📒 web网页设计期末课程大作业:html电影类展示网站模板(4页)
大学生个人网页设计 HTML个人网页制作 web个人网站模板 简单静态HTML个人网页作品
该首页代码采用了DIV盒子的布局方法,展示了盒子嵌套、浮动、边距、边框和背景等属性的运用。外部大盒子实现居中,内部布局为左右中结构,底部则是横向浮动排列。代码中涵盖了大学前端学习的知识点和布局技巧,CSS代码量丰富且细致,通过hover效果实现过渡和鼠标滑过效果。此外,页面中使用表格和表单来补充功能,方便新手学习。某些源码页面未使用JS,需者可自行添加。
涵盖个人、电影、美食、动漫、公司、学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、明星、服装、体育、化妆品、物流、环保、书籍、婚纱、军事、游戏、节日、戒烟、摄影、文化、家乡、鲜花、礼品、汽车等多个网页设计主题,能够满足大学生在网页大作业中的需求!
页面结构: 分为页头、菜单导航栏(最好支持下拉)、主要内容区域和页脚四大部分。
页面链接: 所有页面应互相超链接,支持三级页面,整体结构为5-10个页面。
样式统一: 页面样式需统一且布局正常,使用Div+CSS技术确保无错乱。
美观的菜单: 菜单设计应美观且醒目,二级菜单可正常弹出和跳转。
JS特效: 需要有如定时和手动切换的图片轮播等JS特效。
多媒体元素: 页面中应包含多媒体元素,如GIF、视频和音乐,并运用表单技术。
清爽美观: 页面设计应清新、优雅,避免雷同。
整体上,不仅要能展示用户需求的内容,还需确保良好的布局、优雅的界面、恰当的配色以及多样的表现形式。
目录导航
一、📖 作品介绍
网页作品简介: 该设计达到了HTML网页设计A++水平,部分支持手机和PC的响应式布局。
网页作品编辑: 此作品为学生网页设计类型,代码采用简单的学生水平的HTML+CSS布局制作。下载后可使用任何HTML编辑软件(如:DW、HBuilderX、Vscode、Sublime Text、Webstorm、Notepad++等)进行编辑和修改。
网页作品布局: 整体采用响应式布局,包含LOGO、导航、主体内容等布局。子页面有多种布局方式,兴趣爱好内容使用图片列表展示,成绩页面插入了表格,联系我们页面则使用了左对齐的图片布局。
网页作品技术: 使用DIV+CSS制作网页,包含背景图、音乐、视频、Flash、滚动文字、CSS特效、鼠标悬停效果、导航变色、表单提交及评论留言功能,并通过JavaScript进行表单验证(确保提交时表单不能为空)。
提示:以下是本篇文章正文内容,下面案例可供参考
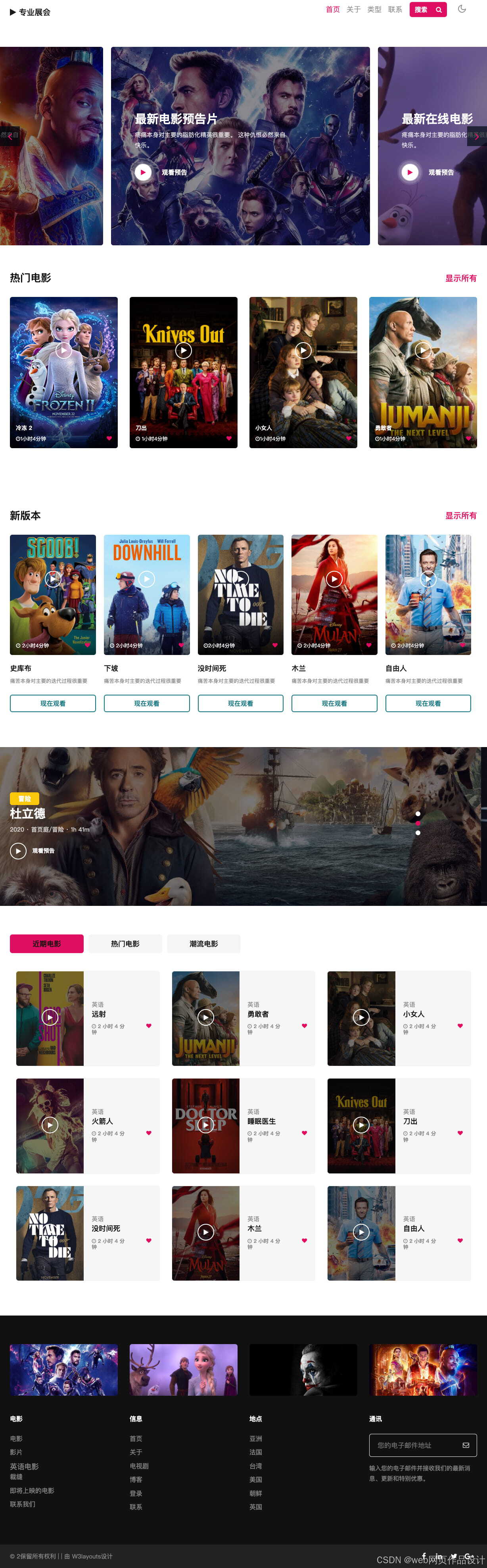
二、🌐 效果演示



三、🪓 代码实现
🧱 HTML结构代码
代码如下(示例):
<!doctype html>
<html lang="zxx">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>ProShowz a Entertainment Category Bootstrap Responsive Website Template | Contact
:: W3layouts</title>
<!-- Template CSS -->
<link rel="stylesheet" href="assets/css/style-starter.css">
<!-- Template CSS -->
</head>
<body>
<!-- header -->
<header id="site-header" class="w3l-header fixed-top">
<!--/nav-->
<nav class="navbar navbar-expand-lg navbar-light fill px-lg-0 py-0 px-3">
<div class="container">
<h1><a class="navbar-brand" href="index.html"><span class="fa fa-play icon-log" aria-hidden="true"></span>
专业展会 </a></h1>
<!-- if logo is image enable this
<a class="navbar-brand" href="#index.html">
<img src="image-path" alt="Your logo" title="Your logo" style="height:35px;" />
</a> -->
<button class="navbar-toggler collapsed" type="button" data-toggle="collapse"
data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false"
aria-label="Toggle navigation">
<!-- <span class="navbar-toggler-icon"></span> -->
<span class="fa icon-expand fa-bars"></span>
<span class="fa icon-close fa-times"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="index.html">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">关于</a>
</li>
<li class="nav-item">
<a class="nav-link" href="genre.html">类型</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="contact.html">联系</a>
</li>
</ul>
<!--/search-right-->
<!--/search-right-->
<div class="search-right">
<a href="#search" class="btn search-hny mr-lg-3 mt-lg-0 mt-4" title="search">搜索 <span
class="fa fa-search ml-3" aria-hidden="true"></span></a>
<!-- search popup -->
<div id="search" class="pop-overlay">
<div class="popup">
<form method="post" class="search-box">
<input type="search" placeholder="请输入关键字" name="search"
required="required" autofocus="">
<button type="submit" class="btn"><span class="fa fa-search"
aria-hidden="true"></span></button>
</form>
<div class="browse-items">
<h3 class="hny-title two mt-md-5 mt-4">浏览全部:</h3>
<ul class="search-items">
