作用域和变量的类型
作用域
就是代码名字(变量)在某个范围内起作用和效果,目的是为了提高程序的可靠性,更重要的是减少命名冲突
javascript的作用域(es6之前)
全局作用域
整个script标签或者是一个单独的js文件
全局作用域在页面打开时创建,在页面关闭时销毁
在全局作用域汇总有一个全局对象window(它代表的是浏览器的窗口,由浏览器创建,我们可以直接使用),我们可以直接使用
在全局作用域中,创建的变量都会作为window对象的属性保存,创建的函数都会作为window对象的方法保存
自当前的script开始,及以后
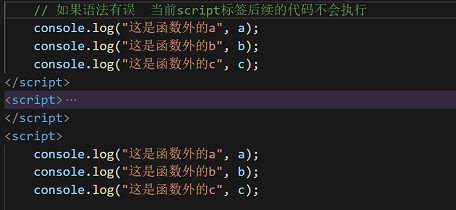
如果语法有误,当前script标签内的代码不会执行,但是后续的script正常执行

局部作用域(函数作用域)
-
在函数内部就是局部作用域,这个变量的名字只在函数内部起作用
-
调用函数时创建作用域,函数执行完毕后,函数作用域销毁
-
每调用一次函数就会创建一个新的函数作用域,他们之间是互相独立的
-
在函数作用域中,可以访问到全局的变量
- 在全局作用域中无法访问到函数作用域的变量
-
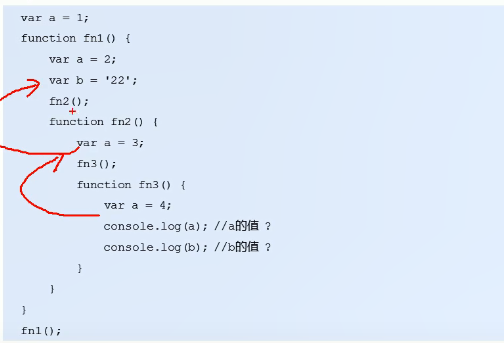
当在函数作用域中操作一个变量时,现在自身作用域中查找
- 如果没有,则向上一级作用域中查找(就近原则)
- 如果全局作用域中也没有找到,则会报错
-
在函数中要想访问到全局变量,可以直接只用window对象
变量的作用域
根据作用域的不同我们变量分为全局变量和局部变量
全局变量
在全局作用域下的变量在全局下都可以使用
- 在函数外通过关键词(var,let,const)声明的变量
- 没有声明直接赋值的变量也属于全局变量(没有变量提升)
注意:如果在函数内部没有声明直接赋值的变量也属于全局变量
局部变量
在局部作用域下的变量后者在函数内部的变量就是局部变量
- 在函数内通过关键词(var,let,const)声明的变量
- 函数的形参也可以看做是局部变量
只能在函数内部使用
注意:函数的形参也可以看做是局部变量
全局变量和局部变量的区别
- 全局变量只有浏览器关闭的时候才会销毁,比较占内存资源
- 局部变量当我们程序执行完毕就会销毁
块级作用域
- js(现阶段的es5)中没有块级作用域
- js的作用域:全局作用域局部作用域
- 现阶段我们js没有块级作用域
- 我们js也是在es6的时候新增的块级作用域
作用域链
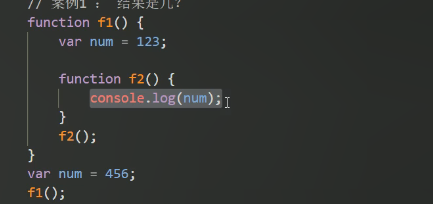
- 如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域
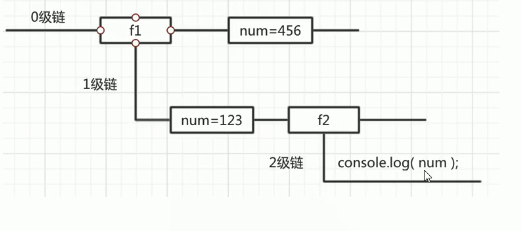
- 根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问,就称为作用域链
- 就近原则


站在目标的角度和位置

变量同名问题
当全局变量和局部变量 同名的问题
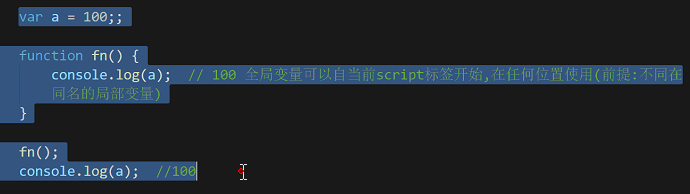
全局变量可以自当前script标签开始,在任何位置使用(前提:不存在同名的局部变量)

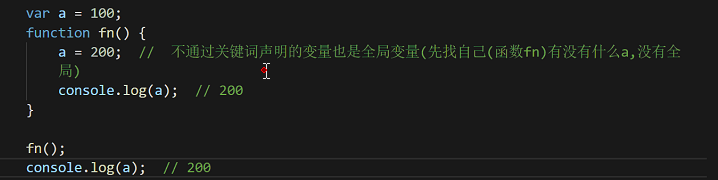
函数内,未声明直接赋值是全局变量

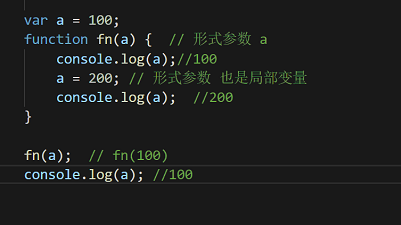
形式参数也是局部变量
调用的时候,传参数,函数接收参数,则函数内若未定义,直接赋值就是局部变量
调用的时候,传参数,未接收,则函数内若未定义,直接赋值是全局变量























 3125
3125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








