Java Web制作用户注册从安装到完成-简陋洛谷(这可能是全网最详细简单的教程)


要求看看就好后有总结
1.下载安装Tomcat8,对其进行配置。启动Tomcat服务器,在浏览器输入 http://127.0.0.1:8080/,查看浏览器输出界面;
2. 定制配置:
(1)修改Tomcat的服务端口为88(默认安装为8080);
(2)修改HTTP GET方式的字符编码为UTF-8(默认为ISO-8859-1);
3.编写一个用户注册模块,功能如下:
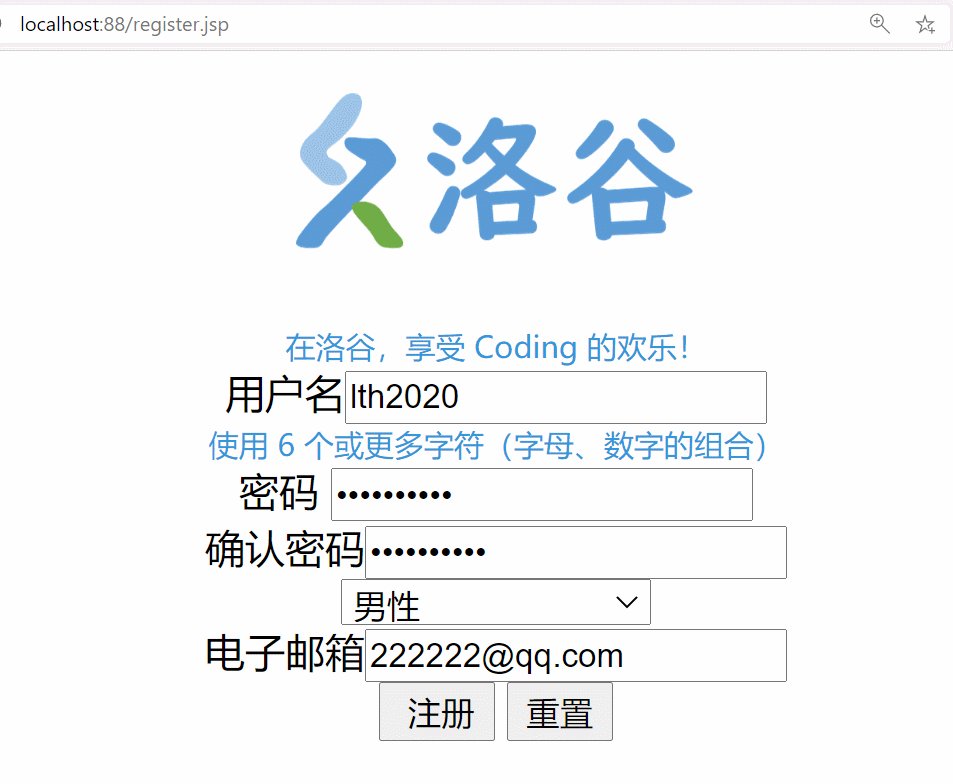
(1)设计用户注册表单页面register.jsp,包含:用户名(文本框)、密码(密码框)、性别(下拉框);
