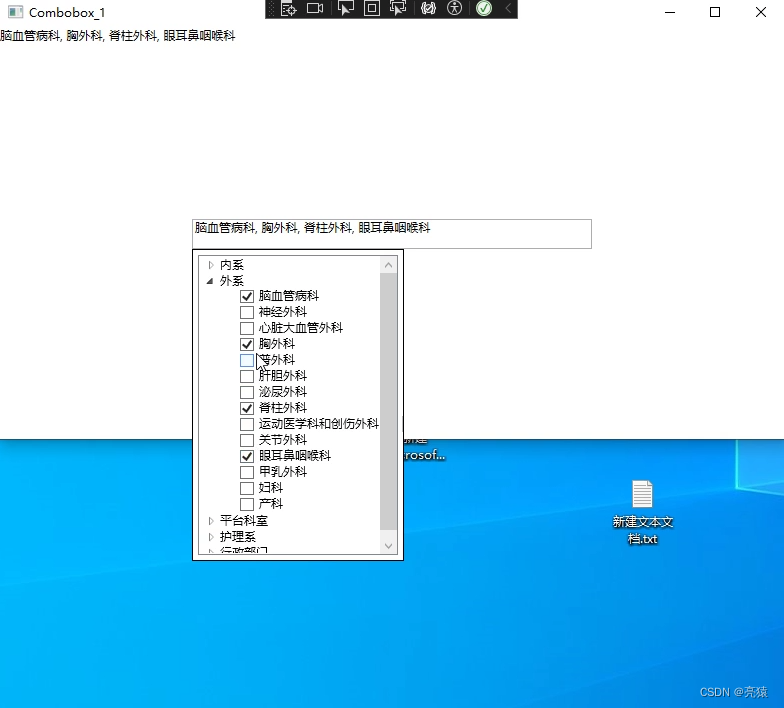
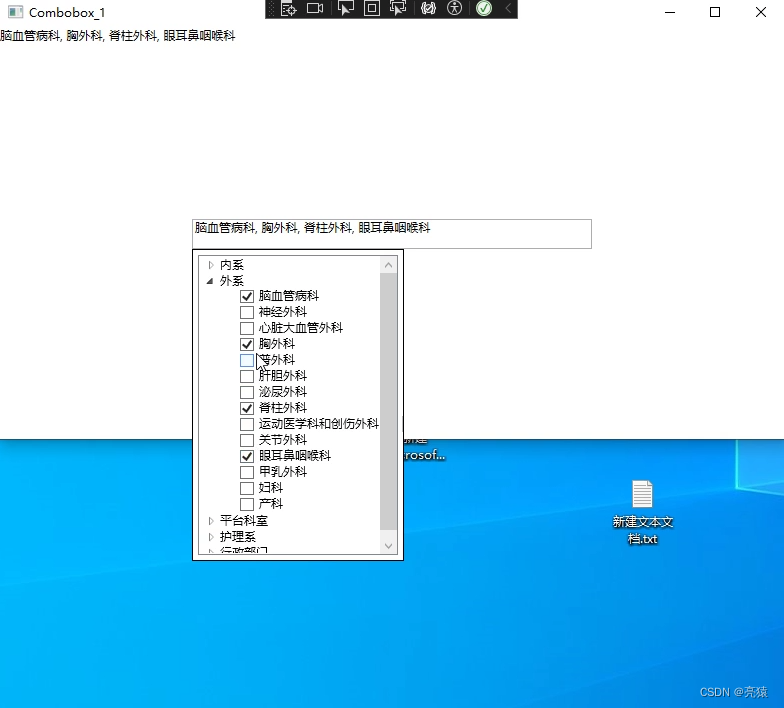
效果如下:


