在使用arcgis地图时候 我把map对象存进了store里面共享数据
结果其他页面使用时候 给我甩了这样一个错误
'get' on proxy: property '__accessor__' is a read-only and non-configurable data property on the proxy target but the proxy did not return its actual value (expected '#<k>' but got '#<k>')
我们来翻译一下:
'get'在代理上:属性'__accessor__'是一个只读且不可配置的数据属性在代理目标上,但代理没有返回其实际值(预期为'#<k>',但得到了'#<k>')
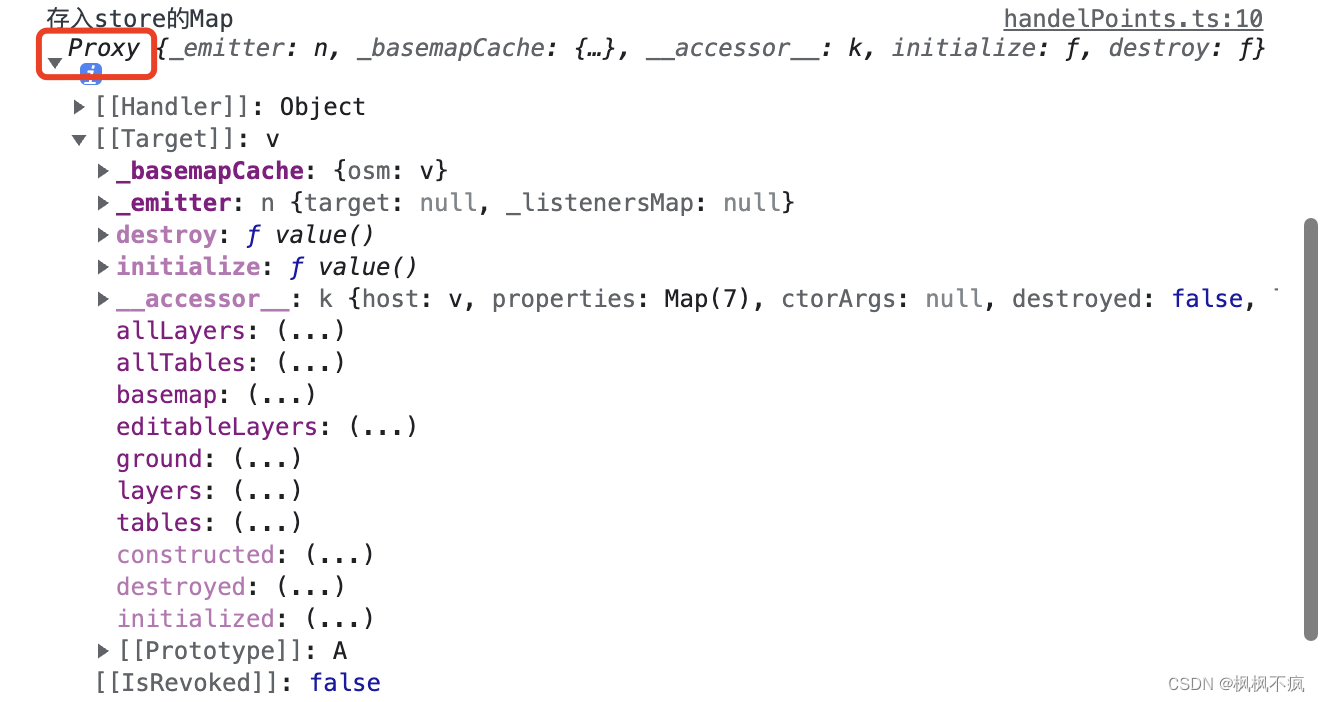
原因是这样的:


嗯。存进去时候被代理了。
我们可以使用vue3里面的 toRaw去解决:
文档表示 toRaw 方法从 reactive 对象中获取到的是原始数据
意思就是toRaw 能将响应式对象转换为普通对象。
import { toRaw } from 'vue'
......
// useMainStore.Map.add(pointsServiceLayer) //报错
toRaw(useMainStore.Map).add(layer) // 成功运行这样就行啦




















 2850
2850











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