<li><a href="genre.html">行动</a></li>
<li><a href="genre.html">戏剧</a></li>
<li><a href="genre.html">首页庭</a></li>
<li><a href="genre.html">惊悚</a></li>
<li><a href="genre.html">喜剧</a></li>
<li><a href="genre.html">浪漫的</a></li>
<li><a href="genre.html">电视剧</a></li>
<li><a href="genre.html">恐怖</a></li>
<li><a href="genre.html">行动</a></li>
<li><a href="genre.html">戏剧</a></li>
<li><a href="genre.html">首页庭</a></li>
<li><a href="genre.html">惊悚</a></li>
<li><a href="genre.html">喜剧</a></li>
<li><a href="genre.html">浪漫的</a></li>
<li><a href="genre.html">电视剧</a></li>
<li><a href="genre.html">恐怖</a></li>
</ul>
</div>
</div>
<a class="close" href="#close">×</a>
</div>
<!-- /search popup -->
<!--/search-right-->
</div>
</div>
<!-- toggle switch for light and dark theme -->
<div class="mobile-position">
<nav class="navigation">
<div class="theme-switch-wrapper">
<label class="theme-switch" for="checkbox">
<input type="checkbox" id="checkbox">
<div class="mode-container">
<i class="gg-sun"></i>
<i class="gg-moon"></i>
</div>
</label>
</div>
</nav>
</div>
<!-- //toggle switch for light and dark theme -->
</div>
</nav>
<!--//nav-->
</header>
<!-- //header -->
<!--/breadcrumbs -->
<div class="w3l-breadcrumbs">
<nav id="breadcrumbs" class="breadcrumbs">
<div class="container page-wrapper">
<a href="index.html">首页</a> » <span class="breadcrumb_last" aria-current="page">联系我们</span>
</div>
</nav>
</div>
<!--//breadcrumbs -->
<!-- contact1 -->
<section class="w3l-contact-1">
<div class="contacts-9 py-5">
<div class="container py-lg-4">
<div class="headerhny-title text-center">
<h4 class="sub-title text-center">联系我们</h4>
<h3 class="hny-title mb-0">留言</h3>
<p class="hny-title mb-lg-5 mb-4">如果您对我们的服务有任何疑问,请随时使用以下表格与我们联系。</p>
</div>
<div class="contact-view mt-lg-5 mt-4">
<div class="conhny-form-section">
<form method="post" class="formhny-sec">
<div class="form-grids">
<div class="form-input">
<input type="text" name="w3lName" id="w3lName" placeholder="输入你的名字 * *" required="" />
</div>
<div class="form-input">
<input type="text" name="w3lSubject" id="w3lSubject" placeholder="输入你的主题 " required />
</div>
<div class="form-input">
<input type="email" name="w3lSender" id="w3lSender" placeholder="输入你的电子邮箱 *"
required />
</div>
<div class="form-input">
<input type="text" name="w3lPhone" id="w3lPhone" placeholder="输入你的电话号码 *"
required />
</div>
</div>
<div class="form-input mt-4">
<textarea name="w3lMessage" id="w3lMessage" placeholder="在此处输入您的查询"
required=""></textarea>
</div>
<div class="submithny text-right mt-4">
<button class="btn read-button">提交留言</button>
</div>
</form>
</div>
<div class="d-grid contact-addres-inf mt-5 pt-lg-4">
<div class="contact-info-left d-grid">
<div class="contact-info">
<div class="icon">
<span class="fa fa-location-arrow" aria-hidden="true"></span>
</div>
<div class="contact-details">
<h4>地址:</h4>
<p>美国纽约</p>
</div>
</div>
<div class="contact-info">
<div class="icon">
<span class="fa fa-phone" aria-hidden="true"></span>
</div>
<div class="contact-details">
<h4>电话:</h4>
<p><a href="tel:+598-658-456">+xxx-xxx-xxx</a></p>
<p><a href="tel:+598-658-457">+xxx-xxx-xxx</a></p>
</div>
</div>
<div class="contact-info">
<div class="icon">
<span class="fa fa-envelope-open-o" aria-hidden="true"></span>
