知识点分析:
1.实现内容:
礼物九宫格界面的实现
连发礼物动画界面的实现
全屏礼物动画界面的实现
心形点赞动画的集成
2.知识点:
动画的组合使用
后台等级的计算交互
礼物九宫格的实现
连发礼物动画界面的实现
1.在这里我使用的的是属性动画进行实现的,
我们这个布局是这样的
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/gift_info"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:background="@drawable/round_bkg_big"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:id="@+id/user_header"
android:layout_width="@dimen/round_big_dius"
android:layout_height="@dimen/round_big_dius"
android:src="@drawable/default_avatar"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:orientation="vertical">
<TextView
android:id="@+id/user_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:maxLines="1"
android:maxWidth="100dp"
android:text="发送者名字"
android:textColor="#FA4C8F"
android:textSize="14sp" />
<TextView
android:id="@+id/gift_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:maxLines="1"
android:text="送一个冰棍"
android:textColor="#FFF"
android:textSize="12sp" />
</LinearLayout>
</LinearLayout>
<ImageView
android:id="@+id/gift_img"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_alignRight="@id/gift_info"
android:src="@drawable/gift_1" />
<TextView
android:id="@+id/gift_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/gift_info"
android:text="x12"
android:layout_centerVertical="true"
android:layout_marginLeft="5dp"
android:textStyle="italic|bold"
android:textColor="#F78000"
android:textSize="24sp" />
</RelativeLayout>我们给最外面的Relativelayout一个动画
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="500"
android:fromXDelta="-100%"
android:toXDelta="0">
</translate>很简单就是一个从屏幕左边移动本身的width的一个距离
同样我们给自己的icon也是这样
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="500"
android:fromXDelta="-100%"
android:toXDelta="0">
</translate><?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="500"
android:fromXScale="0.5"
android:fromYScale="0.5"
android:interpolator="@android:anim/overshoot_interpolator"
android:pivotX="0.5"
android:pivotY="0.5"
android:toXScale="1"
android:toYScale="1" />
<alpha
android:duration="500"
android:fromAlpha="0.5"
android:toAlpha="1" />
</set>里面有一个动画的集合,一个缩放和透明度的变换,很简单,不多说了
整体变换的思路是这样的
当我们开始发送礼物的时候,我们开始最外面的Relativelayout的动画,并且吧图片和文字隐藏,在最外面的动画监听的start方法里进行显示 在end方法里面进行下一个动画的开始
这就是我们的一个礼物的发送效果,但是当我们两个礼物的发送时候该怎么半呢?
我们可以自定义一个控件来专门存放这个礼物的弹幕,当我们需要显示一个礼物的时候
public void showGift(GiftInfo giftInfo, String repeatId, TIMUserProfile profile) 这个方法就是展示礼物的api
GiftInfo 礼物信息的实体类
repeatid 用来判断是否该连发
profile 发这个礼物的id
接下来我么分析一下原理
public void showGift(GiftInfo giftInfo, String repeatId, TIMUserProfile profile) {
GiftRepeatItemView avaliableView = getAvaliableView(giftInfo, repeatId, profile);
if (avaliableView == null) {
GiftSenderAndInfo info = new GiftSenderAndInfo();
info.giftInfo = giftInfo;
info.senderProfile = profile;
info.repeatId = repeatId;
giftSenderAndInfoList.add(info);
} else {
avaliableView.showGift(giftInfo, repeatId, profile);
}
}第一行getAvaliableView我们就是拿到了一个可用的礼物item,用来存放我们的礼物,
接下里是一个判断,当我们没有可用的item时候,我们保存到linkendlist集合中,当我们有可用的item时候
我们进行shoGift()进行一个展示
接下来我们分析showGIft()
public void showGift(GiftInfo giftInfo, String repeatId, TIMUserProfile profile) {
giftId = giftInfo.giftId;
userId = profile.getIdentifier();
this.repeatId = repeatId;
if (getVisibility() == INVISIBLE) {
totalNum = 1;
