01-初识HTML
学习目标:
- 理解HTML的基本语法
- 掌握排版标签实现标题等效果
- 相对路径和绝对路径
- 媒体标签(
图片、音频、视频)- 超链接
一、基础认知
了解网页组成和五大浏览器
明确Web标准的构成
1.1 认识网页
- 以下网页有哪些部分组成

文字、图片、音频、视频、超链接…
- 那么这个网页背后本质是什么?
- 前端的代码是通过什么软件转换成用户眼中的页面的?
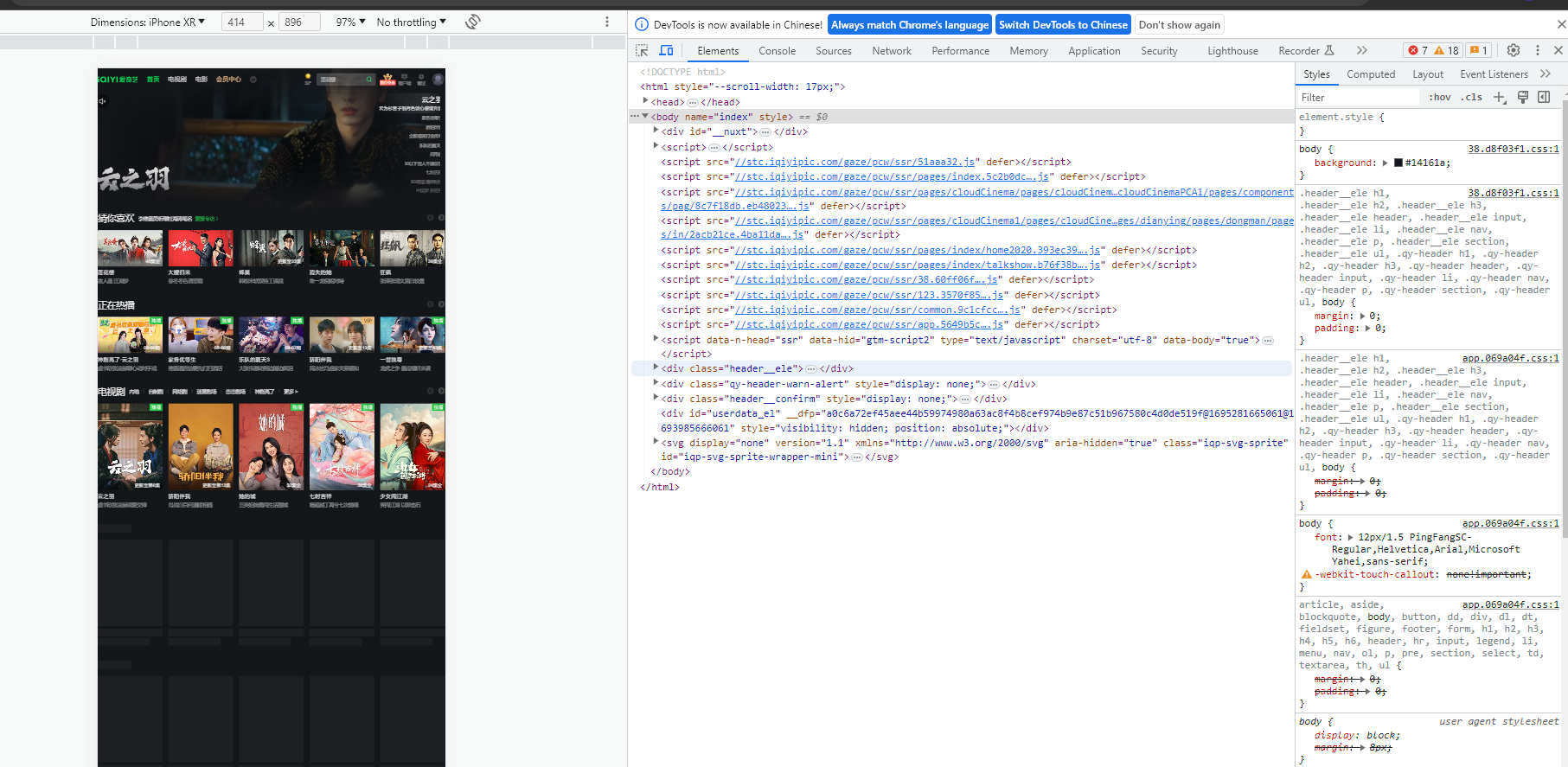
1.2 五大浏览器和渲染引擎
1.2.1 浏览器
- 浏览器:是网页显示、运行的平台,是前端开发必备利器
- 常见的五大浏览器:
IE浏览器、火狐浏览器(Firefox)、谷歌浏览器(Chrome)、Safari浏览器、欧朋浏览器(Opera)
1.2.2 渲染引擎
- 渲染引擎(浏览器内核):浏览器中专门对代码进行解析渲染的部分
- 浏览器出品的公司不同,内在的渲染引擎也是不同的:
- 注意点:
• 渲染引擎不同,导致解析相同代码时的 速度、性能、效果也不同的
• 谷歌浏览器的渲染引擎速度快、性能高、效果好,所以更吸引用户的喜爱(推荐)
1.3 Web标准
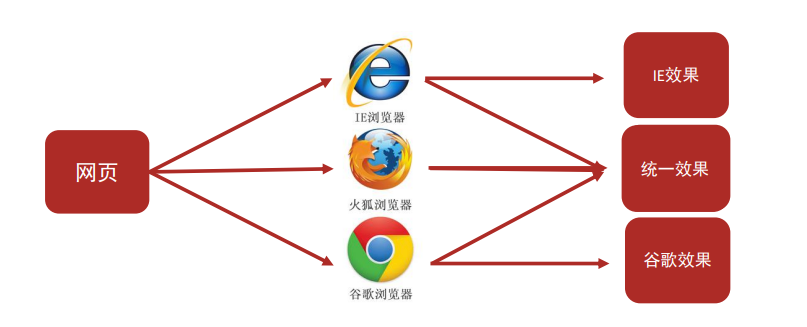
1.3.1 为什么需要Web标准?
- 不同浏览器的渲染引擎不同,对于相同代码解析的效果会存在差异
如果用户想看一个网页,结果用不同浏览器打开效果不同,用户体验极差!
- Web标准:让不同的浏览器按照相同的标准显示结果,让展示的效果统一!
1.3.2 Web标准的构成
- Web标准中分成三个构成:
| 构成 | 语言 | 说明 |
|---|---|---|
| 结构 | HTML | 页面元素和内容 |
| 表现 | CSS | 网页元素的外观和位置等页面样式(如:颜色、大小等) |
| 行为 | JavaScript | 网页模型的定义与页面交互 |
- Web标准要求页面实现:结构、表现、行为三层分离
结构:HTML(决定了身体)
表现:CSS(决定了样式美观)
行为:JavaScript(决定了交互的动态效果)
1.4 开发工具
Visual Studio Code(推荐) 、 Webstorm 、 Sublime 、Dreamweaver、 Hbuilder
-
推荐插件
- 中文插件:Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
- 浏览器运行:open in browser
- 文件夹样式:vscode-icons
- 自动重新加载网页:Live Server
-
导入别人发给你的插件压缩包(extensions.zip)
将压缩包(extensions.zip)解压在
.vscode的extensions文件中位置:C:\Users\Administrator(自己电脑用户名)\.vscode\extensions
-
常用快捷键
- 快速生产网页结构:!(英文感叹号)+tab | enter
- 保存:ctrl+s
- 运行:alt+b(右击 → Open in Default Browser)
- 快速复制一整行:ctrl + c
- 快速粘贴一整行:ctrl + v
- 快速删除(剪切)一整行:ctrl + x
二、HTML初体验
2.1 HTML初感知
2.1.1 HTML的概念
- HTML(Hyper Text Markup Language)中文译为:超文本标记语言
专门用于网页开发的语言,主要通过HTML标签实现网页中的文本、图片、音频、视频等内容
- 案例:文字变粗案例
体验构建一个网页,需要在网页中显示一个加粗的文字
文字要变粗
<strong>文字要变粗</strong>
<h1>文字要又大又粗</h1>