</div>
<div class="contact-details">
<h4>邮件:</h4>
<p><a class="email">xxxxx@xxxxxxx.com</a></p>
<p><a class="email">xxxxx@xxxxxxx.com</a></p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="contact-map">
</div>
</section>
<!-- /contact1 -->
<!-- footer-66 -->
<footer class="w3l-footer">
<section class="footer-inner-main">
<div class="footer-hny-grids py-5">
<div class="container py-lg-4">
<div class="text-txt">
<div class="right-side">
<div class="row footer-about">
<div class="col-md-3 col-6 footer-img mb-lg-0 mb-4">
<a href="genre.html"><img class="img-fluid" src="assets/images/banner1.jpg"
alt=""></a>
</div>
<div class="col-md-3 col-6 footer-img mb-lg-0 mb-4">
<a href="genre.html"><img class="img-fluid" src="assets/images/banner2.jpg"
alt=""></a>
</div>
<div class="col-md-3 col-6 footer-img mb-lg-0 mb-4">
<a href="genre.html"><img class="img-fluid" src="assets/images/banner3.jpg"
alt=""></a>
</div>
<div class="col-md-3 col-6 footer-img mb-lg-0 mb-4">
<a href="genre.html"><img class="img-fluid" src="assets/images/banner4.jpg"
alt=""></a>
</div>
</div>
<div class="row footer-links">
<div class="col-md-3 col-sm-6 sub-two-right mt-5">
<h6>电影</h6>
<ul>
<li><a >电影</a></li>
<li><a>影片</a></li>
<li><a ></a>英语电影</a></li>
<li><a >裁缝</a></li>
<li><a >即将上映的电影</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
</div>
<div class="col-md-3 col-sm-6 sub-two-right mt-5">
<h6>信息</h6>
<ul>
<li><a href="index.html">首页</a> </li>
<li><a href="about.html">关于</a> </li>
<li><a >电视剧</a> </li>
<li><a>博客</a> </li>
<li><a >登录</a></li>
<li><a href="contact.html">联系</a></li>
</ul>
</div>
<div class="col-md-3 col-sm-6 sub-two-right mt-5">
<h6>地点</h6>
<ul>
<li><a href="genre.html">亚洲</a></li>
<li><a href="genre.html">法国</a></li>
<li><a href="genre.html">台湾</a></li>
<li><a href="genre.html">美国</a></li>
<li><a href="genre.html">朝鲜</a></li>
<li><a href="genre.html">英国</a></li>
</ul>
</div>
<div class="col-md-3 col-sm-6 sub-two-right mt-5">
<h6>通讯</h6>
<form class="subscribe mb-3" method="post">
<input type="email" name="email" placeholder="您的电子邮件地址" required="">
<button><span class="fa fa-envelope-o"></span></button>
</form>
<p>输入您的电子邮件并接收我们的最新消息、更新和特别优惠。
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="below-section">
<div class="container">
<div class="copyright-footer">
<div class="columns text-lg-left">
<p>© 2保留所有权利 | | 由 <a
href="https://w3layouts.com">W3layouts设计</a></p>
</div>
<ul class="social text-lg-right">
<li><a href="#facebook"><span class="fa fa-facebook" aria-hidden="true"></span></a>
</li>
<li><a href="#linkedin"><span class="fa fa-linkedin" aria-hidden="true"></span></a>
</li>
<li><a href="#twitter"><span class="fa fa-twitter" aria-hidden="true"></span></a>
</li>
<li><a href="#google"><span class="fa fa-google-plus" aria-hidden="true"></span></a>
</li>
</ul>
</div>
</div>
</div>
<!-- copyright -->
<!-- move top -->
<button onclick="topFunction()" id="movetop" title="Go to top">
<span class="fa fa-arrow-up" aria-hidden="true"></span>
</button>
<script>
// When the user scrolls down 20px from the top of the document, show the button
window.onscroll = function () {
scrollFunction()
};
function scrollFunction() {
