微信公众号【C you again】持续更新所有章节,欢迎查看
下载本期源码请在公众号【C you again】回复“st-001”
1、项目概述
1、概述与主要功能
为配合公众号【C you again】运营,决定开发刷题小程序【程序猿面试宝典】。方便正在找工作的小伙伴学习查看热门题型。程序猿面试宝典主要实现如下图,其他功能后续更新。

2、实现技术
使用技术:原生微信小程序语言 + 云开发
2、前期准备
1、注册微信小程序
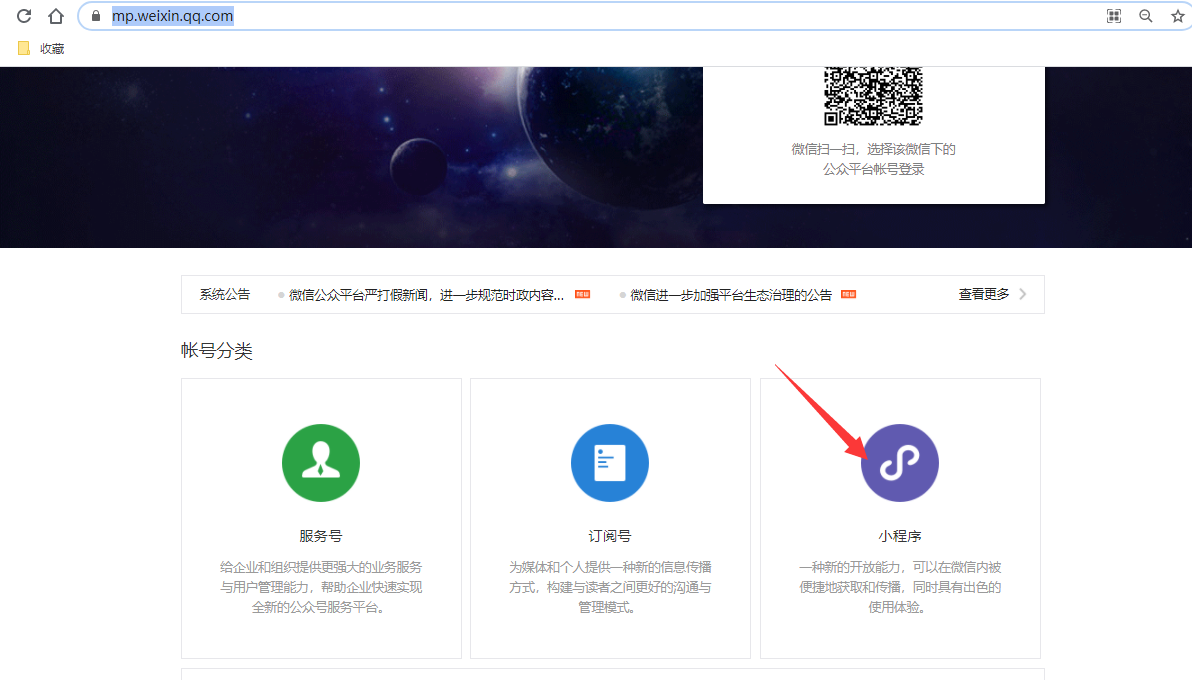
1、访问 https://mp.weixin.qq.com/,点击小程序。