xaml代码如下:
<Window x:Class="Combobox_Checkbox.Combobox_1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Combobox_Checkbox"
mc:Ignorable="d"
Title="Combobox_1" Height="450" Width="800">
<Grid>
<ComboBox Name="MyComboBox" Width="200" Height="30" Grid.Row="2">
<ComboBox.Style>
<Style TargetType="ComboBox">
<Setter Property="IsEditable" Value="True" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ComboBox">
<Grid>
<ToggleButton Name="ToggleButton" Grid.Column="2" Focusable="False" IsChecked="{Binding Path=IsDropDownOpen,Mode=TwoWay,RelativeSource={RelativeSource TemplatedParent}}" />
<ContentPresenter Name="ContentSite" Margin="3,3,23,3" VerticalAlignment="Center" HorizontalAlignment="Left" IsHitTestVisible="False" Content="{TemplateBinding SelectionBoxItem}" />
<TextBox Name="PART_EditableTextBox" Visibility="Visible" IsHitTestVisible="False" Focusable="False" Text="{Binding Path=SelectedValue, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type ComboBox}}, Mode=TwoWay}" />
<Popup Name="Popup" Placement="Bottom" IsOpen="{TemplateBinding IsDropDownOpen}" AllowsTransparency="True" Focusable="False" PopupAnimation="Slide">
<Border Background="White" BorderThickness="1" BorderBrush="Black">
<Border CornerRadius="4" Padding="5">
<StackPanel>
<!--<Button Content="Confirm" Click="ConfirmButton_Click" />-->
<TreeView Width="200" Height="300" ItemsSource="{Binding Departments}">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate ItemsSource="{Binding SubDepartments}">
<TextBlock Text="{Binding Name}" />
<HierarchicalDataTemplate.ItemTemplate>
<DataTemplate>
<CheckBox IsChecked="{Binding IsSelected,Mode=TwoWay}" Content="{Binding Name}" Unchecked="ConfirmButton_Click" Checked="ConfirmButton_Click" />
</DataTemplate>
</HierarchicalDataTemplate.ItemTemplate>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
</StackPanel>
</Border>
</Border>
</Popup>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="HasItems" Value="False">
<Setter TargetName="Popup" Property="MinHeight" Value="95" />
</Trigger>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Foreground" Value="#888" />
</Trigger>
<Trigger Property="IsGrouping" Value="True">
<Setter Property="ScrollViewer.CanContentScroll" Value="False" />
</Trigger>
<Trigger SourceName="Popup" Property="Popup.AllowsTransparency" Value="True">
<Setter TargetName="Popup" Property="Margin" Value="0,-1,0,0" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ComboBox.Style>
</ComboBox>
<TextBlock Text="{Binding ElementName=MyComboBox,Path=Text}" Background="White" Height="50" VerticalAlignment="Top"/>
</Grid>
</Window>

窗体代码:
public partial class Combobox_1 : Window
{
public ObservableCollection<Department> Departments { get; set; }
public ObservableCollection<SubDepartment> SelectedSubDepartments { get; set; }
public Combobox_1()
{
InitializeComponent();
Departments = new ObservableCollection<Department>();
SelectedSubDepartments = new ObservableCollection<SubDepartment>();
LoadData();
DataContext = this;
}
private void LoadData()
{
// 从数据库或其他数据源中获取部门数据
SQLHelper db = new SQLHelper();
string sql = string.Format(@"SELECT * FROM Dispute_Department where ID in (select max(ID) from Dispute_Department group by name1 ) ORDER BY ID ");
DataSet departmentData = db.GetDataSet(sql);
// 构建Department和SubDepartment对象
foreach (DataRow row in departmentData.Tables[0].Rows)
{
var departmentName = row["depart"].ToString();
var subDepartmentName = row["name1"].ToString();
var department = Departments.FirstOrDefault(d => d.Name == departmentName);
if (department == null)
{
department = new Department
{
Name = departmentName,
SubDepartments = new ObservableCollection<SubDepartment>()
};
Departments.Add(department);
}
var subDepartment = new SubDepartment
{
Name = subDepartmentName,
IsSelected = false
};
department.SubDepartments.Add(subDepartment);
}
}
private void ConfirmButton_Click(object sender, RoutedEventArgs e)
{
SelectedSubDepartments.Clear();
// 遍历所有子部门,将选中的子部门添加到SelectedSubDepartments集合中
foreach (var department in Departments)
{
foreach (var subDepartment in department.SubDepartments)
{
if (subDepartment.IsSelected)
{
SelectedSubDepartments.Add(subDepartment);
}
}
}
// 更新Combobox的显示内容
MyComboBox.Text = string.Join(", ", SelectedSubDepartments.Select(sd => sd.Name));
// 关闭下拉框
//MyComboBox.IsDropDownOpen = false;
}
}
public class Department
{
public string Name { get; set; }
public ObservableCollection<SubDepartment> SubDepartments { get; set; }
}
public class SubDepartment
{
public string Name { get; set; }
public bool IsSelected { get; set; }
}

























 902
902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










