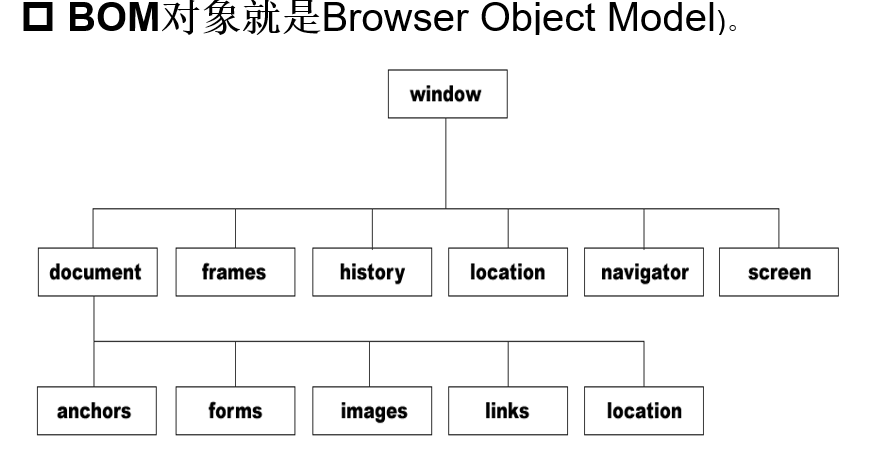
BOM
BOM将浏览器中的各个部分转换成了一个一个的对象,我们通过修改这些对象的属性,调用他们的方法,从而控制浏览器的各种行为
BOM对象

window 用来存储所有全局的属性和方法
windows 对象 表示浏览器当前打开的窗口
- window对象是BOM的核心,它表示一个浏览器的实例。
- 在浏览器中我们可以通过window对象来访问操作浏览器,同时window也是作为全局对象存在的。
- 全局作用域:
- window对象是浏览器中的全局对象,因此所有在全局作用域中声明的变量、对象、函数都会变成window对象的属性和方法
注意:name是window中自带的一个官方属性,只能传字符串类型,如果存其他类型,会强制转为字符串类型
defaultStatus 设置或返回窗口状态栏中的默认文本。
status 设置窗口状态栏的文本
window对象中的方法
-
alert(“”) 显示带有一段消息和一个确认按钮的警告框。
-
confirm(“”) 显示带有一段消息以及确认按钮和取消按钮的对话框。
-
prompt(“”) 显示可提示用户输入的对话框。
-
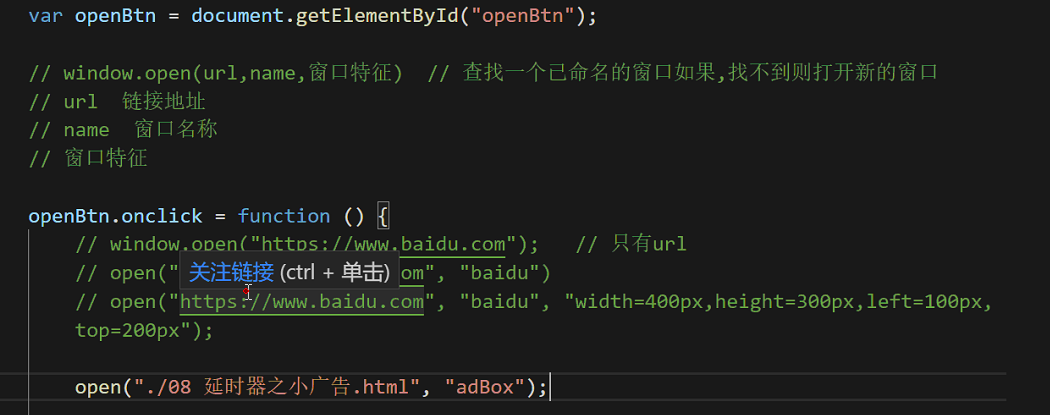
open(“url”,”name”) 打开一个新的浏览器窗口或查找一个已命名的窗口,每个浏览器打开方式不一样
查找一个已命名的窗口,找不到,则打开新的窗口
- url 链接地址
- name 窗口名称
- 窗口特征 可以设置窗口距离屏幕的位置,设置窗口的大小宽高
- width=pixels 窗口的文档显示区的宽度。以像素计
- height=pixels 窗口文档显示区的高度。以像素计
left=pixels 窗口的 x 坐标。以像素计 - top=pixels 窗口的 y 坐标