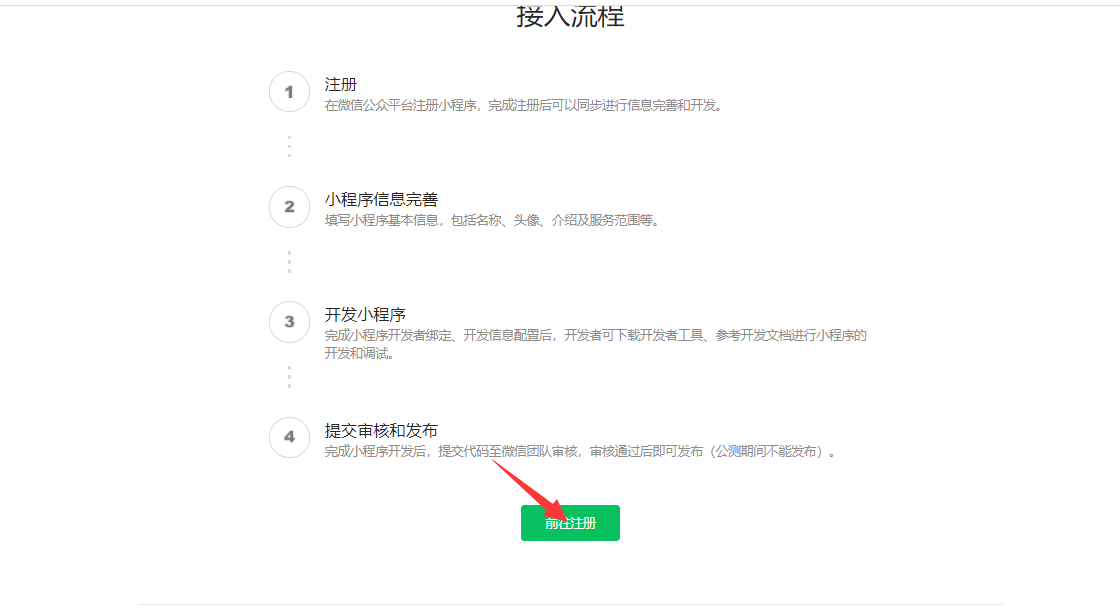
2、翻到最下面,继续点击 前往注册

3、根据指引,完善相关信息,完成注册即可。
2、创建普通小程序项目
1、在你的电脑任意盘符中新建 mini-shuati 文件夹
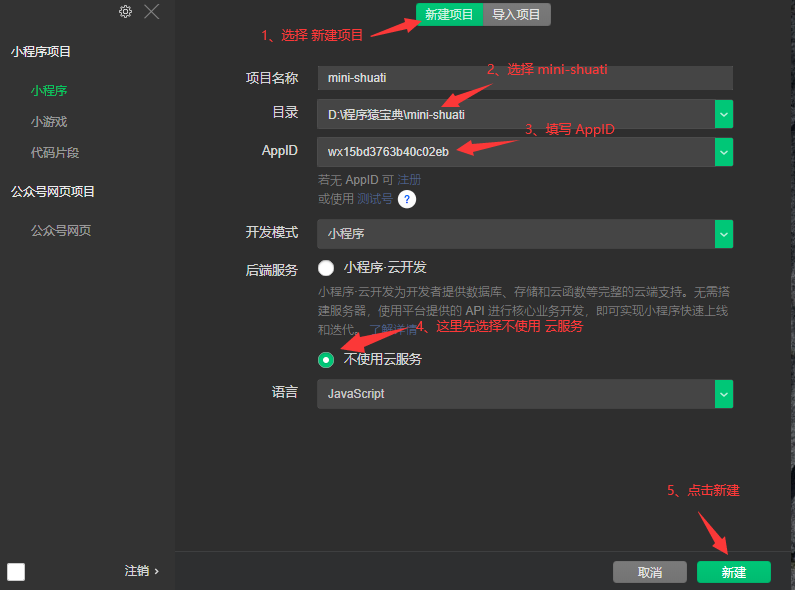
2、打开小程序开发工具,完成下图所示步骤