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) {
document.getElementById("movetop").style.display = "block";
} else {
document.getElementById("movetop").style.display = "none";
}
}
// When the user clicks on the button, scroll to the top of the document
function topFunction() {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
}
</script>
<!-- /move top -->
</section>
</footer>
<!--//footer-66 -->
</body>
</html>
<script src="assets/js/jquery-3.3.1.min.js"></script>
<!-- Template JavaScript -->
<!--/theme-change-->
<script src="assets/js/theme-change.js"></script>
<!-- //theme-change-->
<!-- disable body scroll which navbar is in active -->
<script>
$(function () {
$('.navbar-toggler').click(function () {
$('body').toggleClass('noscroll');
})
});
</script>
<!-- disable body scroll which navbar is in active -->
<!--/MENU-JS-->
<script>
$(window).on("scroll", function () {
var scroll = $(window).scrollTop();
if (scroll >= 80) {
$("#site-header").addClass("nav-fixed");
} else {
$("#site-header").removeClass("nav-fixed");
}
});
//Main navigation Active Class Add Remove
$(".navbar-toggler").on("click", function () {
$("header").toggleClass("active");
});
$(document).on("ready", function () {
if ($(window).width() > 991) {
$("header").removeClass("active");
}
$(window).on("resize", function () {
if ($(window).width() > 991) {
$("header").removeClass("active");
}
});
});
</script>
<!--//MENU-JS-->
<script src="assets/js/bootstrap.min.js"></script>
🏠 CSS样式代码
代码如下(示例):
.mfp-title {
text-align: left;
line-height: 18px;
color: #F3F3F3;
word-wrap: break-word;
padding-right: 36px;
}
.mfp-image-holder .mfp-content {
max-width: 100%;
}
.mfp-gallery .mfp-image-holder .mfp-figure {
cursor: pointer;
}
@media screen and (max-width: 800px) and (orientation: landscape),
screen and (max-height: 300px) {
/**
* Remove all paddings around the image on small screen
*/
.mfp-img-mobile .mfp-image-holder {
padding-left: 0;
padding-right: 0;
}
.mfp-img-mobile img.mfp-img {
padding: 0;
}
.mfp-img-mobile .mfp-figure:after {
top: 0;
bottom: 0;
}
.mfp-img-mobile .mfp-figure small {
display: inline;
margin-left: 5px;
}
.mfp-img-mobile .mfp-bottom-bar {
background: rgba(0, 0, 0, 0.6);
bottom: 0;
margin: 0;
top: auto;
padding: 3px 5px;
position: fixed;
box-sizing: border-box;
}
.mfp-img-mobile .mfp-bottom-bar:empty {
padding: 0;
}
.mfp-img-mobile .mfp-counter {
right: 5px;
top: 3px;
}
.mfp-img-mobile .mfp-close {
top: 0;
right: 0;
width: 35px;
height: 35px;
line-height: 35px;
background: rgba(0, 0, 0, 0.6);
position: fixed;
text-align: center;
padding: 0;
}
}
@media all and (max-width: 900px) {
.mfp-arrow {
transform: scale(0.75);
}
.mfp-arrow-left {
transform-origin: 0;
}
.mfp-arrow-right {
transform-origin: 100%;
}
.mfp-container {
padding-left: 6px;
padding-right: 6px;
}
}
/* Styles for dialog window */
#small-dialog,
#small-dialog1,
#small-dialog2,
#small-dialog3,
#small-dialog4,
#small-dialog5 {
max-width: 750px;
margin: 40px auto;
position: relative;
}
div#small-dialog iframe,
div#small-dialog1 iframe,
div#small-dialog2 iframe,
div#small-dialog3 iframe,
div#small-dialog4 iframe,
#small-dialog5 {
width: 100%;
height: 400px;
display: block;
border-radius: 10px;
}
/**
