尚潮流。 地处最繁华的春熙路商圈核心位置, 拥有18个豪华电影厅,观众座席数2000多座,是全国影厅最多、节目最多、场次最多、人次最多的影城。率先引进数字3D电影,影厅内安装有世界顶级的英国杜比CP650(EX)数字处理器、 美国JBL音响、德国ISCO一体化镜头、美国QSC数字功放(DCA)、 6.1声道杜比数码立体声系统!</p><a href="dyy2.html" class="btn">详情查看</a> <a href="dingpiao.html" class="btn2">订票</a>
</div>
<div class="pic"><img src="images/c2.jpg"/></div>
</div>
<div class="about clearfix">
<div class="text">
<p>百老汇电影中心有4间影院,共640个座位,还有1间叫Kubrick的书店,售卖电影、书籍及提供咖啡店服务。该处是除了已结业的影艺戏院外,香港少数播放非主流电影的戏院。
2009年11月,百老汇电影院(香港安乐影片有限公司)在北京开设了一家艺术影院——MOMA百老汇电影中心,这是北京第一座大型艺术影院。坐落在地标性建筑群当代MOMA(当代万国城)中, MOMA百老汇电影中心拥有三个放映屏幕、一个电影资料馆、一家书店和一间咖啡厅。</p>
<a href="dyy3.html" class="btn">详情查看</a> <a href="dingpiao.html" class="btn2">订票</a> </div>
<div class="pic"><img src="images/c3.jpg"/></div>
</div>
</div>
<div class="con">
<div class="title">
<h2>热门电影</h2>
<a href="dianying.html">查看更多</a> </div>
<ul class="game_list clearfix">
<li> <a href="dianying1.html" class="box">
<div class="pic"><img src="images/1.jpg"/></div>
<p>峰爆</p>
</a> </li>
<li> <a href="dianying2.html" class="box">
<div class="pic"><img src="images/2.jpg"/></div>
<p>困在时间的父亲</p>
</a> </li>
<li> <a href="dianying3.html" class="box">
<div class="pic"><img src="images/3.jpg"/></div>
<p>一级指控</p>
</a> </li>
<li> <a href="dianying4.html" class="box">
<div class="pic"><img src="images/4.jpg"/></div>
<p>寻龙诀</p>
</a> </li>
<li> <a href="dianying6.html" class="box">
<div class="pic"><img src="images/5.jpg"/></div>
<p>一曲倾情</p>
</a> </li>
</ul>
</div>
<div class="con">
<div class="title">
<h2>热门电视剧</h2>
<a href="dianshiju.html">查看更多</a> </div>
<ul class="game_list clearfix">
<li> <a href="dianshiju1.html" class="box">
<div class="pic"><img src="images/11.jpg"/></div>
<p> 加里森敢死队</p>
</a> </li>
<li> <a href="dianshiju2.html" class="box">
<div class="pic"><img src="images/22.jpg"/></div>
<p>情谜睡美人</p>
</a> </li>
<li> <a href="dianshiju3.html" class="box">
<div class="pic"><img src="images/33.jpg"/></div>
<p>双镜</p>
</a> </li>
<li> <a href="dianshiju4.html" class="box">
<div class="pic"><img src="images/44.jpg"/></div>
<p>突如其来的假期</p>
</a> </li>
<li> <a href="dianshiju5.html" class="box">
<div class="pic"><img src="images/55.png"/></div>
<p>奇妙博物馆</p>
</a> </li>
</ul>
</div>
<footer> 电影</footer>
</div>
</body>
</html>
login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link type="text/css" rel="stylesheet" href="css/style.css" />
<title>电影电视剧</title>
</head>
<body>
<div class="wrapin">
<header class="clearfix"> <a href="#" class="logo"><img src="images/logo.png"/></a>
<ul class="clearfix nav">
<li><a href="index.html">首页</a></li>
<li><a href="dianying.html">电影</a></li>
<li><a href="dianshiju.html">电视剧</a></li>
<li><a href="yingyuan.html">电影院</a></li>
</ul>
