该控件用于在有限的窗口中展示大量数据集,其实这样功能的控件我们并不陌生,例如:ListView、GridView。
有了ListView、GridView为什么还需要RecyclerView这样的控件呢?
RecyclerView架构,提供了一种插拔式的体验,高度的解耦,异常的灵活,通过设置它提供的不同LayoutManager,ItemDecoration , ItemAnimator实现漂亮的效果。
*控制其显示的方式,请通过布局管理器LayoutManager
*控制Item间的间隔(可绘制),请通过ItemDecoration
*控制Item增删的动画,请通过ItemAnimator
*控制点击、长按事件,推荐使用接口回调实现
话不多说,上代码
哦,对了,忘了添加依赖了!
compile 'com.android.support:recyclerview-v7:26.0.0-alpha1'
在布局里来一个recycleview
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="#ff0000"
android:dividerHeight="5dp" />菜单(这个文件要在res目录下新建一个menu文件并存入)
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/item1"
android:title="ListView"
app:showAsAction="never"></item>
<item
android:id="@+id/item2"
android:title="GridView"
app:showAsAction="never"></item>
<item
android:id="@+id/item3"
android:title="WaterFall"
app:showAsAction="never"></item>
</menu>recycleview的item布局
嘿嘿,只有一个TextView,暂时简单一点吧!<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/list_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="40dp" />
</LinearLayout>由于是简单使用,所以暂时使用自定义的数据
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerview;
private ArrayList<String> list;
private MyAdapter myAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();//加载recycleview控件
initData();//初始化数据
myAdapter = new MyAdapter();
//设置布局管理器<主要是规定显示数据的方式>
recyclerview.setLayoutManager(new LinearLayoutManager(this));
//设置适配器
recyclerview.setAdapter(myAdapter);
//添加分割线(这个分割线是系统默认的)
recyclerview.addItemDecoration(new ItemDirection(this, ItemDirection.VERTICAL_LIST));
//添加条目的变更动画(这个动画也是系统默认的,也可以自定义)
recyclerview.setItemAnimator(new DefaultItemAnimator());
//item的点击事件
myAdapter.setItemClick(new OnItemClickListener() {
@Override
public void OnItemClick(View view, int position) {
//看看点击的Item是哪个
Toast.makeText(MainActivity.this, "" + list.get(position), Toast.LENGTH_SHORT).show();
}
});
}
//创建菜单选项(就是标题栏右上角的点击菜单)
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu, menu);
return true;
}
//菜单的点击事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.item1:
//LinearLayoutManager()是以listview的方式显示数据
recyclerview.setLayoutManager(new LinearLayoutManager(this));
break;
case R.id.item2:
//GridLayoutManager()是以GridView的方式显示数据
recyclerview.setLayoutManager(new GridLayoutManager(this, 2));
break;
case R.id.item3:
//StaggeredGridLayoutManager()是以瀑布流的方式显示数据,就像快手那样,懂了吧!
recyclerview.setLayoutManager(new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL));
break;
}
return super.onOptionsItemSelected(item);
}
//初始化模拟数据
private void initData() {
list = new ArrayList<String>();
for (int i = 'A'; i <= 'Z'; i++) {
list.add("" + (char) i);
}
}
//加载控件
private void initView() {
recyclerview = (RecyclerView) findViewById(R.id.recyclerview);
}
/*
*RecyclerView侧重的是布局的灵活性,虽说可以替代ListView但是连基本的点击事件都没有
*定义接口,给点击事件使用,原理嘛,嘿嘿,类似于考试写个人信息给老师看
*最终目的 模拟ListView的setOnItemClickListener()方法,调用者只须调用类似于setOnItemClickListener的东西就能获得被点击item的相关数据。
原理
为RecyclerView的每个子item设置setOnClickListener,然后在onClick中再调用一次对外封装的接口,将这个事件传递给外面的调用者。而“为RecyclerView的每个子item设置setOnClickListener”在Adapter中设置。其实直接在onClick中也能完全处理item的点击事件,但是这样会破坏代码的逻辑。
*/
private interface OnItemClickListener {
public void OnItemClick(View view, int position);
}
//设置适配器<注意,一定是要继承自recycleview的适配器>
public class MyAdapter extends RecyclerView.Adapter<MyViewHolder> {
private OnItemClickListener onItemClickListener;
//创建viewholder实例
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//加载recycleview的布局
View view = View.inflate(MainActivity.this, R.layout.listview, null);
//调用viewholder,把布局传进去
MyViewHolder myViewHolder = new MyViewHolder(view);
return myViewHolder;
}
//给item绑定数据
@Override
public void onBindViewHolder(final MyViewHolder holder, final int position) {
holder.item.setText(list.get(position));
//调用接口,模拟点击
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//调用接口里的点击方法,传入布局和索引
onItemClickListener.OnItemClick(holder.itemView, position);
}
});
}
//条目的数量
@Override
public int getItemCount() {
return list.size();
}
//定义一个公共方法,当外部类调用时可以通过此方法点击item
public void setItemClick(OnItemClickListener onItemClickListener) {
this.onItemClickListener = onItemClickListener;
}
}
//使用viewholder优化布局<继承recycle的Viewholder>
private class MyViewHolder extends RecyclerView.ViewHolder {
private TextView item;
//注:itemview就是传递过来的布局文件
public MyViewHolder(View itemView) {
super(itemView);
item = itemView.findViewById(R.id.list_item);
}
}
}