* Fade-zoom animation for first dialog
*/
/* start state */
.my-mfp-zoom-in .zoom-anim-dialog {
opacity: 0;
transition: all 0.2s ease-in-out;
transform: scale(0.8);
}
/* animate in */
.my-mfp-zoom-in.mfp-ready .zoom-anim-dialog {
opacity: 1;
transform: scale(1);
}
/* animate out */
.my-mfp-zoom-in.mfp-removing .zoom-anim-dialog {
transform: scale(0.8);
opacity: 0;
}
/* Dark overlay, start state */
.my-mfp-zoom-in.mfp-bg {
opacity: 0;
transition: opacity 0.3s ease-out;
}
/* animate in */
.my-mfp-zoom-in.mfp-ready.mfp-bg {
opacity: 0.95;
}
/* animate out */
.my-mfp-zoom-in.mfp-removing.mfp-bg {
opacity: 0;
}
/**
* Fade-move animation for second dialog
*/
/* at start */
.my-mfp-slide-bottom .zoom-anim-dialog {
opacity: 0;
transition: all 0.2s ease-out;
transform: translateY(-20px) perspective(600px) rotateX(10deg);
}
/* animate in */
.my-mfp-slide-bottom.mfp-ready .zoom-anim-dialog {
opacity: 1;
transform: translateY(0) perspective(600px) rotateX(0);
}
/* animate out */
.my-mfp-slide-bottom.mfp-removing .zoom-anim-dialog {
opacity: 0;
transform: translateY(-10px) perspective(600px) rotateX(10deg);
}
/* Dark overlay, start state */
.my-mfp-slide-bottom.mfp-bg {
opacity: 0;
transition: opacity 0.3s ease-out;
}
/* animate in */
.my-mfp-slide-bottom.mfp-ready.mfp-bg {
opacity: 0.8;
}
/* animate out */
.my-mfp-slide-bottom.mfp-removing.mfp-bg {
opacity: 0;
}
/*--//genre-single--*/
/*--/contact--*/
/* contact1 */
.w3l-contact-1 .conhny-form-section {
margin: 0 auto;
width: 70%;
}
.w3l-contact-1 .form-grids {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 25px;
}
.w3l-contact-1 .formhny-sec input,
.w3l-contact-1 .formhny-sec textarea {
background: var(--theme-lite);
border: 1px solid var(--theme-border);
font-size: 16px;
padding: 12px 15px;
width: 100%;
border-radius: 6px;
height: 55px;
color: var(--theme-para);
font-weight: 600;
}
.w3l-contact-1 .formhny-sec input:focus,
.w3l-contact-1 .formhny-sec textarea:focus {
outline: none;
border: 1px solid var(--theme-rose);
box-shadow: none;
background: var(--theme-bg);
}
.w3l-contact-1 .formhny-sec h5 {
font-size: 25px;
line-height: 30px;
margin-bottom: 20px;
color: var(--theme-title);
}
.w3l-contact-1 .formhny-sec textarea {
resize: none;
min-height: 140px;
}
.w3l-contact-1 .contact-info-left {
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 40px;
}
.w3l-contact-1 .contact-info {
padding: 2em;
background: #fff;
border-radius: 6px;
display: grid;
grid-template-columns: auto 1fr;
grid-gap: 20px;
background: var(--theme-lite);
}
.w3l-contact-1 .icon {
width: 60px;
height: 60px;
text-align: center;
border-radius: 50%;
line-height: 54px;
border: 2px solid var(--theme-border);
background: var(--theme-title);
}
.w3l-contact-1 .icon span.fa {
font-size: 20px;
color: var(--theme-rose);
}
.w3l-contact-1 .contact-info h4 {
font-size: 18px;
color: var(--theme-title);
margin: 0px 0 10px 0;
font-weight: 700;
}
.w3l-contact-1 .contact-info p {
color: var(--theme-para);
font-size: 16px;
transition: 0.3s ease-in;
font-weight: 400;
}
.w3l-contact-1 .contact-info a {
display: block;
color: var(--theme-para);
font-size: 16px;
transition: 0.3s ease-in;
}
.w3l-contact-1 .contact a:hover {
display: block;
color: var(--theme-rose);