-
showModalDialog (“打开窗口的url”,”窗口名”,”窗口特征”)(chrome不支持)
-
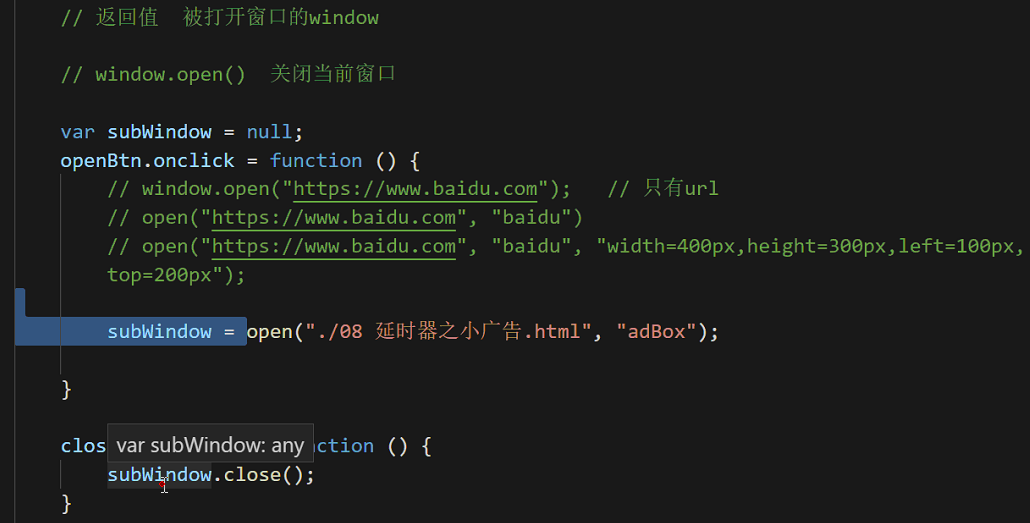
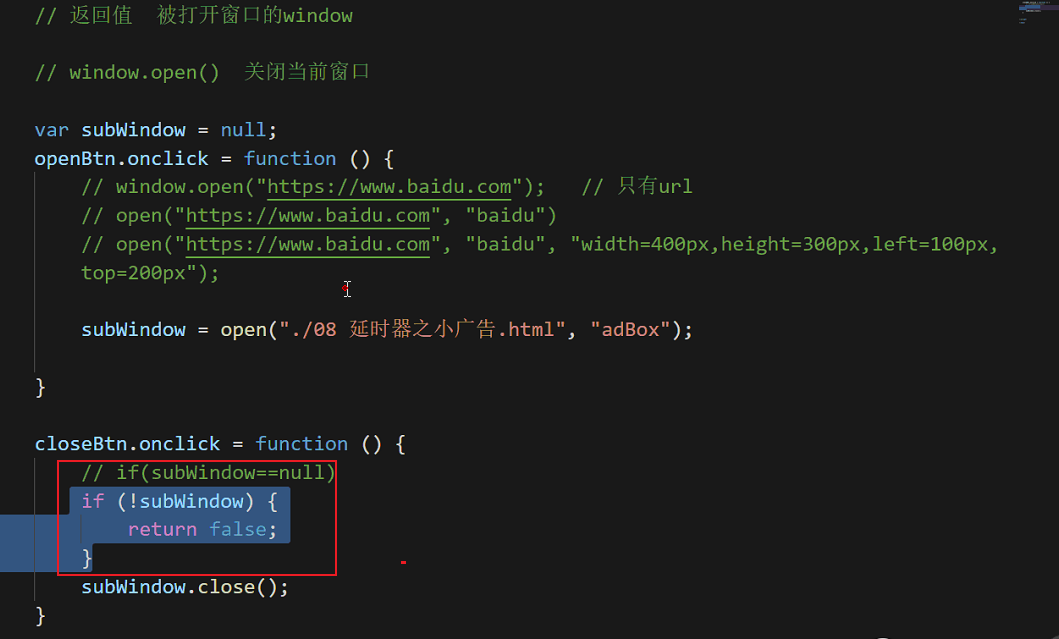
close() 关闭浏览器窗口。 ( FF不支持)
- 窗口关闭需要根据对应窗口来关
window.close()是关闭当前窗口- 返回值是被打开窗口的window