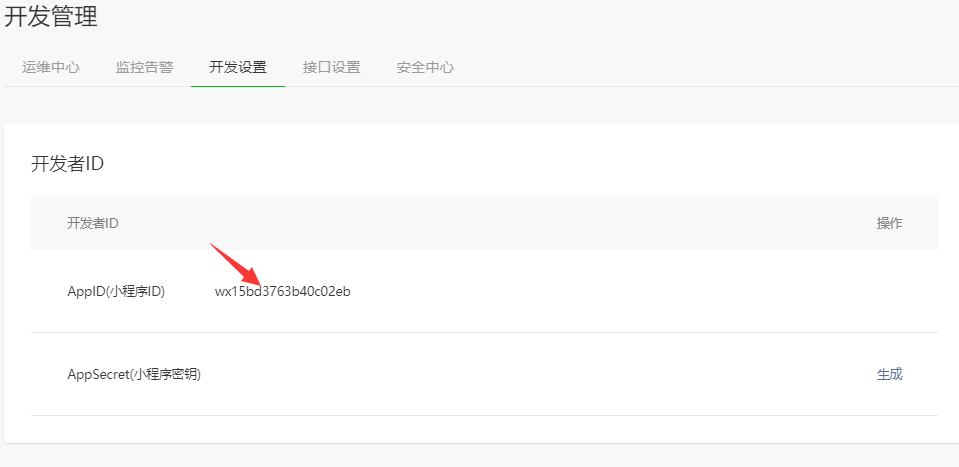
AppID在登录注册号的小程序候可以看到,点击开发设置 -》复制 AppID


3、开通云服务
1、创建好项目后开始配置云服务,首先在 project.config.json 中添加一行代码:
“cloudfunctionRoot” : “cloudfunctions”,
这里需要注意最后的逗号
2、然后新建文件夹:cloudfunctions,与 pages 文件夹同级,名称必须与 project.config.json 中添加的配置名称一致
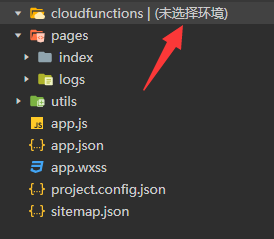
3、完成以上步骤后,可能会出现下图所示的问题(未选择环境),这是因为我们还没有初始化云环境

4、初始化云环境。
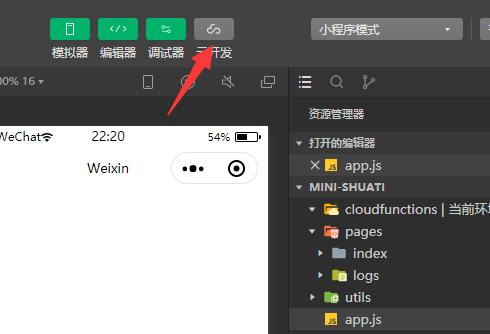
点击开发者工具中的 云开发,如下图:

跳转到如下界面,直接复制 云环境ID 即可

接下来在 app.js 中的 onLaunch 函数中添加如下代码:
wx.cloud.init({
env: "你的云环境ID"
})
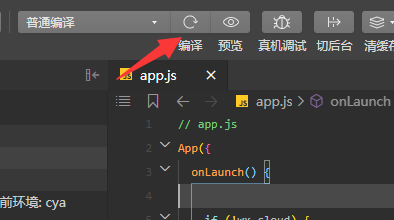
最后重新编译小程序

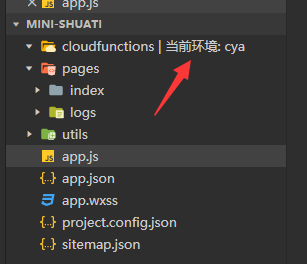
看到下图说明云环境配置成功了

注意:根据上述步骤配置完成后仍提示“未选择环境”,建议关闭开发者工具,重新打开。
4、测试云服务
1、右击 cloudfunctions --》新建 Node.js 云函数,这里命名为 test(自己根据情况而定)

打开 index.js 默认内容如下,这里我们不做修改
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
2、右击云函数 test --》 上传并部署:所有文件
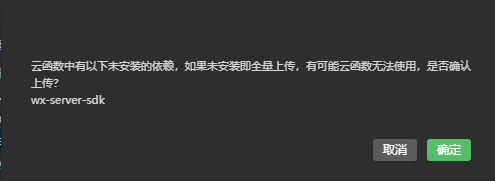
这里可能提示 wx-server-sdk 未安装,如下图