(2)设计用户注册数据保存页面doRegister.jsp,用以保存用户数据至user.txt文件。
user.txt中每行保存一个用户,格式为:“用户名,密码,性别”;
(3)如果user.txt已包含同名的用户,提示用户已存在;否则提示注册成功。
4.编写用户登录模块,功能如下:
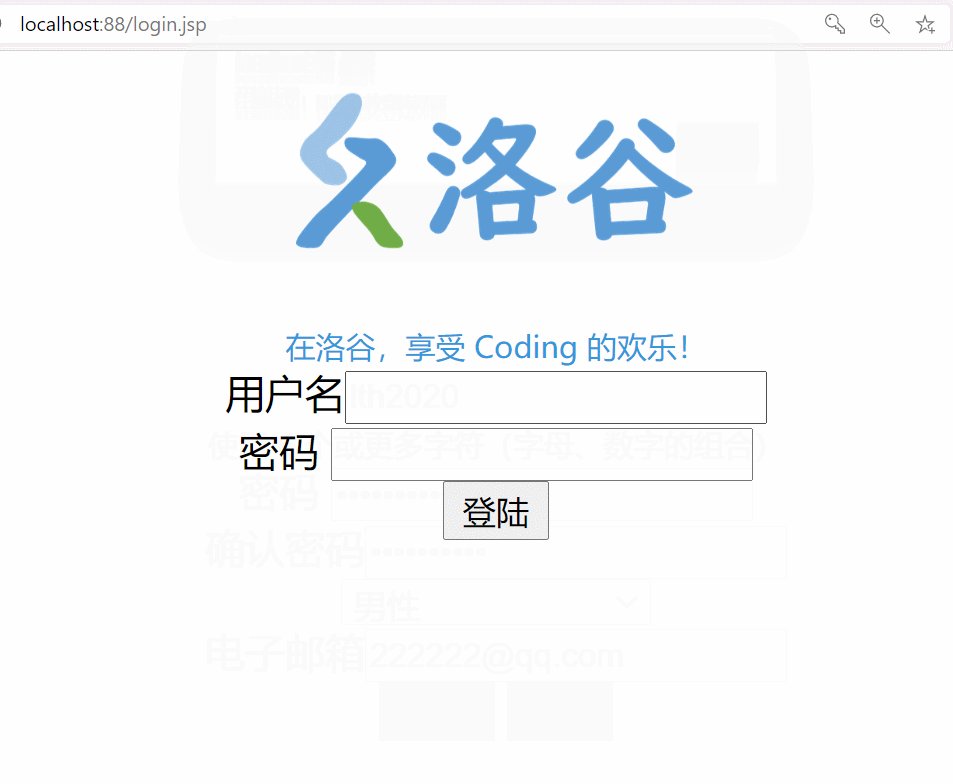
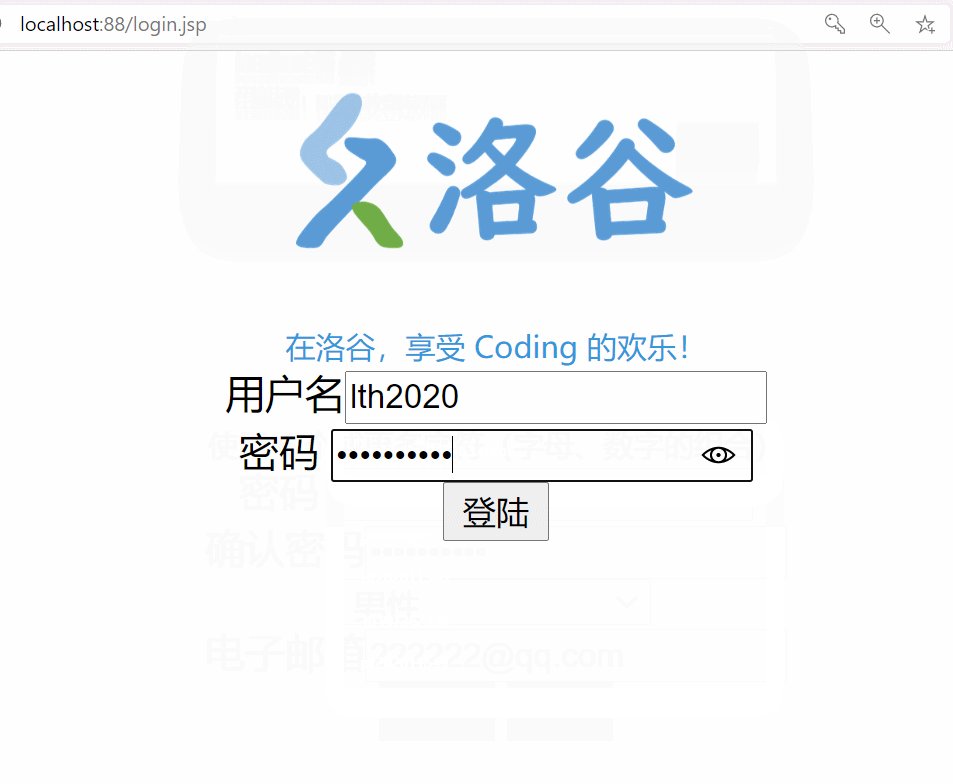
(1)设计用户登录表单页面login.jsp,包含:用户名(文本框)、密码(密码框);
(2)设计登录验证文件doLogin.jsp,获取客户端提交的用户名、密码,然后从user.txt中验证是否存在该用户,登录密码是否正确;
(3)将登录验证结果反馈给用户。