- 细节优化

-
onfocus () 窗口获取焦点
-
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
-
clearInterval() 取消由 setInterval() 设置的 timeout。
-
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
-
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
-
moveBy() 可相对窗口的当前坐标把它移动指定的像素。
-
moveTo() 把窗口的左上角移动到一个指定的坐标。
-
resizeBy() 按照指定的像素调整窗口的大小。
-
resizeTo() 把窗口的大小调整到指定的宽度和高度
-
scrollBy() 按照指定的像素值来滚动内容,滚动条在原本位置的基础上,滚动相应的距离
-
scrollTo() 把内容滚动到指定的坐标,直接滚动到对应位置(终点)
window 相关属性(页面相关的事件)
window.onload
等到页面中的所有内容加载完毕之后,再执行事件
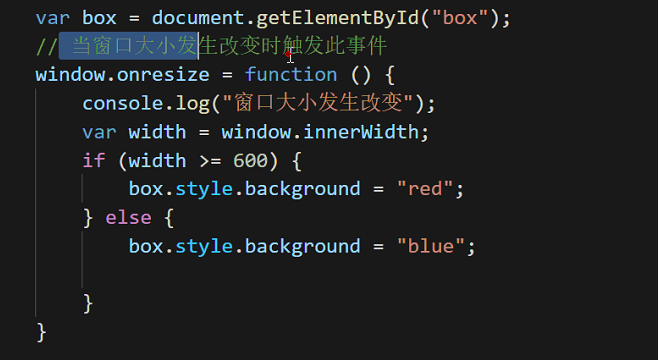
window.onresize
当窗口大小发生改变时触发

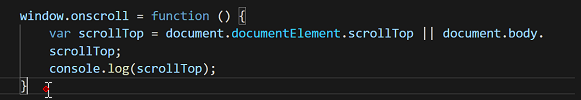
window.onscroll
滚动条滚动时触发事件
document
特征
- 所有加载到浏览器的html结构都会成为 Document 对象。
- Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问和操控(dom操作)
- Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问
对象的属性
-
document.all 返回页面中所有元素的集合
-
document.forms 返回页面中所有表单的集合
-
document.images 返回页面中所有图片的集合
-
document.documentElement 快捷获取,返回html元素
-
document.body 提供对
<body>元素的直接访问。 -
document.head 返回head元素
-
document.title 快捷获取和设置title内容
-
URL 返回当前文档的 URL。
-
document.bgColor属性:可以改变文档的颜色(document.bgColor=“gray”;)
-
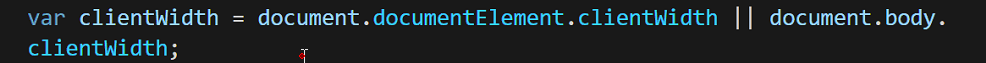
document.documentElement.clientWidth 文档的可视宽度(不包含滚动条)
-
常规浏览器 高版本IE
-
但是在低版本中使用
document.body.clientWidth获取文档可是宽度,解决兼容问题
-
-
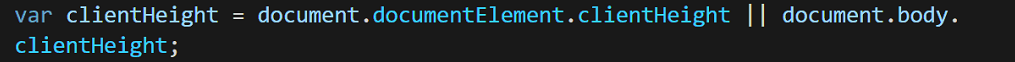
document.documentElement.clientHeight 文档的可视高度 (不包含滚条)
-
兼容解决

