

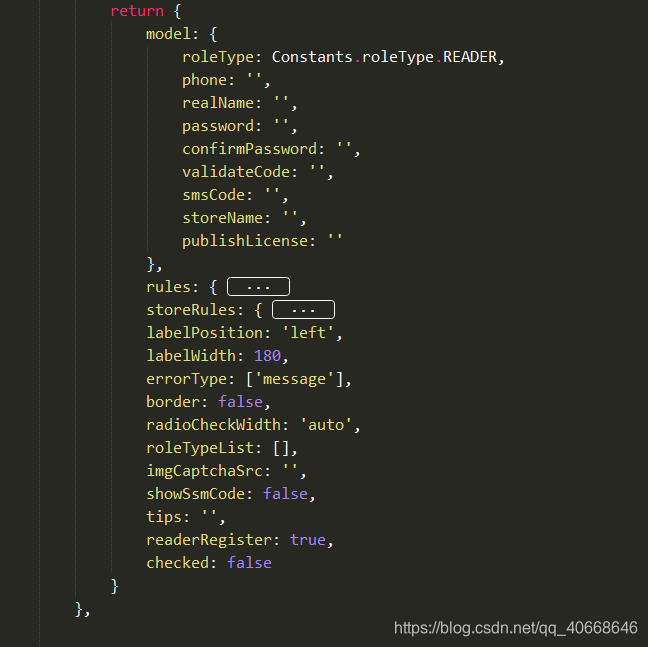
从上面两张图可以看到,不同角色的表单字段有所不同,那么如何在更改角色的同时,也给新增的表单输入框做校验呢?
思路:当我们更改角色,表单页面已经改变,我们可以设置两套验证规则,(也许可以直接写set方法向rules对象中增加校验规则,由于我是小白,我不会这么做,所以我就写了两套规则)

onReady() {
if(this.model.roleType === Constants.roleType.READER){
this.$refs.uForm.setRules(this.rules)
}
this.$refs.uForm.setRules(this.storeRules)
},
在onReady生命周期,通过条件判断实现规则选择校验。
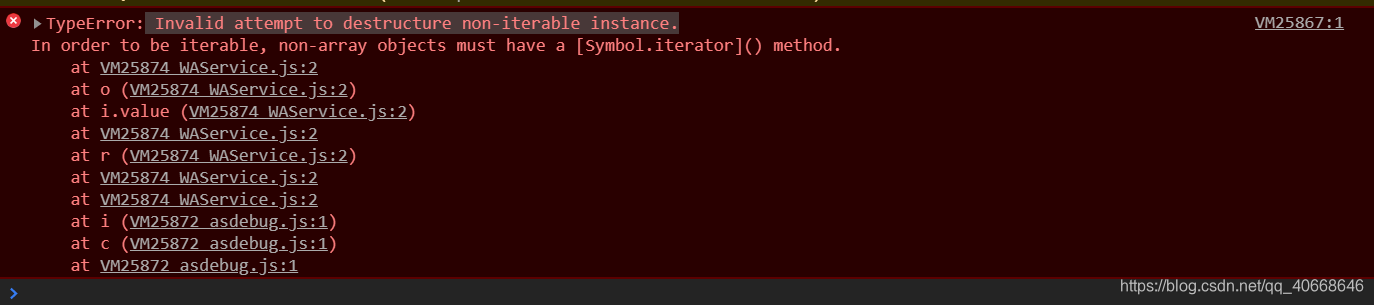
注意 新增的规则在form-item中的属性要与队形的rules中属性名称对应,不然会报错






















 5824
5824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