<div class="denglu"> <a href="login.html" class="dl">登录</a>丨 <a href="zhuce.html" class="zc">注册</a> </div>
</header>
</div>
<div class="wrapin">
<div class="banner"> <img src="images/banner_07.jpg"></img> </div>
<div class="con">
<form action="index.html">
<h2>登录</h2>
<div class="in">
<P>账号</P>
<input type="text" class="phone" placeholder="请输入账号">
</div>
<div class="in">
<P>密码</P>
<input type="text" class="phone" placeholder="请输入密码">
</div>
<button class="but">登录</button>
<a href="zhuce.html" class="zc">没有账号,前往注册</a>
</form>
</div>
<footer> 电影</footer>
</div>
</body>
</html>
🏠 CSS样式代码
style.css:
.title {
color: #fff;
border-bottom: 1px solid #666;
margin: 15px 0;
position: relative;
}
.title h2 {
width: 180px;
font-weight: 600;
line-height: 40px;
font-size:24px;
border-bottom: none;
}
.title2 {
color: #fff;
margin: 15px 0;
}
.title2 h2 {
display: block;
padding: 0 15px;
text-align: center;
font-weight: 100;
line-height: 40px;
font-size: 18px;
border: 1px solid #fff;
}
.title a {
display: block;
font-size: 14px;
color: #ccc;
line-height: 40px;
position: absolute;
right: 0;
top: 0;
}
.game_list {
margin: 15px -15px;
}
.game_list li {
float: left;
width: 20%;
padding: 15px;
box-sizing: border-box;
}
.game_list li .box {
display: block;
background: #214575;
}
.game_list li .pic {
width: 100%;
height: 300px;
overflow: hidden;
}
.game_list li .pic img {
width: 100%;
height: 100%;
object-fit: cover;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
.game_list li .pic img:hover {
transform: scale(1.1);
-webkit-transform: scale(1.1); /*兼容-webkit-引擎浏览器*/
-moz-transform: scale(1.1);
}
.game_list li p {
line-height: 40px;
text-align: center;
color: #fff;
font-size: 16px;
}
footer {
background: #0F161F;
text-align: center;
line-height: 50px;
font-size: 16px;
color: #fff;
margin-top: 20px;
}
.about {
line-height: 26px;
color: #fff;
font-size: 14px;
}
.about .text {
float: left;
width: 68%;
padding-top:100px;
}
.btn{ background:#006699; display:inline-block; font-size:19px; width:120px; line-height:40px; color:#fff; text-align:center; margin-top:20px}
.btn2{ background:#CC6666; display:inline-block; font-size:19px; width:120px; line-height:40px; color:#fff; text-align:center; margin-top:20px}
.about .pic {
float: right;
width: 30%;
margin-top: 20px;
}
.about .pic img {
width: 100%;
}
.hm_vdo {
width: 800px;
margin: 30px auto;
display: block;
}
form {
color: #fff;
width: 400px;
display: block;
margin: 20px auto;
}
form h2 {
text-align: center;
font-size: 20px;
margin: 30px 0;
}
form .in {
display: block;
margin: 10px 0;
}
form .in p {
font-size: 16px;
margin-bottom: 10px;
}
form .in .phone {
width: 100%;
padding: 0 15px;
border: none;
box-sizing: border-box;
height: 40px;
border-radius: 5px;
background: #fff;
}
form .but {
