我以前按照网上的方法就会出现一下问题:点击打开链接
问题:旋转了页面确实可以横屏查看了,但是在使用x轴的绑定点击事件时发现,折线图只是看起来横屏了,实际的坐标数据并没有随着页面旋转而旋转。
现在我找到了另外一种方法,完美的避免了该问题。
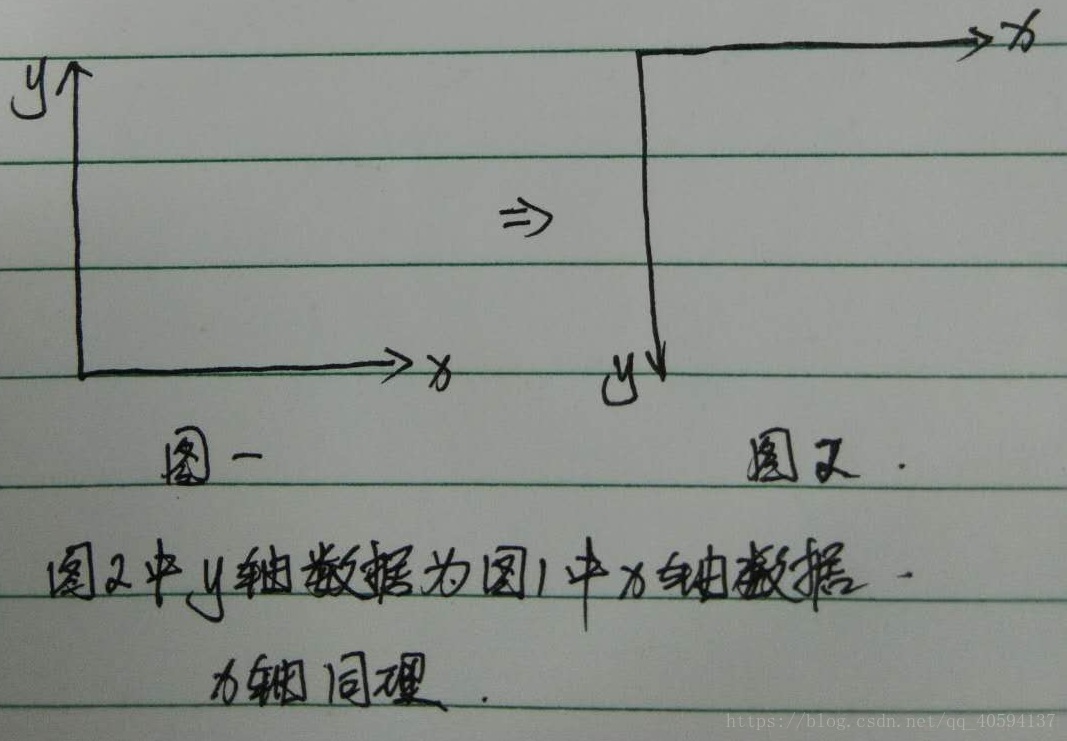
思路:
代码样例:【这是我直接在echarts官方样例中进行修改的,大家可以看看它原本的形式,可以直接复制这代码到echarts官方样例中查看】
option = {
tooltip : {
trigger: 'axis',
extraCssText:'transform: rotate(90deg)'
},
xAxis: {
type: 'value', //数据
position :'top', //x 轴的位置【top bottom】
nameRotate :-90, //坐标轴名字旋转,角度值。
axisLabel :{ //坐标轴刻度标签的相关设置。
rotate : 90 //刻度标签旋转的角度,
},
scale: true, //是否是脱离 0 值比例
},
yAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
inverse :'true', //是否是反向坐标轴。
axisLabel :{
rotate : -90
},
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true //是否平滑曲线显示
}]
};
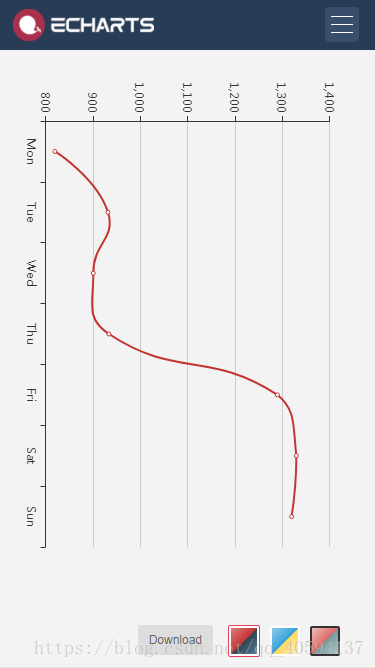
运行后这是我f12后的移动端出现的结果
这样是不是起到了横屏的效果,还避免了x轴绑定事件绑定的问题。。。。。。。。
























 252
252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








