代码放到码云上了,可以自己拉取:vueTest: vue基本内容代码
作为后端程序员,你如何认真看了前两章的内容,那么这边的小练习来看看吧
一、小练习二
1.对于一个图书购物车,你点击”+”,那本书数量+1,总价加上那本书的金额。“-”同理。
2.点击移除,那本书移除。
3.如果整个购物车没有图书,显示一行文字
我们先来搭一个架子:

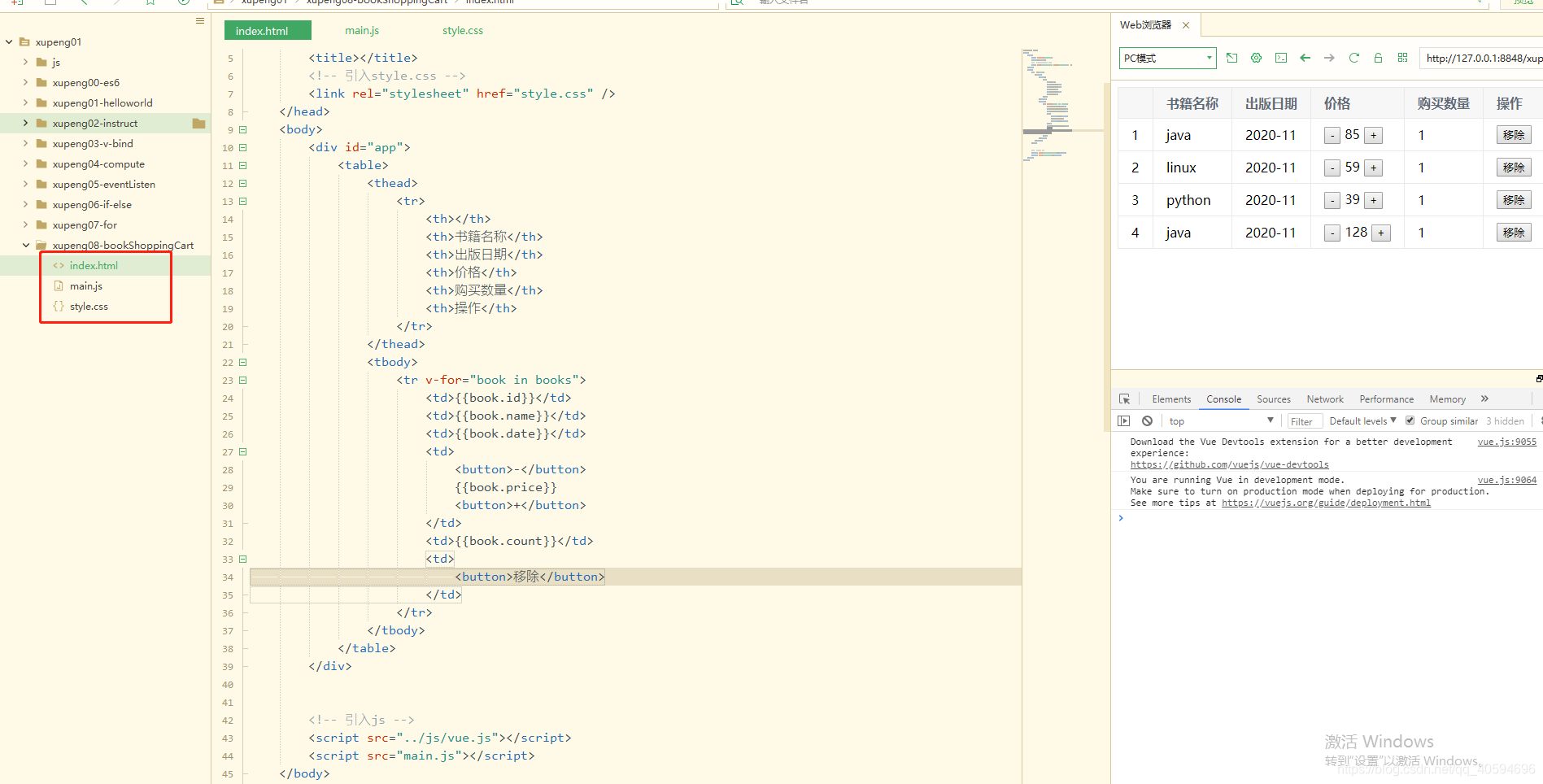
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 引入style.css -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="app">
<div v-if=&








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 2467
2467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