text-decoration: underline;
transition: 0.3s ease-in;
}
.w3l-contact-1 .contact-map iframe {
width: 100%;
height: 400px;
display: block;
background: var(--theme-lite);
padding: 10px;
}
/* contact1-responsive */
@media(max-width: 992px) {
.w3l-contact-1 .cont-details {
order: 2;
}
.w3l-contact-1 .contact-info-left {
grid-template-columns:1fr;
grid-gap: 40px;
}
.w3l-contact-1 .conhny-form-section {
margin: 0 auto;
width: 100%;
}
.w3l-contact-1 .cont-details p,
.w3l-contact-1 .cont-details p a {
font-size: 16px;
}
.w3l-contact-1 .cont-details h5 {
font-size: 32px;
line-height: 35px;
}
.w3l-contact-1 .contact-view {
grid-template-columns: 1fr;
}
.w3l-contact-1 .map-content-9 {
margin-bottom: 40px;
}
.w3l-contact-1 .contact-map iframe {
width: 100%;
height: 300px;
}
}
@media(max-width:667px) {
.w3l-contact-1 .contact-info-left {
grid-template-columns: 1fr;
grid-gap:20px;
}
}
@media(max-width: 480px) {
.w3l-contact-1 button.btn.read-button {
display: block;
width: 100%;
}
}
@media(max-width: 480px) {
.w3l-contact-1 .form-grids {
display: grid;
grid-template-columns: 1fr;
grid-gap: 20px;
}
.w3l-contact-1 .contact-map iframe {
width: 100%;
height: 240px;
}
.w3l-contact-1 button.btn-contact {
width: 100%;
}
}
/* / contact1-responsive */
/* /contact1 */
/*--//ccontact--*/
.w3l-footer {
/*--//footer--*/
}
.w3l-footer .footer-inner-main {
background-color: var(--theme-dark);
}
.w3l-footer .footer-about {
border-bottom: 1px solid var(--border-color);
}
.w3l-footer .footer-links h2 {
margin-bottom: 14px;
}
.w3l-footer h2 a.navbar-brand {
color: #fff;
font-weight: 700;
font-size: 34px;
line-height: 40px;
padding: 0;
margin: 0;
position: relative;
}
.w3l-footer h2 a.navbar-brand span {
color: #66B2FF;
}
.w3l-footer h6 {
color: var(--theme-white);
font-size: 20px;
line-height: 20px;
text-transform: capitalize;
margin-bottom: 28px;
font-weight: 700;
}
.w3l-footer .sub-two-right ul li {
list-style: none;
position: relative;
}
.w3l-footer ul.social li,
.w3l-footer ul.jst-link li {
display: inline-block;
margin-right: 4px;
}
.w3l-footer ul.social li a {
background: transparent;
display: inline-block;
text-align: center;
font-size: 18px;
color: var(--theme-white);
width: 32px;
}
.w3l-footer ul.social li {
margin-right: 0px;
}
.w3l-footer ul.social li a span.fa {
margin-right: 8px;
text-align: center;
}
.w3l-footer ul.social li a:hover {
color: var(--theme-rose);
transition: 0.3s ease;
}
.w3l-footer .columns p,
.w3l-footer .columns p a {
font-size: 15px;
line-height: 26px;
color: var(--theme-para);
}
.w3l-footer .sub-two-right ul li a {
font-style: normal;
font-weight: 400;
font-size: 16px;
line-height: 24.5px;
color: var(--theme-para);
margin: 0 0 10px 0;
display: block;
}
.w3l-footer form.subscribe {
display: flex;
position: relative;
}
.w3l-footer .subscribe input[type="email"] {
background: transparent;
padding: 15px 20px;
font-size: 17px;
line-height: 26px;
border: 1px solid var(--theme-lite);
outline: none;
width: 100%;
color: #fff;
border-radius: 6px;
}
.w3l-footer .subscribe input[type="email"]:focus {
border: 1px solid var(--theme-rose);
background-color: transparent;
}
.w3l-footer .subscribe button {
text-align: center;
background: transparent;
padding-left: 0;
