
需求:列表和详情页来回切换,两个页面为浏览器两个页签之间切换,要求原窗口和目标窗口都不刷新
1.为两个页面起个名字
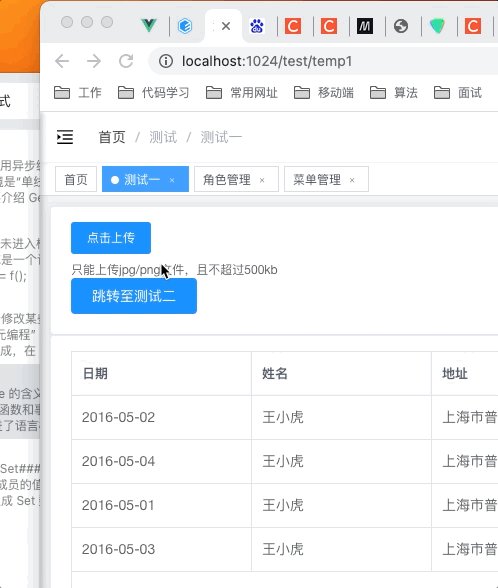
测试一页面
created () {
window.name='test1'
},
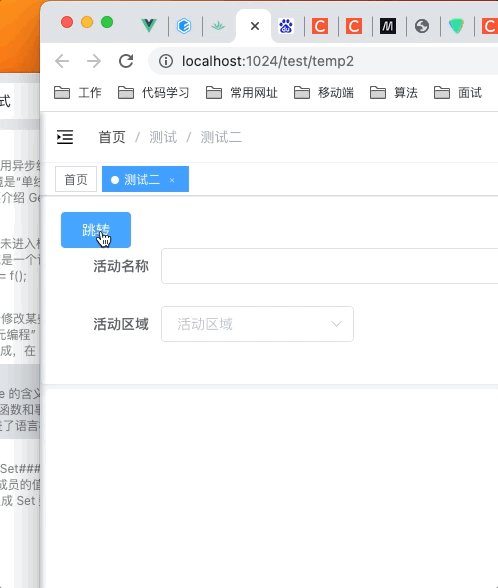
测试二页面
created() {
window.name='test2'
},
2.需要判断要跳转的页面是否已经打开,不判断的话会导致已经打开的页面刷新
若是需要刷新此处不用判断
//如果目标窗口未打开 window.opener是null
if(window.opener){
// 跳转到已经打开的页面
}else{
//打开新页面
}
3.拿到要跳转的路由并跳转
if(window.opener){
window.open('javascript:;', 'test1') //这样写不会刷新页面
}else{
const {href} = this.$router.resolve({path:'./temp1'})
window.open(href,'test1')
}
4.如果需要传参数,按照路由传递参数规则传即可
比如:
if(window.opener){
window.open('javascript:;', 'test1')
}else{
const {href} = this.$router.resolve({path:'./temp1',query:{name:'123'}})
window.open(href,'test1')
}

5.其他情况
//1.若是要求只刷新目标页面
if(window.opener){
let res = window.open('javascript:;', 'test2')
res.location.reload()
}else{
const {href} = this.$router.resolve({path:'./temp2'})
window.open(href,'test2')
}
//2.若是要求刷新原页面
if(window.opener){
window.open('javascript:;', 'test2')
window.location.reload()
}else{
//temp2配置的路由地址
const {href} = this.$router.resolve({path:'./temp2'})
// test2指的是目标页面window.name值
window.open(href,'test2')
}
举例代码中之写了一个页面的,切换的话两个页面都写好






















 1238
1238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