//所有动画结束之后,
String avatarUrl = profile.getFaceUrl();
if (TextUtils.isEmpty(avatarUrl)) {
ImgUtils.loadRound(R.drawable.default_avatar, user_header);
} else {
ImgUtils.loadRound(avatarUrl, user_header);
}
//加载昵称
String nickName = profile.getNickName();
if (TextUtils.isEmpty(nickName)) {
nickName = profile.getIdentifier();
}
user_name.setText(nickName);
gift_name.setText("送出一个" + giftInfo.name);
ImgUtils.load(giftInfo.giftResId, gift_img);
gift_num.setText("x" + 1);
post(new Runnable() {
@Override
public void run() {
startAnimation(viewInAnim);
}
});
} else {
//需要记录下还需要显示多少次礼物。也就是数字的变化。
leftNum++;
}
}
里面进行了昵称 icon 礼物图片的加载,之后开启一个线程进行动画的显示,
当我们发送礼物的时候该怎么显示,怎么判断是否应该连续发送,我们给GiftInfo里面新增了一个字段用来判断
(repaitID),通过这个字段的改变来进行判断礼物是否是同一个,很简单就不再多说了
但是我们还有一个问题没处理,也就是我们得判断礼物在那个item'上面进行显示,也就是说如果你之前的礼物显示在item0上面,但是现在item1也可以用了,所以他之后显示到了item1上面了,所以我们得判断一下到底显示在那个,通过下面这个方法
private GiftRepeatItemView getAvaliableView(GiftInfo giftInfo, String repeatId, TIMUserProfile profile) {
if (item0.isAvaliable(giftInfo, repeatId, profile)) {
return item0;
}
if (item1.isAvaliable(giftInfo, repeatId, profile)) {
return item1;
}
if (item0.getVisibility() == INVISIBLE) {
return item0;
}
if (item1.getVisibility() == INVISIBLE) {
return item1;
}
return null;
}我们给这个加个判断如果这个礼物符合那个item那么就用哪个item那么isAvaliable()里面是怎么判断的呢
if吗
public boolean isAvaliable(GiftInfo giftInfo, String repeatId, TIMUserProfile profile) {
boolean sameGift = giftId == giftInfo.giftId;
boolean sameRepeat = this.repeatId.equals(repeatId);
boolean sameUser = this.userId.equals(profile.getIdentifier());
boolean canContinue = giftInfo.type == GiftInfo.Type.ContinueGift;
return sameGift && sameRepeat && sameUser && canContinue;
}没错就是一堆==的判断
到此我们的礼物连发和动画的基本动画的实现就完成了,
接下来哦我们开发全局动画的实现:
全局动画的实现我们以发送一个兰博基尼跑车为例,我们进行实现一下,
一个跑车是由车身和轮子一起拼接构成的,
包括前轮和后轮,一堆轮子构成车在跑的动画,用帧动画就可以实现
<animation-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/porche_b1"
android:duration="50"/>
<item android:drawable="@drawable/porche_b2"
android:duration="50"/>
<item android:drawable="@drawable/porche_b3"
android:duration="50"/>
<item android:drawable="@drawable/porche_b4"
android:duration="50"/>
</animation-list>这就是我们帧动画的实现
之后就是我们车和轮子的拼接,
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:orientation="horizontal">
<ImageView
android:id="@+id/sender_avatar"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/default_avatar" />
<TextView
android:id="@+id/sender_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="middle"
android:maxWidth="100dp" />
</LinearLayout>
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/porche" />
<ImageView
android:id="@+id/wheel_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="3dp"
android:layout_marginTop="39dp"
android:src="@drawable/wheel_back_drawable" />
<ImageView
android:id="@+id/wheel_front"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="145dp"
android:layout_marginTop="71dp"
android:src="@drawable/wheel_front_drawable" />
</FrameLayout>
</LinearLayout>我们用了一个Framelayout来进行车和轮子的拼接,拼接完我们就进行动画的计算:
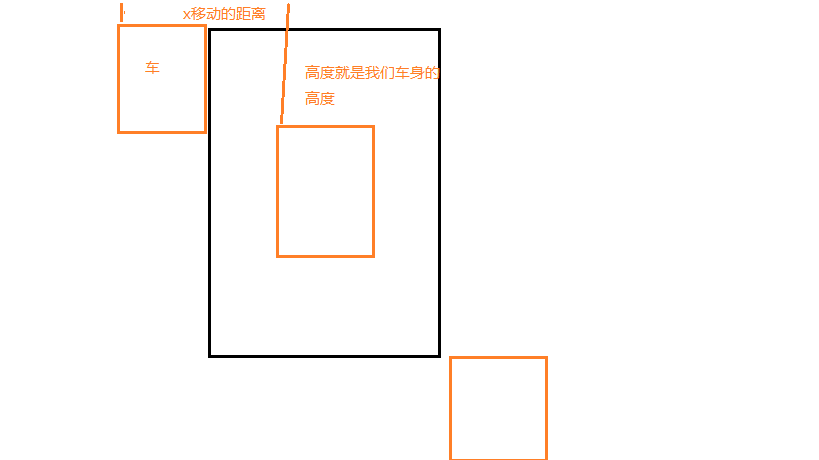
我们x移动的距离就是屏幕的width-车的宽度 除以2
y轴就是车的高度
没错,就是这样我们再进行动画的平移就可以实现
大概先这么简单的说一下吧
说逻辑的话就又是一大堆了 留个思路 给你们去实现




























 517
517

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