border: none;
outline: none;
color: var(--theme-white);
font-size: 16px;
cursor: pointer;
position: absolute;
padding: 15px 0px;
right: 20px;
top: 1px;
}
.w3l-footer .subscribe button:hover {
color: var(--theme-rose);
}
.w3l-footer .columns p a {
color: var(--theme-para);
}
.w3l-footer .columns p a:hover {
color: var(--theme-white);
text-decoration: underline;
}
.w3l-footer .copyright-footer ul li {
display: inline-block;
}
.w3l-footer .right-side h4 {
font-size: 30px;
line-height: 40px;
color: #fff;
text-align: center;
text-transform: uppercase;
font-weight: 100;
}
.w3l-footer .copyright-footer {
display: grid;
grid-template-columns: 2fr 1fr;
align-items: center;
grid-gap: 20px;
}
.w3l-footer .below-section {
background: #222;
padding: 16px 0;
justify-content: space-between;
}
.w3l-footer .instagram-feeds {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 20px;
}
.w3l-footer .column2 a {
text-decoration: none;
color: #fff;
line-height: 25px;
font-size: 15px;
font-weight: normal;
font-style: normal;
}
.w3l-footer p.para-sep a {
color: #eee;
}
.w3l-footer .href2 {
margin-top: 10px;
padding: 10px 0;
}
.w3l-footer .contact-para {
color: var(--theme-para);
line-height: 25px;
font-size: 17px;
margin-top: 10px;
}
.w3l-footer ul.columns li a {
font-style: normal;
font-weight: normal;
font-size: 14px;
line-height: 24px;
color: var(--theme-para);
margin: 0 16px;
}
.w3l-footer #movetop {
display: none;
position: fixed;
bottom: 7px;
right: 26px;
z-index: 99;
font-size: 12px;
border: none;
outline: none;
cursor: pointer;
color: #fff;
width: 42px;
height: 42px;
background: var(--theme-rose);
padding: 0;
line-height: 42px;
transition: 0.5s ease-out;
border-radius: 50%;
}
.w3l-footer #movetop:hover {
opacity: 0.9;
}
.w3l-footer .columns p {
margin: 0;
}
.w3l-footer a:hover,
.w3l-footer ul.columns li a:hover,
.w3l-footer .sub-two-right ul li a:hover {
color: var(--theme-rose);
transition: 0.3s ease;
text-decoration: underline;
}
@media (max-width: 1280px) {
.w3l-footer h6 {
font-size: 16px;
}
.w3l-footer ul.columns li a {
margin: 0 10px;
}
}
@media (max-width: 1080px) {
.w3l-footer h6 {
font-size: 14px;
}
.w3l-footer ul.columns li a {
margin: 0 6px;
}
}
@media (max-width: 991px) {
.w3l-footer h6 {
font-size: 18px;
}
.w3l-footer .copyright-footer {
display: grid;
grid-template-columns: 1fr;
align-items: center;
grid-gap: 20px;
text-align: center;
}
}
/*--//footer--*/
/*-- toggle switch --*/
nav {
display: flex;
justify-content: flex-end;
}
.theme-switch-wrapper {
display: flex;
align-items: center;
}
.theme-switch-wrapper em {
margin-left: 10px;
font-size: 1rem;
}
.theme-switch {
display: inline-block;
position: relative;
width: 60px;
margin: 0;
}
.theme-switch input {
display: none;
}
/*-- //toggle switch --*/
/*-- dark and light mode styling --*/
.mode-container {
width: 24px;
height: 24px;
margin-left: 12px;
}
.gg-sun {
position: relative;
-webkit-transform: scale(var(--ggs, 1));
transform: scale(var(--ggs, 1));
height: 24px;
background: linear-gradient(180deg, currentColor 4px, transparent 0) no-repeat 5px -6px/2px 6px, linear-gradient(180deg, currentColor 4px, transparent 0) no-repeat 5px 14px/2px 6px, linear-gradient(180deg, currentColor 4px, transparent 0) no-repeat -8px 5px/6px 2px, linear-gradient(180deg, currentColor 4px, transparent 0) no-repeat 14px 5px/6px 2px;