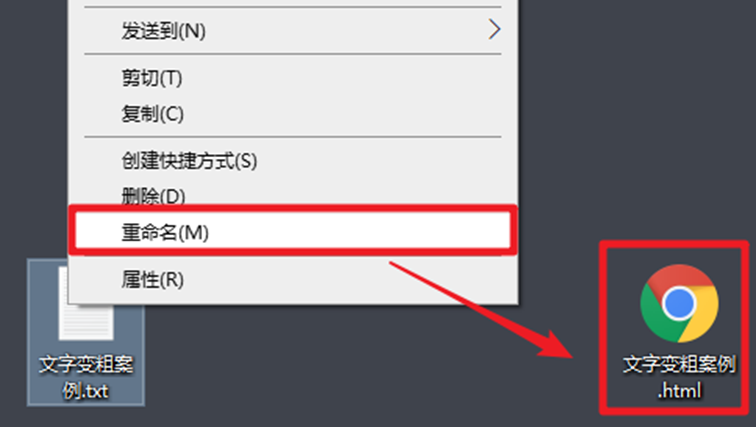
2.1.2 构建基本网页的步骤
- 文件夹中点击鼠标右击 → 新建文本文档 → 命名为:文字变粗案例.txt

- 双击这个文件,输入代码等内容 →记得保存!
- 1.在文件上点击鼠标右键 → 重命名 → 修改文件后缀为为.html

- 双击文字变粗案例.html ,浏览器会自动打开文件并显示之前输入的内容
2.2HTML骨架结构
2.2.1 HTML页面固定结构
- 网页类似于一篇文章:
每一页文章内容是有固定的结构的,如:开头、正文、落款等……
网页中也是存在固定的结构的,如:整体、头部、标题、主体
- 网页中的固定结构是要通过特点的 HTML标签 进行描述的
2.3 注释
- 概念:
- 为代码添加的具有解释性、描述性的信息.比如:产品说明书、电影介绍这种。
- 浏览器执行代码时会忽略所有的注释
- 格式:
<!-- 注释的内容 --> - 快捷键:ctrl + /






























 1262
1262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