出现这种情况如何解决呢?需要为云函数安装wx-server-sdk依赖,在cmd中进入云函数所在的文件夹(可以直接在微信开发者工具中右键在终端打开),然后输入:
npm install --save wx-server-sdk@latest
安装成功后,在云函数的目录下会多一个package-lock.json文件,这就成功了。
注意:要使用云函数必须先安装node.js,安装后在cmd中输入node -v 和 npm -v打印版本号就可以知道是否安装成功。
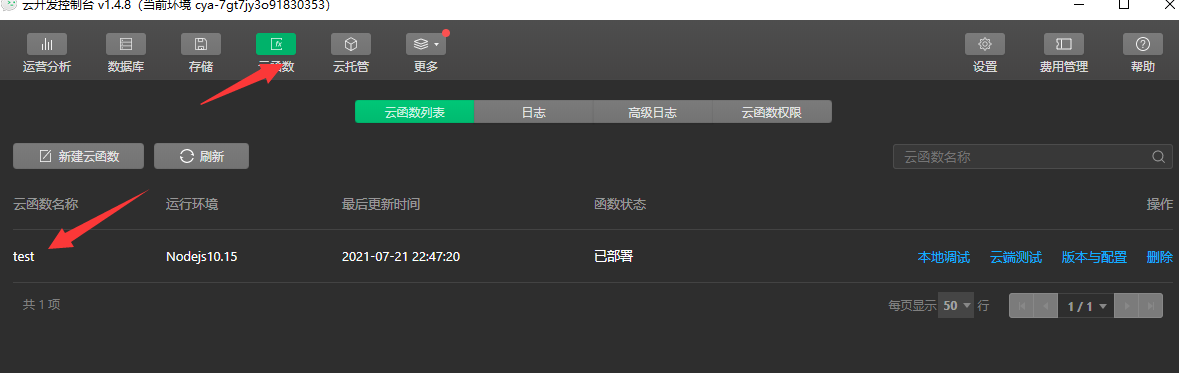
依赖安装成功后,重新上传部署云函数即可,(可以在云函数控制台看到)

3、测试云函数
在 app.js 中的 onLaunch 函数中添加如下代码:
wx.cloud.callFunction({
name: 'test',
success: function(res){
console.log('云函数调用成功,',res)
},
fail: function(res){
console.log('云函数调用失败,',res)
}
})
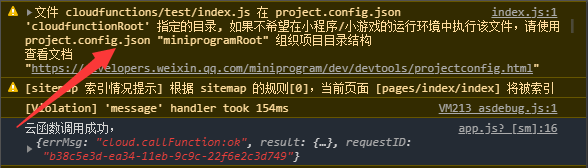
保存,重现编译查看控制台,出现如下图就说明云函数调用成功了

5、优化小程序目录结构
完成以上步骤后,项目的基本结构已经搭建完成,但可能会出现下图所示的警告,看着很碍眼,需要我们解决下

1、在 project.config.json 文件 { } 内最顶部输入:
“miniprogramRoot”: “miniprogram/”,
这里需要注意最后面的逗号
2、新建 miniprogram 文件夹,与 pages 同级
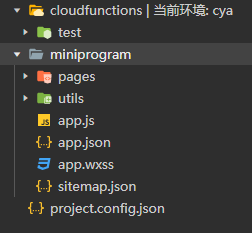
3、将所有文件放到该文件中(除 project.config.json和 cloudfunctionRoot[⬅云开发项目文件]),完成后目录结构如下图所示:

重新编译,就没有上述警告了!!
好了,本期就到这里,下期文章继续更新。如果文章对你有用记得点赞分享。
3、本期源码
本期源码已放到网盘,若有需要,请在公众号【C you again】回复“st-001”自行下载





















 1078
1078











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