border-radius: 100px;
box-shadow: inset 0 0 0 2px;
border: 6px solid transparent;
}
.gg-moon {
overflow: hidden;
position: relative;
-webkit-transform: rotate(-135deg) scale(var(--ggs, 1));
transform: rotate(-135deg) scale(var(--ggs, 1));
width: 20px;
height: 20px;
border: 2px solid;
border-bottom: 2px solid transparent;
}
.gg-moon,
.gg-moon:after {
display: block;
box-sizing: border-box;
border-radius: 50%;
}
.gg-moon:after {
content: "";
position: absolute;
width: 12px;
height: 18px;
border: 2px solid transparent;
box-shadow: 0 0 0 2px;
top: 8px;
left: 2px;
}
.gg-sun,
.gg-sun:after,
.gg-sun:before {
box-sizing: border-box;
display: block;
width: 24px;
}
.gg-sun:after,
.gg-sun:before {
content: "";
position: absolute;
height: 2px;
border-right: 4px solid;
border-left: 4px solid;
left: -6px;
top: 5px;
}
.gg-sun:before {
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.gg-sun:after {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.mode-container i.gg-sun {
display: none;
}
.mode-container i.gg-moon {
display: block;
}
input:checked+.mode-container i.gg-sun {
display: block;
}
input:checked+.mode-container i.gg-moon {
display: none;
}
四、📁 目录结构
├── about.html
├── assets
│ ├── css
│ │ └── style-starter.css
│ ├── fonts
│ │ ├── FontAwesome.otf
│ │ ├── fontawesome-webfont.eot
│ │ ├── fontawesome-webfont.svg
│ │ ├── fontawesome-webfont.ttf
│ │ ├── fontawesome-webfont.woff
│ │ └── fontawesome-webfont.woff2
│ ├── images
│ │ ├── 1.jpg
│ │ ├── 2.jpg
│ │ ├── 3.jpg
│ │ ├── 4.jpg
│ │ ├── 5.jpg
│ │ ├── a1.jpg
│ │ ├── a2.jpg
│ │ ├── a3.jpg
│ │ ├── a4.jpg
│ │ ├── a5.jpg
│ │ ├── banner1.jpg
│ │ ├── banner2.jpg
│ │ ├── banner3.jpg
│ │ ├── banner4.jpg
│ │ ├── c1.jpg
│ │ ├── c2.jpg
│ │ ├── c3.jpg
│ │ ├── m1.jpg
│ │ ├── m10.jpg
│ │ ├── m11.jpg
│ │ ├── m12.jpg
│ │ ├── m2.jpg
│ │ ├── m3.jpg
│ │ ├── m4.jpg
│ │ ├── m5.jpg
│ │ ├── m6.jpg
│ │ ├── m7.jpg
│ │ ├── m8.jpg
│ │ ├── m9.jpg
│ │ ├── mid1.jpg
│ │ ├── mid2.jpg
│ │ ├── mid3.jpg
│ │ ├── n1.jpg
│ │ ├── n2.jpg
│ │ ├── n3.jpg
│ │ ├── n4.jpg
│ │ ├── n5.jpg
│ │ ├── n6.jpg
│ │ ├── team1.jpg
│ │ ├── team2.jpg
│ │ ├── team3.jpg
│ │ ├── team4.jpg
│ │ ├── team5.jpg
│ │ └── team6.jpg
│ └── js
│ ├── all.js
│ ├── app.js
│ ├── bootstrap.min.js
│ ├── easyResponsiveTabs.js
│ ├── jquery-1.9.1.min.js
│ ├── jquery-3.3.1.min.js
│ ├── jquery.countup.js
│ ├── jquery.magnific-popup.min.js
│ ├── jquery.waypoints.min.js
│ ├── main.js
│ ├── owl.carousel.js
│ ├── popper.min.js
│ └── theme-change.js
├── contact.html
├── genre.html
└── index.html
五、💡 博主建议
第一,明确学习目标
在进行学习时,无论是通过阅读、参加课程还是参与线下活动,都要设定清晰的目标。思考你想要解决的问题或希望实现的具体目标,这样能够更有针对性地进行学习。
第二,从实战中学习
单纯的理论学习往往难以记忆和应用,因此实践是关键。初学者可以通过模仿和重写已有的代码来加深理解。实战经验不仅能巩固基础,还能快速提升技能。
第三,建立个人知识体系
知识无穷无尽,面对浩瀚的书籍和信息,我们需要理清思路,避免迷失。每一个知识点都有其特定的背景和边界,通过归纳和整理,可以形成自己的知识体系,帮助更好地理解和应用。
第四,将所学应用于实践
学到的知识必须与实际工作和生活结合起来。每天学习的新知识应当与现实情况联系,通过实践来验证和深化理解。热爱学习是值得赞扬的,但能有效应用知识的人才是真正有价值的。
六、🎁 更多作品
如果我的博客对你有所帮助,或者你喜欢我的内容,请别忘了“👍点赞”、“✍️评论”和“❤️收藏”,支持我一下哦!
关注我获取更多源码,这里有丰富的前端插件、炫酷的3D效果、图片展示、文字效果,以及整站模板、大学生毕业HTML模板、期末大作业模板等!在这里,许多前端开发者聚集在一起,共同探讨前端和Node知识,互相学习!


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