自定义分割线的类
(这是借鉴朋友的,好像用的不是很好,当然,可以借此学习自定义的原理)
public class ItemDirection extends RecyclerView.ItemDecoration {
private static final int[] ATTRS = new int[]{
android.R.attr.listDivider
};
public static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL;
public static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL;
private Drawable mDivider;
private int mOrientation;
public ItemDirection(Context context, int orientation) {
final TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
a.recycle();
setOrientation(orientation);
}
public void setOrientation(int orientation) {
if (orientation != HORIZONTAL_LIST && orientation != VERTICAL_LIST) {
throw new IllegalArgumentException("invalid orientation");
}
mOrientation = orientation;
}
@Override
public void onDraw(Canvas c, RecyclerView parent) {
if (mOrientation == VERTICAL_LIST) {
drawVertical(c, parent);
} else {
drawHorizontal(c, parent);
}
}
public void drawVertical(Canvas c, RecyclerView parent) {
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
android.support.v7.widget.RecyclerView v = new android.support.v7.widget.RecyclerView(parent.getContext());
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
public void drawHorizontal(Canvas c, RecyclerView parent) {
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
@Override
public void getItemOffsets(Rect outRect, int itemPosition, RecyclerView parent) {
if (mOrientation == VERTICAL_LIST) {
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else {
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
}
}
}当然,分割线不只是以上两种方法(一种是系统默认的,一种是使用recyclerview来自定义view),其实还有一种方法
在项目的drawable目录下创建一个样式<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#ff0000ff"
android:centerColor="#ffff0000"
android:endColor="#ff00ff00"
android:type="linear"></gradient>
<!-- 分割线高度 -->
<size android:height="2dp"></size>
</shape>
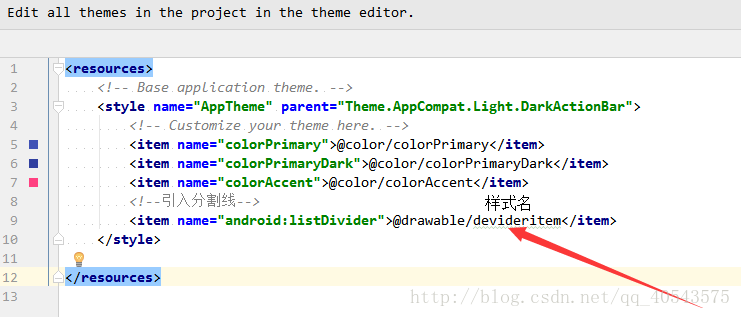
接着只需要在style中引用就行了<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!--引入分割线-->
<item name="android:listDivider">@drawable/devideritem</item>
</style>
</resources>
























 2485
2485

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