-
-
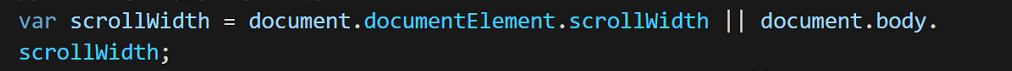
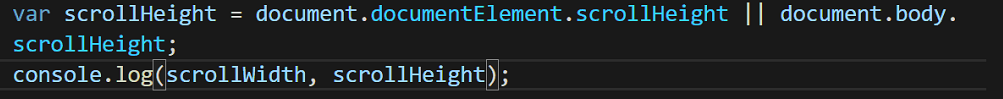
document.documentElement.scrollWidth 文档的实际宽度

-
document.documentElement.scrollHeight 文档的实际高度

-
document.documentElement.scrollTop 滚动条距离文档顶端的位置

即可以取值,也可以赋值(控制滚动条的位置)
-
document.documentElement.scrollLeft 滚动条距离左边的距离
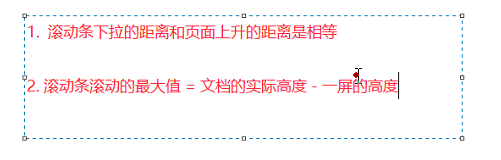
滚动条

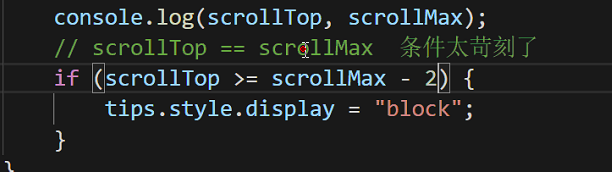
滚动条的最大值 = 文档实际高度 - 文档可视高度
给定2px的误差,允许范围

把Timer声明为全局变量
frames
history
属性
- length 返回浏览器历史列表中的 URL 数量。
方法
- history.back() 后退(一步)
- history.forward() 前进(一步)
- go() 加载 history 列表中的某个具体页面,或者要求浏览器移动到指定的页面数量(负数为后退,正数为前进)
- 传0或者不传参数,刷新页面
- 不在历史列表,或者超出历史列表,会不进行任何操作
- 修改中间一条记录,后面的被链式覆盖掉
- 有length属性,返回是是历史记录的数量
location
网址组成
- 协议 http/https 超文本传输协议
- url 统一资源定位符
- 域名/主机名
- 端口
- http 的端口是80
- https 的端口是443
- 路径
- 参数数据部分 ?之后, #之前的部分
- hash值 锚点链接(#first)
location中的属性
- protocol 返回或设置 地址栏的协议部分
- hostname 设置或返回 地址栏中的域名/主机名
- host 设置或返回 地址栏中 (域名/主机名)
- port 设置或返回地址栏中 端口 + 端口)
- origin 设置或返回 (协议+域名+端口)
- pathname 设置或返回 地址栏中 设置或返回 路径名
- search 设置或返回 地址栏中 参数数据队列
- hash 设置或返回 地址栏中的hash值
- href 设置或返回 地址栏中的url 实现的页面的跳转(在当前窗口进行跳转)
location中的方法
- location.reload 刷新页面
- location.reload(true) 刷新页面(不使用缓存刷新)
navigator 存储浏览器相关的信息
userAgent
用户代理信息,通过该属性可以获取浏览器及操作系统信息
screen 屏幕相关的信息
- availHeight 返回显示屏幕的高度 (不包含任务栏)
- availWidth 返回显示屏幕的宽度 (不包含任务栏)
- height 返回显示屏幕的高度(包括任务栏)
- width 返回显示器屏幕的宽度 (包括任务栏)
窗口大小
浏览器中提供了四个属性用来确定窗口的大小
网页窗口的大小
- innerWidth 窗口的可视宽度(包含滚动条)
- innerHeight 窗口的可视高度 (包含滚动条)
浏览器本身的尺寸
outerWidth
outerHeight






















 403
403

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








