
01设计思想,开发流程,学习思路【p9】
jeecg的思想和开发流程

开发环境搭建
源码的下载
更推荐github,如果网慢看下图

1、版本升级的方法

2、将码云上官方的代码fork到自己的仓库中



这样就可以在自己的仓库上进行业务开发了
如果源项目代码升级,自己仓库如何更新
1、先将自己仓库项目clone到本地
2、从官网拉取更新后的代码
3、先commit提交自己修改的内容
4、在pull下来更新的内容
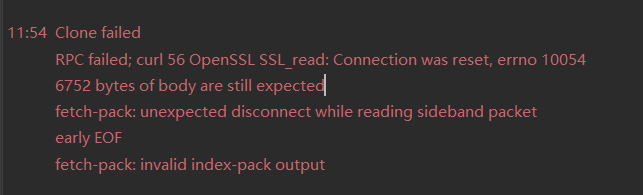
git码云项目下来报错问题解决
原文链接
一、问题
Git出错:error: RPC failed; curl 56 OpenSSL SSL_read: Connection was reset, errno 10054

- 原因:远程仓库的文件过大,需要设置本地仓库大小
二、解决方法
1、首先输入如下命令:
git config http.sslVerify "false"
若出现下列错误:
git config http.sslVerify "false" fatal: not in a git directory
再继续执行:git config --globle http.sslVerify "false" 问题解决
2、文件大小的上限设置
git config --global http.postBuffer 524288000
3、如果还是git代码还是下载失败,则需要继续修改git缓存的大小
3、启动后端项目的配置

4、学习思路
首先看官网流程和常见问题
前端学习
基础
最基本的js(ES6、ES5语法)、还有html和css需要掌握
网道:前端教程集合
JavaScript教程:覆盖了 ES5 和 DOM 规范的所有内容
html
css
那么先学vue.js还是es6?
需要先学es6!
学习vue.js必须有js 和 html 的基础(就是最基本的js、ES6、ES5语法、还有html和css)。
基础有的,学起来就非常轻松啦,毕竟框架开发出来就是为了让你更加便捷的开发前端,轮子造出来就是让你开车更舒服,前提是你会开车。
一、就是JavaScript语言:ES6【先学】
二、前端的JavaScript框架:Vue【再学】
- 零基础的话,可以学习下基础知识(Vue全家桶、Springboot)
两套vue视频,前后端分离 1.Vue基础知识视频 链接:https://pan.baidu.com/s/1r69bFZ0_N2-g4XNxEqDtfg 提取码:gt81 2.Vue高级视频教程 链接:https://pan.baidu.com/s/1wL09TPdDlFtKrLTeKSv_Yw 提取码:lw5z 链接:https://pan.baidu.com/s/1-Kdlthotm27dJUijwm4sSQ 提取码:03sv
随后学UI设计语言,组件库
三、前端框架:Ant Design of Vue
- 组件的应用以及效果:在网址中搜索
table

了解内容:less
后端学习
基础
Springboot【必学】
Mysql
Redis
Linux
Docker
…
零基础的话,可以学习下基础知识(Springboot)
两套Springboot视频(建议第一套)
链接:https://pan.baidu.com/s/1Yv1ttP1_b6ORrTGLPQ1n1g 提取码:gcjo
链接:https://pan.baidu.com/s/11Z0iLW9o-W4-4tYHXlDO9A 提取码:7kz2
5、源码下载
学习内容
学习内容
学习内容
学习内容
学习内容
学习内容
学习内容
学习内容
学习内容
学习内容
学习内容
学习内容
学习内容
学习内容
























 4628
4628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










