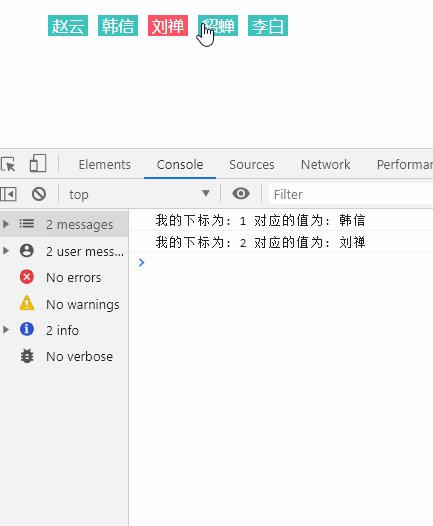
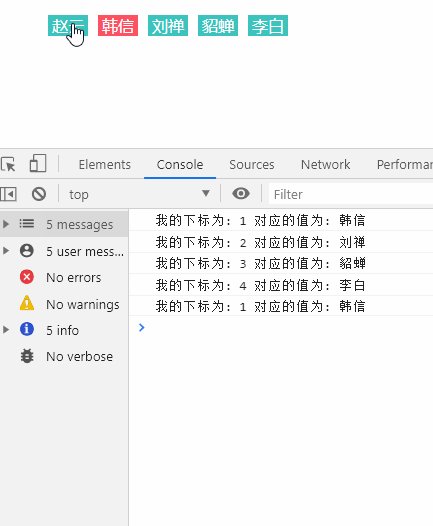
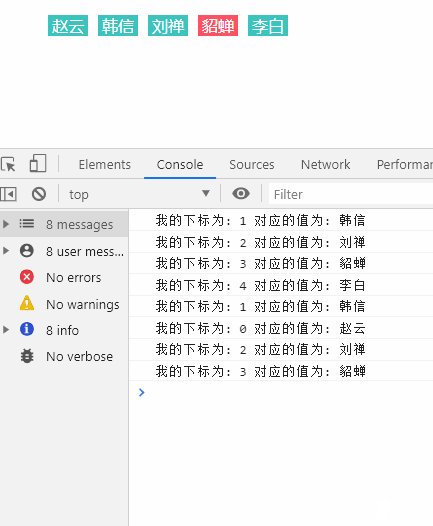
效果如下:

事件委托:也称事件代理
原理:事件委托就是利用事件冒泡,指定一个事件处理程序,就可以管理这一类型的所有事件。
应用场景:我有一个ul标签,下面有很多li标签,每个li标签都需要添加事件,难道我们要获取每个li然后在添加事件吗? 这样太浪费内存了,也不利于网页性能优化,我们要尽可能减少dom操作,所以我们能不能只给ul添加点击事件,然后利用事件冒泡,这样每个li标签都有事件了.
效果的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
#beta ul li {
display: inline-block;
width: 40px;
background-color: #3cc3bd;
margin-left: 10px;
text-align: center;
cursor: pointer;
color: #fff;
}
#beta ul li.variation {
background-color: #fd5262;
}
</style>
<!-- 通过cdn引入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="beta">
<ul @click="entrust">
<li
v-for="(item,index) in dataList"
:key="index"
:data-index="index"
:data-item="item.name"
:class="{variation: pitchOn == index}"
>
{{ item.name }}
</li>
</ul>
</div>
</body>
<script>
new Vue({
el: '#beta',
data: {
message: '',
pitchOn: 0,
dataList: [
{
name: '赵云'
},
{
name: '韩信'
},
{
name: '刘禅'
},
{
name: '貂蝉'
},
{
name: '李白'
}
]
},
methods: {
entrust(e) {
var dom = e.target
var index = dom.getAttribute('data-index')
// 当点击到按钮外时,不执行
if (index !== null) {
var item = dom.getAttribute('data-item')
this.pitchOn = index
console.log('我的下标为:', index, '对应的值为:', item)
}
}
}
})
</script>
</html>
部分解析:
1.在vue中可以直接给ul 添加点击事件, vue框架会自动生成事件委托
2.如果想要获取点击的li 标签,只需要在标签属性上添加一个data-xxx,再通过getAttribute获取值就可以了





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