总结一下
1.做一个网站 其中要用到网络服务器Tomcat(因为不要钱 )好用!

2.注册要验证重复信息
3.设计登陆页面,一共等于四个jsp文件
需要的知识和软件
- 基本的前端知识,前端知识都不会就别提做网页了吧,推荐B大学

这是我自己推荐的,当然有点老了,新的可以看尚硅谷的(使用的是idea) - 文件输入输出,因为其他知识的冗杂,这点显得很简单,详情请见我的另一篇博客—JAVA学习
- 服务器的安装知识,推荐一篇特别好的博客 安装Tomcat
- 在idea部署服务器 链接 :2020idea部署Tomcat
---------------------------------------------------分界线-----------------------------------------------
正式开始
如果你真的把需要的知识学好了
把必须的软件安装部署好了
其实就非常简单了
只剩下码代码和debug

我这里就只放register.jsp(注册页面)的代码了
input的地址结合自己电脑修改
<%--
Created by IntelliJ IDEA.
User: 11861
Date: 2020/10/29
Time: 20:22
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="utf-8">//UTF-8
<title>注册洛谷</title>//标题
<style type="text/css">
span{
color: crimson;
font-size: 0.75rem;
}
.logo[data-v-a363f012] {
width: 160px;
display: block;
}
.motto[data-v-a363f012] {
color: rgb(52, 152, 219);
font-weight: 400;
margin-bottom: 1.5em;
}</style>//一些样式
</head>
<body>
<script type = "text/javascript">
window.onload = function(){//名字验证
var usernameSpan = document.getElementById("usernameError");
var usernameError = document.getElementById("username");
usernameError.onblur = function(){
var usernameValue = usernameError.value;
usernameValue = usernameValue.trim();
if(usernameValue===""){
usernameSpan.innerText= "用户名不能为空 ";
}else {
if (usernameValue.length < 6 || usernameValue.length > 12) {
usernameSpan.innerText = "用户名长度必须大于6小于12";
} else {
var regExp = /^[A-Za-z0-9]+$/;//正则表达式
var sym = regExp.test(usernameValue);
if (sym) {
} else {
usernameSpan.innerText = "用户名只能由数字和字符组成";
}
}
}
}
usernameError.onfocus = function (){//用户名错误,清空用户名,后面一样
if(usernameSpan.innerText!=""){
usernameError.value="";
}
usernameSpan.innerText="";
}
var password1 = document.getElementById("password1");
var password1span = document.getElementById("passwordError1")
password1.onblur = function(){
var password1_value = password1.value;
password1_value = password1_value.trim();
if(password1_value===""){
password1span.innerText= "密码不能为空 ";
}else{
if(password1_value.length<6||password1_value.length>12){
password1span.innerText= "密码长度必须大于6小于12";
}else{
var regExp = /^[0-9]+$/;
var sym = regExp.test(password1_value);
if(!sym){}
else{
password1span.innerText= "密码至少且必须由数字和字符组成";
}
}
}
}
password1.onfocus = function (){
if(password1span.innerText!=""){
password1.value="";
}
password1span.innerText="";
}
var password2span = document.getElementById("passwordError2");
var password2 = document.getElementById("password2");
password2.onblur = function(){
var password1_value = password1.value;
var password2_value = password2.value;
if(password2_value===password1_value){
password2span.innerText = "";
}else{
password2span.innerText = "二次密码不一致";
}
}
password2.onfocus = function (){
if(password2span.innerText!=""){
password2.value="";
}
password2span.innerText="";
}
var email = document.getElementById("email");
var emailspan = document.getElementById("emailError");
email.onblur = function (){
var email_value = email.value;
var email_regExp =/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
var sym = email_regExp.test(email_value);
if(sym){
}else{
emailspan.innerText = "邮箱不符合规范";
}
}
email.onfocus = function (){
if(emailspan.innerText!= ""){
email.value="";
}
emailspan.innerText="";
}
var Submit_btn = document.getElementById("submit_btn");
Submit_btn.onclick = function (){
usernameError.focus();
usernameError.blur();
password1.focus();
password1.blur()
;
password2.focus();
password2.blur();
email.focus();
email.blur();
if(usernameSpan.innerText==""&&password1span.innerText==""&&password2span.innerText==""&&emailspan.innerText==""){
//无红字
alert("开始注册");
var User_form = document.getElementById("User");
//User_form.hidden;
User_form.submit();
}
}
}
</script>
<div align="center">//放置中心
<img data-v-a363f012="" data-v-796309f8="" src="https://cdn.luogu.com.cn/fe/logo.png?35e6d0796eab39c4bf304d03e6d332c0" class="logo"><br>
<span data-v-a363f012="" data-v-796309f8="" class="motto">在洛谷,享受 Coding 的欢乐!</span>
<form id = "User" action="http://localhost:88/doRegister.jsp" method="post">
用户名<input type= "text" name = "username" id= "username" /><span id = "usernameError"></span><br>
<span data-v-a363f012="" data-v-796309f8="" class="motto">使用 6 个或更多字符(字母、数字的组合)</span><br>
密码 <input type="password" name = "password1" id = "password1" /><span id = "passwordError1"></span><br>
确认密码<input type="password" id = "password2" /><span id = "passwordError2"></span><br>
<select id="sexValue" name="selectSex">
<option value="">-->请选择性别<--</option>
<option value="1">男性</option>
<option value="0">女性</option>
</select><br>
电子邮箱<input type="text" name = "email" id = "email" /><span id = "emailError"></span><br>
<input type="button" value=" 注册" id ="submit_btn"/>
<input type="reset" value="重置"/>
</form>
</div>
</body>
</html>
源代码
GIthub主页选择Javaweb中web文件夹
(现在是码云了,国内好上去)



























 1488
1488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