width: 100%;
height: 40px;
color: #fff;
border: none;
border-radius: 5px;
background: #06c3ff;
margin: 20px 0;
}
form a {
display: block;
color: #eee;
font-size: 14px;
}
.details .pic {
float: left;
width: 15%;
height: 243px;
}
.details .pic img {
width: 100%;
height: 100%;
}
.details .text {
float: right;
width: 83%;
height: 243px;
color: #fff;
}
.details .text h2 {
font-size: 24px;
margin-bottom:30px;
}
.details .text p {
font-size: 16px;
line-height: 26px;
}
.txt{ color:#fff; line-height:30px;}
.txt p{ margin:10px 0}
.table_a {
font-size: 12px;
margin: 10px 0;
margin-top:40px;
}
.table_a td {
line-height: 26px;
}
.leix h4 {
font-size: 14px;
color: #fff;
font-weight: 100;
margin-bottom: 10px;
}
.leix a {
padding: 3px 8px;
margin-bottom: 5px;
margin-right: 5px;
background: #0e1e34;
color: #67c1f5;
display: inline-block;
}
四、📁 目录结构

├── css
│ └── style.css
├── dianshiju.html
├── dianshiju1.html
├── dianshiju2.html
├── dianshiju3.html
├── dianshiju4.html
├── dianshiju5.html
├── dianying.html
├── dianying1.html
├── dianying2.html
├── dianying3.html
├── dianying4.html
├── dianying5.html
├── dingpiao.html
├── dyy1.html
├── dyy2.html
├── dyy3.html
├── images
│ ├── 1.jpg
│ ├── 10.jpg
│ ├── 100.jpg
│ ├── 11.jpg
│ ├── 2.jpg
│ ├── 22.jpg
│ ├── 3.jpg
│ ├── 33.jpg
│ ├── 4.jpg
│ ├── 44.jpg
│ ├── 5.jpg
│ ├── 55.png
│ ├── 6.jpg
│ ├── 66.jpg
│ ├── 7.jpg
│ ├── 77.jpg
│ ├── 8.jpg
│ ├── 88.jpg
│ ├── 9.jpg
│ ├── 99.jpg
│ ├── a11.jpg
│ ├── a111.jpeg
│ ├── a112.jpg
│ ├── a12.jpg
│ ├── a21.jpg
│ ├── a22.jpg
│ ├── a221.jpg
│ ├── a222.jpg
│ ├── a31.jpg
│ ├── a32.jpg
│ ├── a331.jpg
│ ├── a332.jpg
│ ├── a41.jpg
│ ├── a42.jpg
│ ├── a441.jpg
│ ├── a442.jpg
│ ├── a51.jpg
│ ├── a52.jpg
│ ├── a551.jpg
│ ├── banner_01.jpg
│ ├── banner_02.jpg
│ ├── banner_03.jpg
│ ├── banner_07.jpg
│ ├── c1.jpg
│ ├── c11.jpeg
│ ├── c12.jpg
│ ├── c2.jpg
│ ├── c21.jpg
│ ├── c22.jpg
│ ├── c3.jpg
│ ├── c31.jpg
│ ├── c32.jpg
│ ├── f92365b7fc29c84b6679db44ac5ed595c11b31ec.jpg@466w_622h.jpg
│ ├── logo.jpg
│ └── logo.png
├── index.html
├── js
│ └── js.js
├── login.html
├── yingyuan.html
└── zhuce.html
五、💡 博主建议
第一,明确学习目标
在进行学习时,无论是通过阅读、参加课程还是参与线下活动,都要设定清晰的目标。思考你想要解决的问题或希望实现的具体目标,这样能够更有针对性地进行学习。
第二,从实战中学习
单纯的理论学习往往难以记忆和应用,因此实践是关键。初学者可以通过模仿和重写已有的代码来加深理解。实战经验不仅能巩固基础,还能快速提升技能。
第三,建立个人知识体系
知识无穷无尽,面对浩瀚的书籍和信息,我们需要理清思路,避免迷失。每一个知识点都有其特定的背景和边界,通过归纳和整理,可以形成自己的知识体系,帮助更好地理解和应用。
第四,将所学应用于实践
学到的知识必须与实际工作和生活结合起来。每天学习的新知识应当与现实情况联系,通过实践来验证和深化理解。热爱学习是值得赞扬的,但能有效应用知识的人才是真正有价值的。
六、🎁 更多作品
如果我的博客对你有所帮助,或者你喜欢我的内容,请别忘了“👍点赞”、“✍️评论”和“❤️收藏”,支持我一下哦!
💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 这里有丰富的前端插件、炫酷的3D效果、图片展示、文字效果,以及整站模板、大学生毕业HTML模板、期末大作业模板等!在这里,许多前端开发者聚集在一起,共同探讨前端和Node知识,互相学习!


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








